Icon fonts let you add vector icons without slowing down your site. Icon fonts contain pictograms or symbols instead of letters and numbers. These pictograms can be resized using CSS without boosting your page’s download size.

As CSS stands for Cascading Style Sheet. These are the documents which contain the styling rules that can be applied to HTML or XML, (along with some structural formats). Where the word cascading expresses the process of filtering down from general rules until the most specific rule is encountered.
You can use them for your feature boxes, shopping cart, social media buttons, sliders and in WordPress navigation menus.
There are free and open-source icon fonts available including hundreds of icons. Each WordPress install comes with the free dashicons icon font set. The icons are used in the WordPress admin toolbar inside the admin area.
The WordPress Admin Bar is an easily accessible toolbar with a few shortcuts to some central WordPress.com dashboard pages.
Some other popular icon fonts are:-
We will be using FontAwesome for this article. It is a free and open-source icon font available.
So we are going to show you the two ways of adding icon fonts in WordPress. The first method will utilize a plugin and the second method will show you adding an icon font without a plugin.
Where a Plugin is defined as a type of software that contains a group of functions that can be added to a WordPress website. They are used to provide additional functionality to your application.
Adding Icon Fonts in WordPress via Plugins
FontAwesome and other free icon fonts are supported by many WordPress plugins. Using a plugin lets you easily add an icon font to any WordPress theme without modifying any code.
Where a WordPress theme is a group of stylesheets and templates that are used to describe the appearance and display of a WordPress site. A WordPress theme changes the layout & design of your site. Also templates are those files which control how your WordPress site will be displayed on the Web.
The Icons are available from CDN servers where CDN is also known as Content Delivery Network. It is a system of distributed servers around the world that are able to provide fast delivery of Internet content according to the geographic locations of the users. It has virtually shortened the physical distance improving site rendering speed and performance.
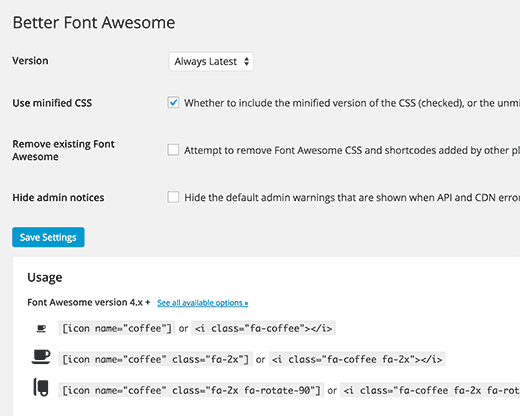
Firstly install and activate the Better Font Awesome plugin. After the activation visit Settings » Better Font Awesome page for configuring the plugin settings.

Font Awesome lets you to add font icons using shortcodes as shown below:-
[icon name=”rocket”]
[icon name=”cloud”]
[icon name=”headphones”]
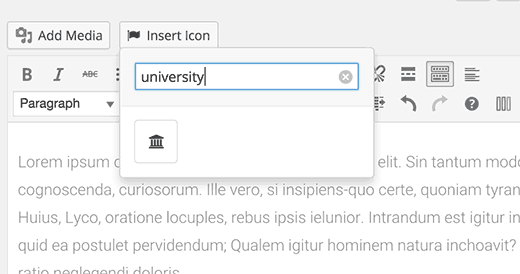
You can also add the icons in the post editor by selecting an icon. Move ahead and create a new post or edit an existing one and you will see the Insert Icon button.
As the articles posted by the admin of a WordPress site are called posts.
Tapping on it will bring up a popup where you can locate an icon and insert it.

