

WooCommerce is the most popular plugin in e-commerce domain as this widely popular e-commerce platform is home to nearly 400,000 sites. This lets you create an e-commerce business (store), manage inventory, accept payments, and much more. It comes with almost all the functionalities that you require to open an online store.
Therefore, many theme developers used the popularity of this plugin for their advantage and have developed WooCommerce compatible themes. As theme is a group of stylesheets and templates that are used to describe the appearance and display of a WordPress site. A WordPress theme changes the layout & design of your site.
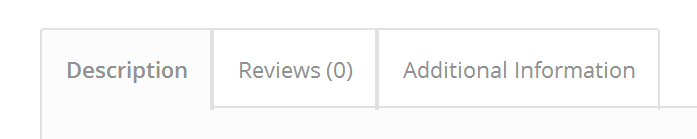
Developing the customer website as a topic, such as Enfold Theme, I realized that the individual product page had an extra tab in addition to the ‘Details’ tab, and it is the ‘review’ tab.
However, the customer needs 6 different tabs on the individual product page. To get the necessary results, I also used the following method for optimization.
If you are facing problem related to WooCommerce Setup talk to our WordPress Experts dial +1-888-738-0846(Toll-Free).
What is WooCommerce Custom Tab?
WooCommerce Custom Tab is a plugin. This plugin will help you show product details in different tab pages. Even the use of shortcodes is to show the product support forums (for example, bbpress), galleries and statistics.
As plugin is defined as a type of software that contains a group of functions that can be added to a WordPress website. They are used to provide additional functionality to your application. Also, Shortcodes are those special functions/tags that allows the user to quickly and easily pull related bits of mentioned functionality into their content.
However, it has some features and some functions that are available in the PRO version only. Also, available languages: English and Chinese- translated by Janfeng Lee.
Now let’s take a look-
How to Add Custom Tab on WooCommerce Product Page

The ‘woocommerce_product_tabs’ filter that is provided by WooCommerce should be used to add custom tabs to the product page in WooCommerce. Also, this code should be added to the function.php file of your theme.
| add_filter( ‘woocommerce_product_tabs’, ‘woo_new_product_tab’ ); function woo_new_product_tab( $tabs ) { // Adds the new tab $tabs[‘desc_tab’] = array( ‘title’ => __( ‘Additional Information’, ‘woocommerce’ ), ‘priority’ => 50, ‘callback’ => ‘woo_new_product_tab_content’ ); } |
So using this code, I could already add an extra tab to the existing tab. In the tabs section I had added the tab and after that given below:
Add Content to WooCommerce Custom Tab
Once, a custom tab is added to the content. After that, the tab can be added in two ways. The content can be added as static data or the content can be fetched from the custom fields that are added to the admin dashboard.
Where the admin panel or admin area is also known as the administration area in WordPress website where only an authenticated user can make changes. This allows you to create and manage posts, pages, menus, media, change styling in the form of themes, add functionality in the form of plugins, and much more.
Thus, to add static data to a custom tab. The following code should added to the functions.php file of your theme.
As function.php file is also known as theme function file. It is used by WordPress theme to define classes, actions, functions, and filters that to be used by our templates. Function.php file is automatically loaded in the admin bar and front-end pages of a WordPress site.
As admin bar is an easily accessible toolbar with a few shortcuts to some central WordPress.com dashboard pages.
| function woo_new_product_tab_content() { // The new tab content echo ‘<p>Lorem Ipsum</p>’; } |
Hence, if you have custom fields in your admin dashboard for your product, the following code would be useful to get the required code.
| function woo_new_product_tab_content() { // The new tab content $prod_id = get_the_ID(); echo'<p>’.get_post_meta($prod_id,’additional information’,true).'</p>’; } |
Consequently, an instance can be added where the data on the custom tab should be added to the cart. For example, if the additional tab is to personalize the product, then the data specified by the customer will need to add to the cart.
Reorder Custom Tabs
Any custom tabs that is added can be arranged according to the requirement. To get this, the ‘woocommerce_product_tabs’ filter will be used once again. The same code is also shown as below.
| add_filter( ‘woocommerce_product_tabs’, ‘sb_woo_move_description_tab’, 98); function sb_woo_move_description_tab($tabs) { $tabs[‘desc_tab’][‘priority’] = 5; $tabs[‘reviews’][‘priority’] = 20; return $tabs; } |
CONCLUSION
Here, in this blog, we have discussed on How to Add Custom Tab to a WooCommerce Product Page? Consequently, we concluded it’s definition, and method.
Through above method, you can easily add Custom Tab to a WooCommerce Product Page. If you have any question, tell us in the comments section provided below.
This post is helpful to you! Also, share this post with your peers.
Need instant help for WordPress? Just feel free to avail our Services by dialling our WordPress Technical Support number, +1-888-738-0846. We will be glad to help you.