
Are you facing any kind of difficulty to add Facebook Open Graph Meta Data in WordPress Themes? Facebook is actually smart in pulling in the right data for your posts when they are shared on Facebook. In this article, we will show you how to add Facebook OG metadata in WordPress themes which will resolve your issues.
What Is Open Graph Meta Data?
Well, the Open Graph protocol is nothing but an approach that can explain all the characteristics of an object. Such as a post on your site, and you want to make it richer in the context of social networks. So that they become more understandable to social media platforms like Facebook.
However, when you describe the characteristics of your blog post. Therefore the social Networks (such as Facebook) will be able to understand the content of your website blogs rather than just guessing. Also, there will be no need to correlate, or suppose about the author had what thoughts in his mind at the time of writing article. However, to understand this let us discuss it in more detail.
Basically, at the time of writing your site blog post if you forget to specify the open graph title for your blog post. Then social networks have to guess it from your blog post’s “title” tag within the HTML code. Although getting search for the title of any blog post is quite meaningless. Because it is a standard way for people to use their blog post name in the “title” tag of the post. But the social media network is still unnecessarily guessing your blog intent.
Although the more concerning question for your blog post is which image better to show on social media when your article is shared on social networks rather than how much the Open Graph is useful to you as a WordPress user. Because when you forget to specify an Open Graph image for your blog post. Then various social networks such as Facebook and others will try to guess for which image they should use as the preview for your blog post.
However, you will surely wish to use your own blog feature image to share on social media. Because you have worked so hard to designed it very well and up to mark for your blog post. Although, it is obvious to make mistakes when social networks guessing the suitable image to use as the preview of your blog post. For example, most of the time the logo of your site can be picked up, or some another image within the article.
Which may not much suitable as a preview of your blog post. An even worse experience is when the image of an ad may be picked up as the blog post preview. So, now you know much about the open graph, then let us discuss the ways to add Facebook open graph metadata.
Basic WordPress Open Graph Tags
Besides, all the above information about the open graph that we have already seen. There are some more quick examples of open graph meta tags. So now let us talk about a few more kinds of open graph meta tags. Because using them in your article will be more beneficial with the WordPress Open Graph.
“og:title” Tag:
This tag is used to share the title of your article on the social media network. Therefore the information of your blog title can be easily understood and used to share on the social network.
“og:image” Tag:
The open graph title tag can preview the image of your blog post. Therefore it is the most important open graph metadata tag that can make the success sharing of your social media campaigns over the social media networks.
“og:URL” Tag:
This Open Graph meta tag is used to describe the actual URL of your blog post. So that visitors and readers can easily visit your website every time the link is clicked.
“og:description” Tag:
The description of your blog is also very important to your articles. Because it is the key that has a piece of shot information. Also, it is highly visible to the readers. Because it describes the intent of your blog. Thus customizing this is necessary to encourage people to visit your site. Besides most of the people do actually use the meta description contents. That also has been optimized many times to gain high click-through rates.
“og:type” Tag:
The open graph type tag is used to describes whether the object is being shared is a video, an article, a book, music, a user profile, or a website.
How To Add Facebook OG Meta Data in WordPress Themes?
Method 1: Add Facebook Open Graph Meta Data with WordPress SEO
WordPress SEO helps you add titles and meta descriptions. It is the full site optimization package for WordPress. It comes equipped with social features including the ability for adding Facebook Open Graph meta data in WordPress themes.
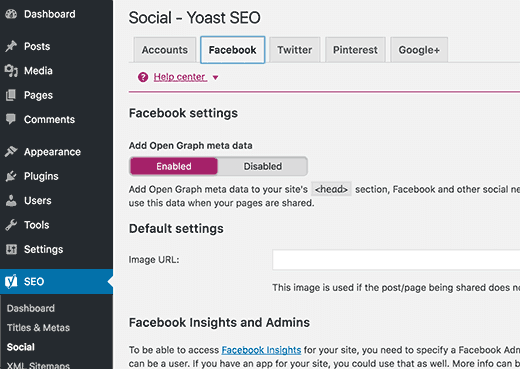
Firstly install and activate the WordPress SEO by Yoast plugin. If you don’t know how to install then see our step by step guide on how to install a Plugin in WordPress. After the activation goes to SEO » Social and checks the box next to Add Open Graph meta data.

Just save your settings or continue and configure other Facebook social options on the screen. After that, you can connect your site to your Facebook user account as the admin. By doing so you will be able to see Facebook insights for this site. You can provide your Facebook page’s URL and then it will be added to Facebook Open Graph metadata.
You can add an image and description for your front page on the same page. As well as add a default image to be used when an article does not have an image attached to it.
Now you have successfully added Facebook open graph metadata into your WordPress theme.
Method 2: Add Open Graph Meta Data in WordPress using Official Facebook Plugin
In case you are using another SEO plugin like All in One SEO or don’t want to install WordPress SEO plugin then you can add Facebook open graph metadata using the official Facebook plugin for WordPress.
Firstly install and activate the Facebook plugin. By activating the Facebook plugin will add open graph metadata into your theme’s header.
Now you have enabled Facebook open graph metadata on your WordPress Website.
Using the official Facebook plugin lets you use many other features. Like you can use it for adding a Facebook Likebox / Fanbox, embed Facebook status posts, add follow button for authors and much more.
Method 3: Manually Add Facebook Open Graph Meta Data into your WordPress Theme
This method needs you to edit your theme files so just make sure that you backup your theme files before making any changes. Just copy and paste this code into your theme’s functions.php file or a site-specific plugin.
| //Adding the Open Graph in Language Attributes
function add_opengraph_doctype( $output ) { return $output . ‘ xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”‘; } add_filter(‘language_attributes’, ‘add_opengraph_doctype’); // Let’s add Open Graph Meta Info function insert_fb_in_head() { global $post; if ( !is_singular()) //if it is not a post or(a page) return; echo ‘<meta property=”fb:admins” content=”YOUR USER ID”/>’; echo ‘<meta property=”og:title” content=”‘ . get_the_title() . ‘”/>’; echo ‘<meta property=”og:type” content=”article”/>’; echo ‘<meta property=”og:url” content=”‘ . get_permalink() . ‘”/>’; echo ‘<meta property=”og:site_name” content=”Your Site NAME Goes HERE”/>’; if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image just use a default image $default_image=”http://example.com/image.jpg”; //Just replace with a default image on the server or (image in media library) echo ‘<meta property=”og:image” content=”‘ . $default_image . ‘”/>’; } else{ $thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘medium’ ); echo ‘<meta property=”og:image” content=”‘ . esc_attr( $thumbnail_src[0] ) . ‘”/>’; } echo “ “; } add_action( ‘wp_head’, ‘insert_fb_in_head’, 5 ); |
Note: Change the Site Name where it says “Your Site Name Goes Here”. Change the default image URL with the image of yours. We would suggest putting an image with your logo there so if your post does not have a thumbnail then it pulls your Website’s logo. Just add your User ID.
That’s all you require to do. As early as you save your functions.php file or site-specific plugin it will start displaying Facebook open graph meta data in WordPress header.
Conclusion
Adding Facebook Open graph metadata is one of the fine ways to get more visitors to your Website blogs that are linked to your social media platforms.
Hope you have found our this post informational and useful. If you are looking for any type of WordPress support services, contact us at our toll-free number: +1-888-738-0846. One of our Expert will guide you instantly.
That’s all, thanks!
Some of our Other Popular Blogs:
