
Now in this digitalization, social media platforms are playing a major role to explore their business. Linkedin is also one of the leading professional social media platforms that connect millions of professionals from different domains. it is used in over 190 countries and has 82 million users in the USA. LinkedIn is used to share professional posts, job opportunities, informational content, product launching & promotions, etc.
After that you think that in this one platform, we used all professional things, then how you Embed LinkedIn feed on your website to increase visitors interaction & engagement or overall website user experience. Connecters are always up-to-date on your website with social proof. Embedding a LinkedIn company feed on website owners aims to provide more value to their visitors, increase website engagement & potentially attract more followers to their LinkedIn profile.
Reasons For Choosing LinkedIn
It has a lot of functions, many of which are preferable to those provided by other websites. After adding the shared button, all of them become accessible. The main functions of LinkedIn:
- Increased engagement: By providing a live feed of your LinkedIn profile or company page on your website, you can encourage visitors to engage with your content directly from your site, increasing overall engagement.
- Improved credibility: Displaying your LinkedIn activity on your website can help establish credibility with your audience, as it shows that you are active and engaged on a professional networking platform.
- Stronger brand awareness: By showcasing your LinkedIn activity and updates on your website, you can increase the visibility and awareness of your brand among your website visitors.
- Enhanced user experience: Integrating a live LinkedIn feed on your website can provide a more dynamic and interactive user experience, keeping visitors on your site longer and potentially reducing bounce rates.
As we have heard from most of the users who face difficulty while adding their LinkedIn WordPress Feed. That’s why we will elaborate you how we can easily add a LinkedIn profile to WordPress. Just take a look!
Methods to add LinkedIn to WordPress Site
Method 1: Adding LinkedIn Profile To WordPress Manually
Like the Facebook Social Plugin, LinkedIn WordPress Plugin also offers several plugins that allow you to add LinkedIn features to your WordPress site.
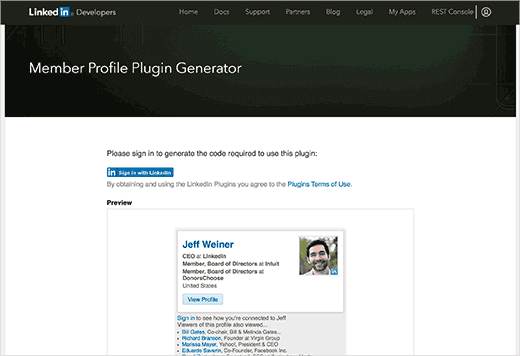
The first thing you have to go to the official embedded LinkedIn feed on the website.

If you are not already signed in, click the Sign In with LinkedIn Button.
For logged-in users, it will show automatically your member profile in the preview. You can select how you want to show your profile and show or hide connections.
Once you are satisfied with the preview, you can click the Get Code button. The member profile generator will show you a code snippet.
Copy and paste this code snippet into the post, page, or sidebar widget on your WordPress site. And you have successfully added it.
Method 2: Adding LinkedIn Profile to WordPress Using a Plugin
This method is required to create a LinkedIn app using a WordPress plugin. If the first method does not work for you, you can try this one.
The very first thing, you have to install the WordPress LinkedIn Feed and activate it. For more info, click on how to install a WordPress plugin.
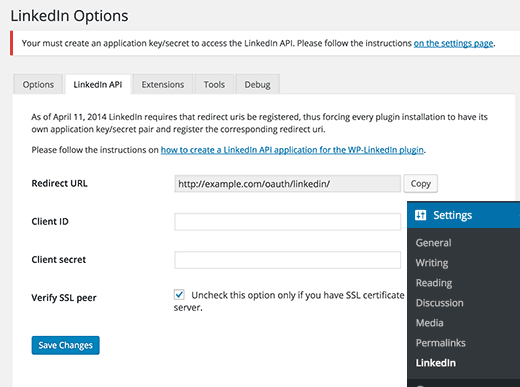
After activation, you must go to Settings>>LinkedIn page to configure plugin settings.

Although, before using the plugin, you must create a LinkedIn app to get the Client ID and the Client secret API keys.
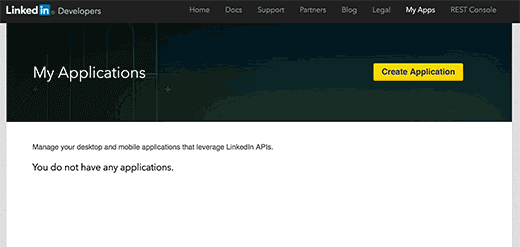
Thereafter, you have to go to the LinkedIn Developer’s website and click the Create Application button.

