

As we have been listening for a long time – “The first impression is the last impression” – A good thought that directly applies to this digital world. In this infographic world, good quality image impacts for a long time for your WordPress site. For this, it is very useful to add an image in WordPress Sidebar Widget.
Furthermore, we know that – the Sidebar Widget is the charming parts of your WordPress site. And adding an image to your site means making more attractive. And also the task is quite easy.
As, sidebar is basically a vertical column provided by a theme for displaying information other than the main content of the web page. And widgets allows you to add content and features to your sidebar without writing any code.
However, manually adding images to your site requires HTML coding skills. But you don’t worry about it, even if you don’t have HTML ‘s knowledge.
Here, we will elaborate you the methods to easily add an image in WordPress Sidebar Widgets:
Methods To Add An Image In WordPress Sidebar Widget
Add An Image Using The Image Widget In WordPress
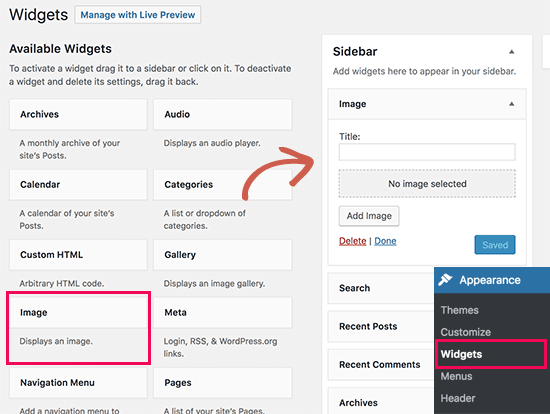
The simple way to add a picture is using the default ‘Image widget” in WordPress Sidebar. All you have to do is to go to Appearance >> Widgets page and add the ‘Image’ widget into your sidebar.

The widget will expand. And you will be able to see it’s settings.
Now, the first option you will see is, add a title to the image widgets. Afterward, to continue you must press the “Add Image” button.
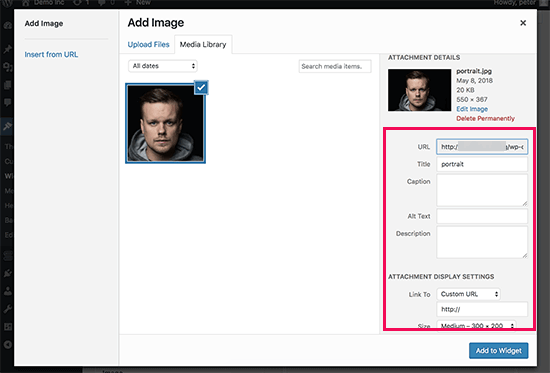
Doing this will show the WordPress Media Uploader where you can press the upload file button to upload your image or select an image that you previously uploaded.

After successful upload of the image, the image setting will appear in the right-hand column. From here, you can enter a title for the image, add details, select a shape, or add a link.
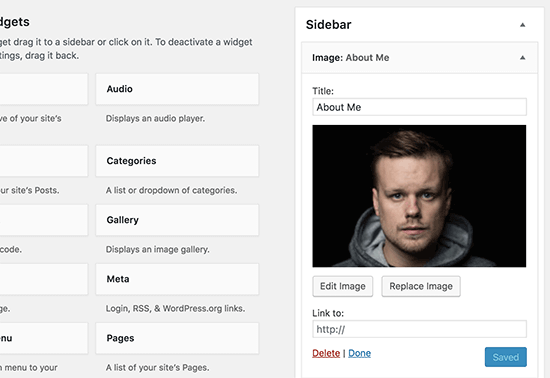
After completing these steps, click the “Add to Widget” button to prevent losing the changes. Now, inside the settings area, you will see a preview of the image.

Please remember to click the “Save” button to save your image widget.
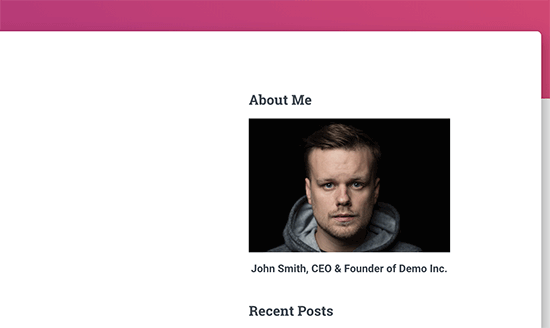
Now you can go to your site to see the image shown on your WordPress blog sidebar.

