
Adding a background image in WordPress website is a good idea! As a background image can make your site more attractive & elegant for the visitors. And along with, it also increases the beauty of your site.
Lately, the use of Background Image in WordPress site become more popular, whether it is the company logo, business logo, or a favorite vacation picture.
At present, a lot of free and paid WordPress themes support background images. So you can add the background image easily to make your site more pretty.
As a WordPress theme is a group of stylesheets and templates that are used to describe the appearance and display of a WordPress site. A WordPress theme changes the layout & design of your site.
Hence, we will illustrate to you How to add a Background Image in WordPress site.
Let’s have a look –
There are the various ways for adding the same:
Methods to add a Background Image in WordPress site
Method 1: Adding a Background Image by Using Your WordPress Theme Settings
There are many free and paid WordPress themes comes with custom background images support. Also, this feature allows the user to set a background image easily to your WordPress site.
If your theme is custom background feature supported, then we suggest you use this method for adding a background image. But, if your theme doesn’t support custom background feature, then use the other method.
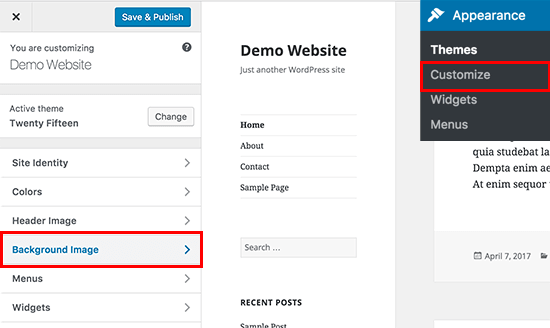
To add the background image – the very first you have to go to Appearance>>Customize page in your WordPress admin area. However, this will release the WordPress theme customizer where you can change the different theme settings at the time of viewing a live preview of your website.

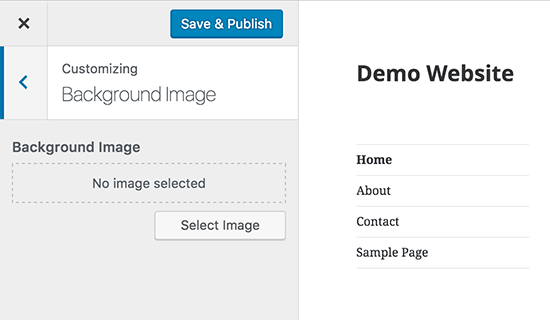
Thereafter, press the ‘Background image’ option. The panel will slide in and display the options to upload or choose a background image for your site.

Now, you need to click on the select image button to continue.
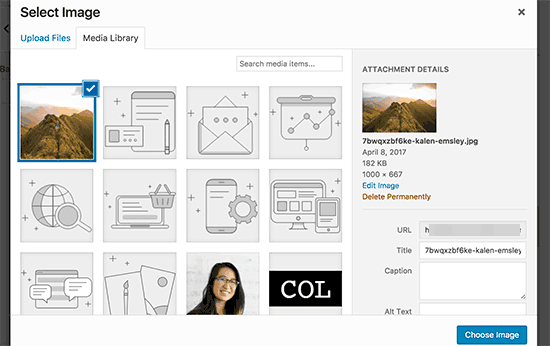
It brings up the WordPress media uploader popup where you can upload an image from your computer. Also, choose a previously uploaded image from the media library.

Afterward, you have to click the choose image button after uploading or selecting the image that you want to add in the background.
Continuously, it will close the media uploader popup, and you will see your selected image’s preview in the theme customizer.

