
Add CSS to WooCommerce Emails
Today in this blog, we are going to tell you How to Add CSS (Cascading Style Sheets) to WooCommerce Emails in WordPress? Unlike your WordPress theme, you cannot just add CSS to your style.css in order to customize the look of the WooCommerce Emails.
As in the WooCommerce Emails, where plugins for email management adds new functionality to the site or extends existing functionality for a better experience. E-commerce provides various types of products as per user’s requirements.
CSS stands for Cascading Style Sheet. These are the documents which contain the styling rules that can be applied to HTML or XML, (along with some structural formats). This easy PHP snippet is accordingly the only usable solution. As a snippet is a result which Google shows to the users in the Search Engine Result Pages.
Cascading expresses the process of filtering down from general rules until the most specific rule is encountered. That rule is selected to do its work. By using the WooCommerce Email Hook Guide Guide, I identified an action called WooCommerce email header, which is the first thing that gets called by WooCommerce while “assembling” an email.
As header widget will provide you with some extra area to display/promote something that you want to show in header area for every visitor to see. It is the first segment of the portion of your site that will be shown first to people and also this area is reserved to display important things.
Through this hook, we can then search some CSS that will be applied to every email. Note: WooCommerce email header is a hook that all emails have in common.
In case of any help related to WooCommerce Setup talk to our WordPress Experts, dial +1-888-738-0846(Toll-Free).

PHP Snippet 1: Add and Edit CSS on the WooCommerce Emails
/**
* @snippet Add CSS to WooCommerce Emails
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=20648
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.2
*/
add_action('woocommerce_email_header', 'bbloomer_add_css_to_emails');
function bbloomer_add_css_to_emails() {
?>
<style type="text/css">
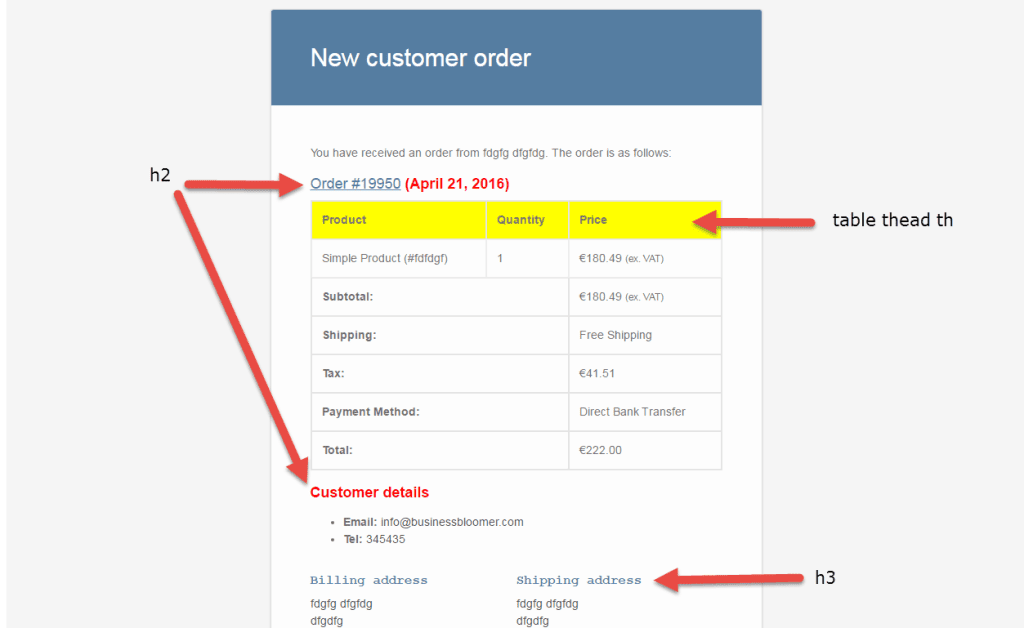
h2 {
color: red;
}
h3 {
font-family: Courier;
}
table thead th {
background: yellow;
}
</style>
<?php
}
PHP Snippet 2: Add and Edit CSS on a Specific WooCommerce Email
/**
* @snippet Add CSS to a Specific WooCommerce Email
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=20648
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.2
*/
add_action('woocommerce_email_header', 'add_css_to_email', 20, 2);
function add_css_to_email($email_heading, $email) {
// Adds CSS to "new order" email only
if ( $email->id == 'new_order' ) {
?>
<style type="text/css">
h2 {
color: red;
}
h3 {
font-family: Courier;
}
table thead th {
background: yellow;
}
</style>
<?php
}
}
Where to add this code?
You can place PHP snippets at the bottom of your child theme functions.php file before “?>” (CSS goes in your child theme style.css file).
Make sure to edit this files with an FTP software and not by the WP Editor. Where FTP is used to transfer files from one local computer to a remote website, such as a WordPress blog. It is also used to download files from your WordPress website to your computer or to change files and directories permissions on a remote website.
And Editor may refer to a pre-defined user role. As an editor, users have the authority to edit, write, publish, and delete posts. This includes posts which are written by other users.
If you need more guidance, please have a look at our wpglobalsupport.com. That’s all on our behalf and we hope that this article helped you to solve your problem.
Get help from our WordPress Technical Support team in case of any issue related to WordPress. We are having a team of well-qualified professional who will resolve your problem instantly. So dial our number +1-888-738-0846(Toll-Free).
