AJAX stands for Asynchronous Javascript and XML. AJAX is a combination of HTML, CSS and JavaScript code that allows a web page to communicate with a server without reloading the page. Using AJAX applications on the web can exchange data with the server without interfering with the existing web page.
In the last few years, AJAX has crept into websites and has slowly become the way to create dynamic, user-friendly and responsive websites. We can further explain it as AJAX is the technology that lets you update the contents of a page without actually having to reload it in a browser. For example, Google Docs utilizes this technology when saving your work every few minutes.
Uses of AJAX
Currently, the core of WordPress uses Ajax in the administration screens and the other uses of AJAX are:
- Instant updates when you are doing comments moderation.
- Updates when you are adding and deleting items from lists such as categories, blogroll, and posts.
- It is also the technology behind the auto-save functionality on post and page editing screens. Several WordPress themes and WordPress plugins also use Ajax.
- Some post rating plugins use Ajax to store the visitor’s rating in the database and then display an updated average rating.
AJAX is not only one technology. As indicated by Jesse James Garrett, who initially coined the term, the following technologies are incorporated:
- HTML
- CSS
- Document Object Model
- XML
- XMLHttpRequest Object
- Javascript
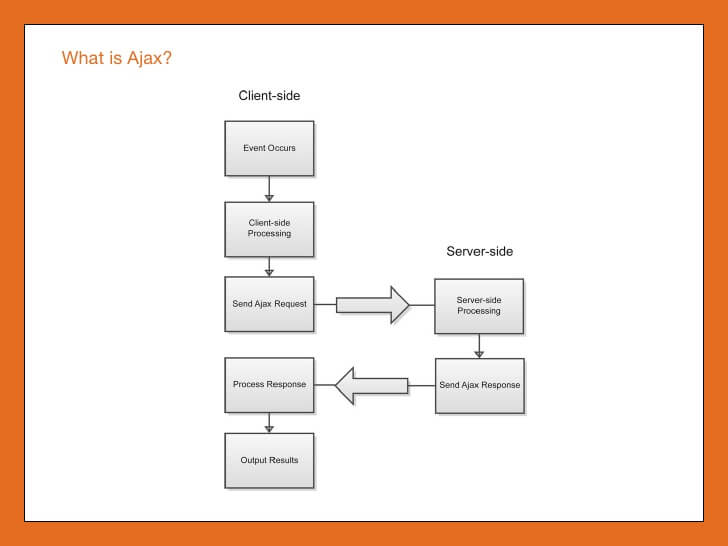
How does AJAX work?
It is a simple technology where the web programmer connects a link, button, or some other type of user interface element on the web page to a Javascript program. When the user activates the interface, the JavaScript program sends some information or requests for data to a URL on the web server.
Then, a program on the web server processes the request and sends back a response or some data, though the data is in XML format, it is not actually required. When a browser receives the response, the JavaScript program receives an “asynchronous” notification, so that it can be processed or displayed appropriately.

Conclusion
Nowadays, Ajax is supported in some form by visual web browsers. Just like most complex JavaScript, there are differences between how browsers implement JavaScript. Although these are not too difficult to overcome. The only restriction that comes on Ajax is that the URL you send the information has to be on the same website as the URL the JavaScript came from. Other than that, the uses for the technologies are only limited to what one can figure out how to program.