Next, you will observe that the plugin will add a shortcode to your post editor which will look like this:
[icon name=”university” class=”” unprefixed_class=””]
You can add your own CSS class for adding custom styles if you want to further customize the icon.
[icon name=”university” class=”universityicon” unprefixed_class=””]
You can style the icon now by using CSS in your theme or child theme stylesheet.
| .fa-universityicon {
font-size:100px; color:#FF6600; } |
Let’s see how you can add icon fonts in WordPress without a plugin.
Adding Icon Fonts in WordPress Manually
Icon Fonts are just fonts and can be added to your site like you would add any custom fonts.
Some of the icon fonts like Font Awesome are available from CDN servers across the web and can be linked from your WordPress theme. You can also upload the whole font directory to a folder in your WordPress theme and then use those fonts in your stylesheet.
As we are using Font Awesome for this tutorial we will show you how you can add it using both methods.
Method 1
This is the simplest one. For this add this single line of code in your theme’s header.php file just before the </head> tag.
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css” />
The best approach to load stylesheets or scripts in WordPress is to correctly enqueue them.
You can add the following code to your theme’s functions.php file or in a site-specific plugin instead of linking to the stylesheet from your theme’s header template.
| function wpb_load_fa() {
wp_enqueue_style( ‘wpb-fa’, ‘https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css’ ); } add_action( ‘wp_enqueue_scripts’, ‘wpb_load_fa’ ); |
Method 2
This method is not simple as the first method but it would let you have the fonts inside your theme.
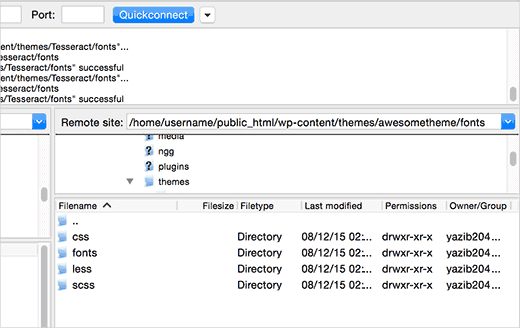
Just download the icon fonts and unzip the package. Connect to your website using an FTP client and go to your WordPress theme’s directory.
As FTP stands for File Transfer Protocol and is used to transfer files from one local computer to a remote website, such as a WordPress blog. It is also used to download files from your WordPress website to your computer or to change files and directories permissions on a remote website.
After that create a new folder there and name it fonts. Upload the contents of the icon fonts folder to the fonts directory on your server.

And now you are ready to load icon fonts into your WordPress theme. Just add the following code to your theme’s functions.php file or in a site-specific plugin.
| function wpb_load_fa() {
wp_enqueue_style( ‘wpb-fa’, get_stylesheet_directory_uri() . ‘/fonts/css/font-awesome.min.css’ ); } add_action( ‘wp_enqueue_scripts’, ‘wpb_load_fa’ ); |
At last, you have successfully loaded Font Awesome into your WordPress theme.
Now the part comes where you will be adding actual icons to your WordPress theme, pages or posts.
Manually Displaying Icon Fonts in WordPress
Just go to the Font Awesome’s site to see the full list of icons available. Tap on any icon you want to use and you will be able to see the icon name.

Just copy the icon name and use it as shown below in WordPress.
<i class=”fa-optin-monster”></i>
You can style this icon in your theme’s stylesheet as we have shown below:-
| .fa-optin-monster {
font-size:50px; color:#FF6600; } |
You can also combine various icons together and style them at once. For example, let’s say you want to show a list of links with icons next to them. You can wrap them under a <div> element with a specific class.
| <div class=”icons-group”>
<a class=”icons-group-item” href=”#”><i class=”fa fa-home fa-fw”></i>Home</a> <a class=”icons-group-item” href=”#”><i class=”fa fa-book fa-fw”></i>Library</a> <a class=”icons-group-item” href=”#”><i class=”fa fa-pencil fa-fw”></i>Applications</a> <a class=”icons-group-item” href=”#”><i class=”fa fa-cog fa-fw”></i>Settings</a> </div> |
Now you can style them in your theme’s stylesheet.
| .icons-group-item i {
color: #333; font-size: 50px; } .icons-group-item i:hover { color: #FF6600 } |
Bottomline
Adding font icons in your WordPress site is a very useful strategy to make your blog posts simply awesome. There are a lot of font icons available to display your subject quite attractive visually.
If the above article useful to you then please share your thoughts with us in the comments section below as your comment is far precious to make this article more resourceful.
If you need any technical support or want to contact a human who can help you resolve your WordPress Migration issues. You should be trying calling our toll-free number +1-888-738-0846
That’s all, thanks!
Read More Helpful Articles:
