Template tags are used within your WordPress blog’s Templates to display information dynamically or customize your blog, providing the tools to make it as individual and interesting as you are. Below is a list of the general user tags available in WordPress, sorted by function-specific category.
These tags are the preferred method to pull content into your WordPress theme because:
- they can print dynamic content;
- Can be used in multiple theme files as well and
- they separate the theme into smaller, more understandable and sections.
What is a Template Tag?
It can be simply defined as a piece of code that tells WordPress to get something from the database. It can be broken up into three components, that is:
- A php code tag
- A WordPress functions
- Optional parameters.
One can use a template tag to call another theme file or some information from the database.
For example, the template tag get_header() tells WordPress to get the header.php file and include it in the current theme file. Similarly, get_footer() tells WordPress to get the footer.php file.
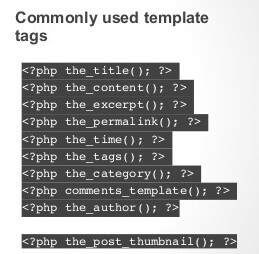
Some commonly used Template Tags
WordPress Function(Template function)

A WordPress template function is a PHP function that performs an action or displays information specific to your blog. And just like a PHP function, a WordPress function is defined by a line of text (of one or more words, no spaces), open and close brackets (parentheses), and typically a semi-colon, used to end a code statement in PHP. An example of a WordPress function is:
the_ID()
Where the_ID() displays the ID number for a blog entry or post. To use it in a page template, you slip it into the PHP tag shown above:
<?php the_ID(); ?>
Now we can officially call it a WordPress template tag, as it uses the PHP tag with a WordPress function.
Why use template tags?
- Template tags make it very easy to include various pieces of a template in a theme and maintain the theme by encapsulating all of the code for a particular chunk of content.
- It is easy to create one header.php file and have all of your theme templates like single.php, page.php, front-page.php, etc. reference that one theme file using get_header() then copying and pasting the code into each theme file. It also makes maintenance easier. Whenever you make a change in your header.php file, the change is automatically carried over into all of your other theme files.
- Another reason to use template tags is to display data from the database i.e dynamic data. In your header, you could manually include the title tag, like so:
<title>This is my Personal Website</title>
- Doing this means you can manually edit your theme any time you want to change the title of your website. Actually, it’s easier to include the bloginfo(‘name’) template tag, which automatically fetches the site title from the database. Now, you can easily change the title of your site in WordPress, rather having to hard code your theme templates.