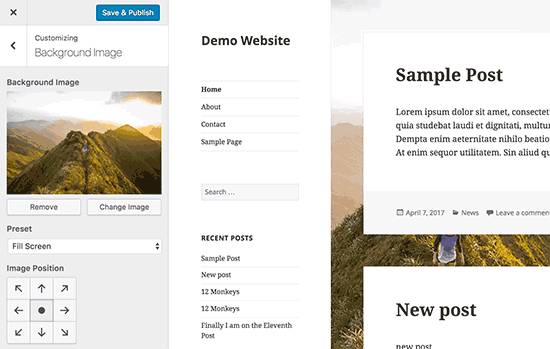
You can see the background image options below the image. Further, under preset, choose how you want the background image to be shown: fill the screen, fit screen, repeat, or custom.
Now, you can choose the background image position by clicking on the arrows below. Then, clicking on center will align the image to the center of the screen.
Thereafter, click on the ‘Save & Publish’ button at the top to store your settings.
That’s it!
Now, you have added the background image successfully. Go ahead and see your site in action.
Method 2: Add Custom Background Image in WordPress By Using Plugin
This method is more workable. However, it works with any of WordPress theme. And also, allows the user to set multiple background images.
With the help of this, you can also set the various backgrounds for any article, page, category, or any other section of your WordPress site.
As In WordPress, pages are like posts. Pages can be managed in a hierarchical structure in WordPress. Also Categories in WordPress are a very convenient way to organize your posts. It makes a parent and child categories possible differently, by making a hierarchical arrangement of your posts.
However, it makes automatically all of your background images to be mobile responsive and full screen. Means to say, your background image will resize itself automatically on smaller devices.
As responsive makes your site mobile-friendly so that users can view it on their mobile devices and can read your site information easily. Responsive means portability, it means – if your site has a responsive theme function then any user can view your site on the mobile devices also
To add the images via this plugin, you have to install and activate the Full Screen Background Pro plugin. For more information see our guide on how to install a plugin in WordPress.
A plugin is defined as a type of software that contains a group of functions that can be added to a WordPress website. They are used to provide additional functionality to your application.
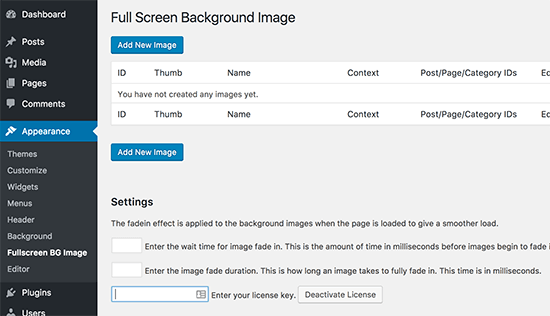
After the activation process, go to Appearance>>Fullscreen BG Image page to configure the settings of the plugin.

Furthermore, after buying the plugin or from your account on the plugin’s site you will get an email that will ask you to add your license key.
Thereafter, click on the save settings button to store your changes.
Now, you are ready to start adding background images to your WordPress site.
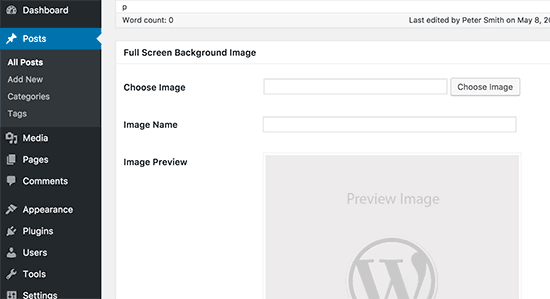
Go ahead and press the ‘Add New Image’ button on the settings page of the plugin. It will take you to the background image upload screen.

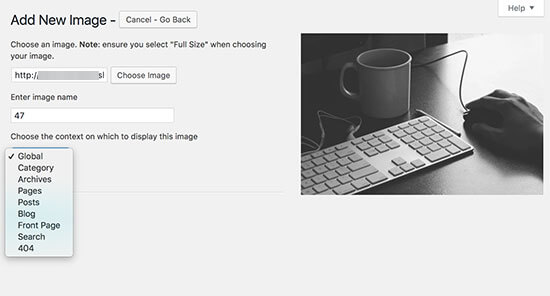
Now, you have to press the choose image button to upload or choose an image. Once you choose the image, you can see a live preview of the image on the screen.
Next, provide a name for this image. This name will be used internally so that you can use anything here.
At last, you have to choose where you want this image to be used as the background page.
However, the Full-Screen Background Pro plugin permits you to set the images as background globally. Also, you can choose from various segments of your site such as categories, archives, front page, blog page, etc.
Remember to click on the save image button to save your background image.
With the help of this plugin, you can add multiple images as you want by visiting Appearance>>Full-Screen BG Image page.
When you set more than one image to be used globally, then the plugin will start showing background images automatically as a slideshow.
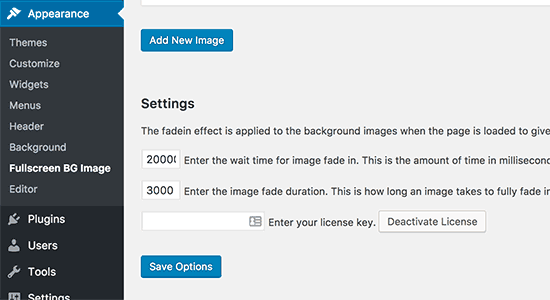
You can adjust the time it takes for an image to disappear and the time after which the new background image starts to fade in.

You enter the time in milliseconds. When you want a background image to disappear after 20 sec, then enter 20000.
Press the save settings button to store your changes.
Way to set a background image for individual Posts, Pages, Categories
Additionally, the Full-Screen Background Pro permits you to set the background images for the single article, pages, category, tag, etc.
To do this – you have to edit the post/page where you want to show the different background image.
On the post edit screen, you can see the new ‘Full-Screen Background Image’ box below the post editor.
As in the WordPress, user management system Editor may refer to a pre-defined user role. As an editor, users have the authority to edit, write, publish, and delete posts. This includes posts which are written by other users.
Where the articles posted by the admin of a WordPress site are called posts.

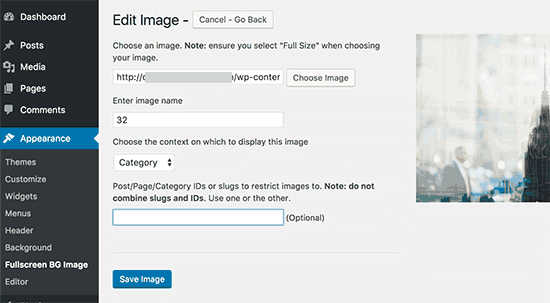
For using the background image for a specific category, visit Appearance>>Full-Screen BG Image page. Thereafter, click on the ‘Add New Image’ button.
When the image is uploaded, then choose the ‘Category’ as the context where you want to show the background image.

Now, you need to enter the specific category ID or slug where you want to show the image.
At last, save your image to store your settings.
Method 3: Add Custom Background Images in WordPress by Using CSS
Fortunately, WordPress adds most of the CSS classes by default to various HTML elements throughout your WordPress site. You can simply add the custom background images to individual posts, categories, author, and other pages by using these WordPress generated CSS classes.
CSS stands for Cascading Style Sheet. These are the documents which contain the styling rules that can be applied to HTML or XML, (along with some structural formats). The word cascading expresses the process of filtering down from general rules until the most specific rule is encountered.
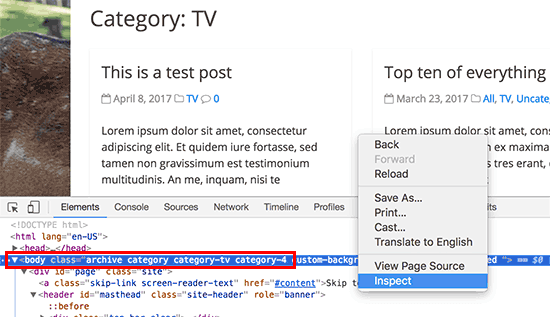
For instance, in case you have a TV category on your site, then WordPress will add these CSS classes automatically to the body tag when someone views the TV category page.
| <body class=”archive category category-tv category-4″> |
Also, use the inspect tool to see exactly which CSS classes are added by WordPress to the body tag.

Now, you can use either the tv-category or category-4 CSS class to style this category page differently.
It allows you to add a custom background image to a category archive page, then adds this custom CSS to your theme that we have mentioned below.
| body.category-tv {
background-image: url(“http://example.com/wp-content/uploads/2017/03/your-background-image.jpg”); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; } |
Replace the Background Image in WordPress URL and the category class with your own category.
Also, add custom backgrounds to a particular posts and pages. However, WordPress adds a CSS class with the post or page ID in the body tag. You can use the same CSS code just change .category-tv with the post specific CSS class.
That’s All;
We hope that this article helped you for Adding a Background Image in WordPress Website. You can contact to our WordPress Technical Support team in case of any help related to WordPress dial +1-888-738-0846(Toll-Free).