Add An Image Using Text Widget In WordPress
It’s easy to add an image to the sidebar through the default “image” widget. But, sometimes you will be needed to add the image with formatting text or the custom HTML. For that case, instead of this, you are required to use “text” widget.
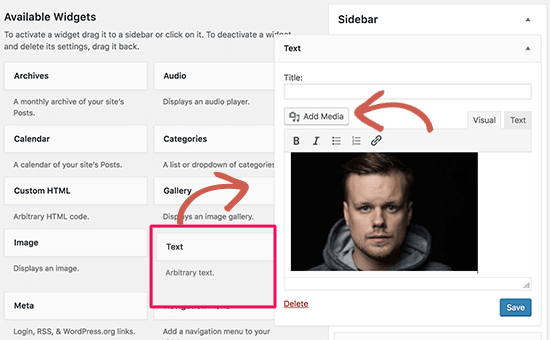
To add the “text” widget to your sidebar, just visit Appearance >>> widget page. Below the settings of the widget, you will see an “Add Media” button upon the text edit area.

Clicking on the button will bring the media uploader which will give you permission to upload or select an image from the media library.
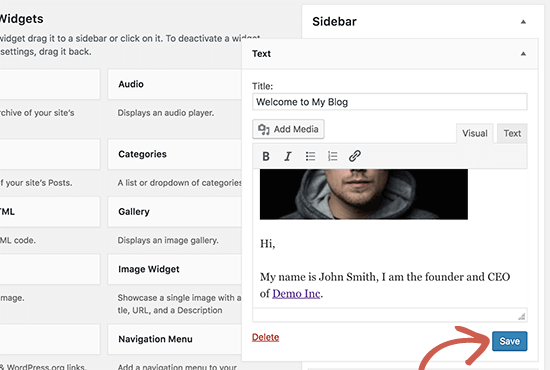
Once you select your image, press the ‘Insert into post’ button. Now you can see the preview of your image in the text widget settings.

You can continue to add text and other elements to the text widget. The toolbar presented in the text editor provides you with some basic formatting buttons.
Remember to click the ‘Save’ button to store your widget settings after completing the above procedure.
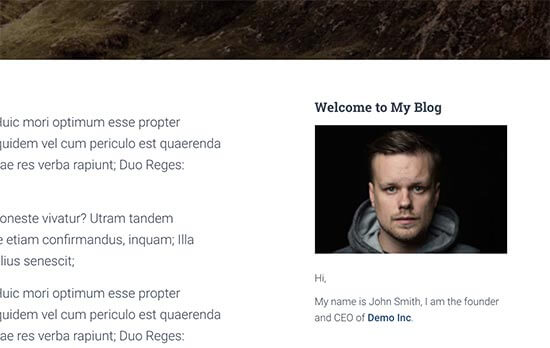
Now you can go to your website to see your sidebar image in action.

Add An Image Manually In WordPress Sidebar Widget
In some of the cases, you may have to apply additional HTML code to your image. The default text widget gives permission to some very basic HTML, however, it may not be able to work with advanced HTML or formatting. In that case, you have to manually add an image to your blog sidebar.
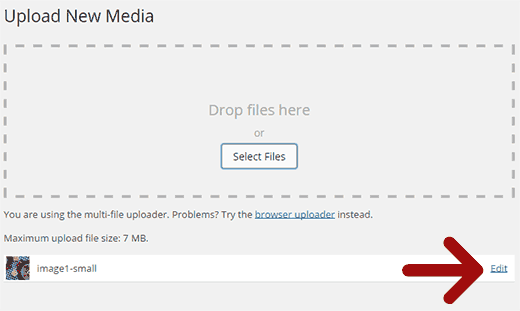
First of all, you have to upload the image to your website. To do this, just go to Media >> Add New and upload your image file.
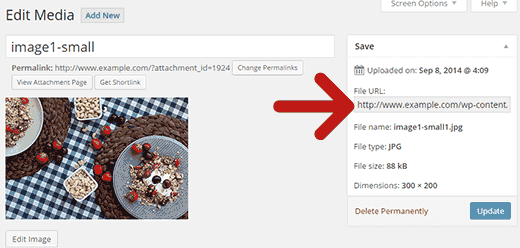
Once you have done uploading the image to your WordPress website, click on the edit link beside the image.

Now, you will be redirected to the ‘Edit Media’ page by WordPress. Here you will see the URL of the image file on the right side of the screen. Just copy this link and paste it into a text editor such as Notepad.

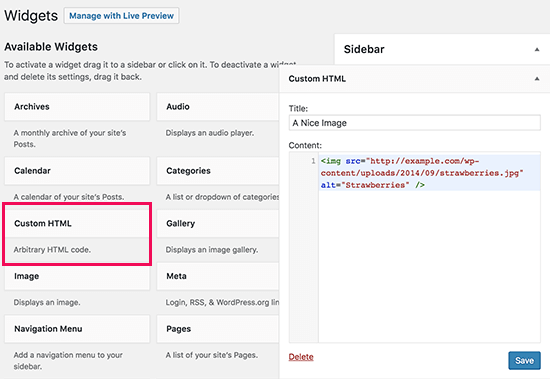
Now you have to navigate to Appearance >> Widgets screen and Drag-drop ‘custom HTML’ widget to your sidebar where you wanna show the image.

Here you have to add your image using a code into the text box area of the widget.
| <img src=”Paste The File URL Here” alt=”Strawberries” /> |
The use of this ‘img’ tag in HTML is to show images. This requires two attributes:
- src: It defines the location of the image file.
- alt: It is used to provide an alternate text for the image.
Now, what you have to do is to paste the earlier copied URL in place of “paste the file URL here”. Your image tag will look like this now:
| <img src=”http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg” alt=”Strawberries” /> |
You will have to click the Save button to prevent changes in your widget setting and then preview your site.
Add An Image Using A Plugin In WordPress Sidebar
In this method, we are going to use a plugin to add an image in WordPress sidebar widget. This will provide you with some more options and a simple interface, which some of the beginners may find this easier than the default ‘image’ widget.
Here, plugin is defined as a type of software that contains a group of functions that can be added to a WordPress website. They are used to provide additional functionality to your application.
For this method, you have to install and activate the Image Widget plugin. For detailed information, visit our ultimate guide on how to install a plugin in WordPress.
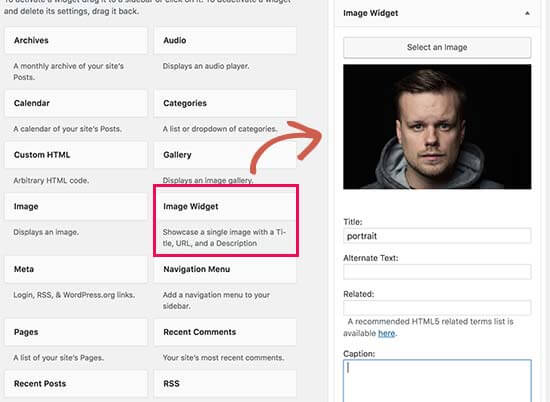
On activation, just visit widgets page in the appearance tab. You will find a new widget labeled as ‘image widget’ under the column of available widgets.
Simply drag this image widget and drop it to your WordPress sidebar where you want an image to be displayed.

From here, click the “select image” button to upload an image or “select one from the media library”. Afterward, you have to click the “insert to widget button and now it’s done. You will see the preview of the image under the widget settings.
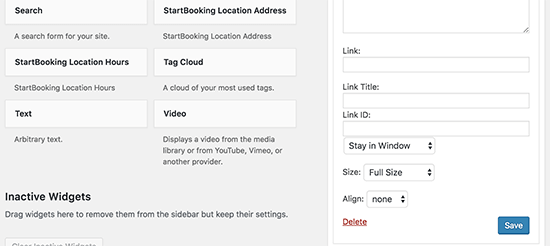
Now you can add the title, alt text, link and also a caption for the image. If you want, you can choose an image size from the list of available options.

Once you are completely satisfied with all the changes, just click the save button to save the image widget.
That’s all, now you can visit your website to see the image displayed in your sidebar.
Bottomline
We hope, this article helped you in adding an image in WordPress Sidebar Widget. If you like our article, please use the comment section below. Also, share this with your peer.
If you still need help contact our WordPress Technical Support Team. Dial +1-888-738-0846 (Toll-Free). We have a team of good professional who can resolve all your issues related to WordPress.