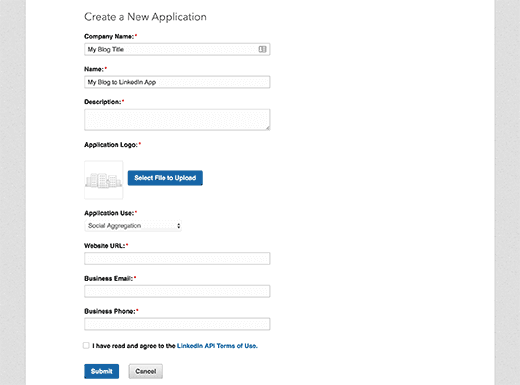
It will bring you to the application form to create a new app. First, you have to provide the company name, a name for the application, and a description.
Also, you will need to upload the logo for your application. Further, you can use your blog’s logo or any other image, Make sure that the image is square in shape with width and height.

After that, you have to add your site address, business email, and phone number. Check the terms box and click the Submit button.
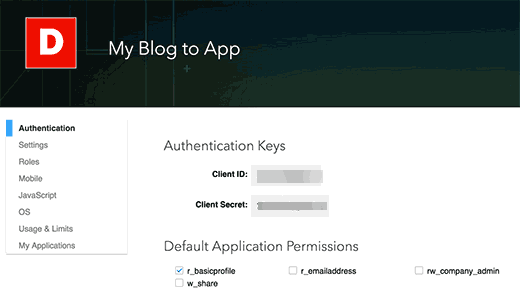
Now LinkedIn will create your app, and also it will redirect to the app dashboard. Also, you will find your client ID and client secret keys there.

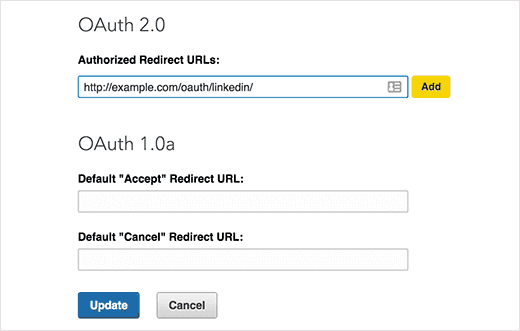
However, you still need to add a redirect URL to your app’s settings, which you can find by scrolling down a bit to the OAuth 2.0 section. Copy and paste the redirect URL displayed on the settings page of the plugin, and then click the add button.

Click the Update button to store your app settings.
Further, now copy the client ID and secret keys and paste them on the settings page of the plugin. After that, click the Save changes button to store your plugin settings.
WP LinkedIn comes with built-in widgets and shortcodes to add various LinkedIn features to your WordPress site.
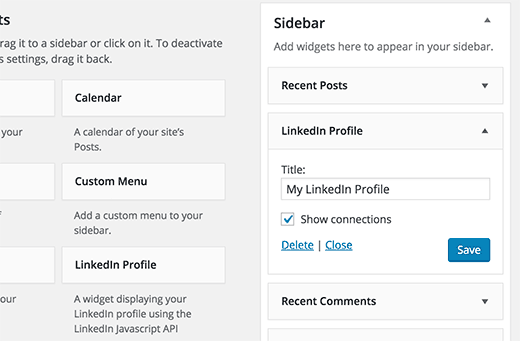
Also, you can visit Appearance>>Widgets, and you will find the LinkedIn profile widget in the list of available widgets. Just drag and drop it to a sidebar where you want to display your LinkedIn profile.

Now you can show your LinkedIn profile by using the [li_profile] shortcode anywhere on your WordPress site.
Now you have added your LinkedIn profile successfully. But still, a question that arises in mind is whether – we can also share our own WordPress ideas with LinkedIn Profile by using the share and follow button. But how we can add this to the site- let’s have a look:
Method 3: Adding LinkedIn Share and Follow Buttons
This one is also the simplest method to integrate the LinkedIn social network with the WordPress site. Moreover, there are a lot of social plugins that include this platform as a default option.
Another simple method for integrating this social network with WordPress is using follow and social share buttons. Many social sharing plugins include this network as a default option. Here we will share some of them for the same.
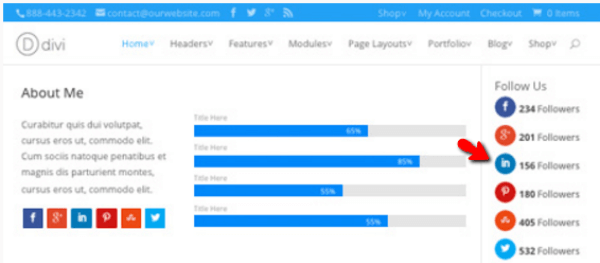
Monarch – Add LinkedIn Sharing and Follow Buttons

Monarch is a WordPress plugin that allows you to add social sharing buttons to all of your pages and posts. Also, it helps you to add a follow button to your sidebar. Furthermore, this plugin is quite simple to use and comes with a premium version.
LinkedIn by BestWebSoft

LinkedIn by BestWebSoft is also a WordPress plugin that allows you to create a share & follow button but only for this social network. Even, by using this you can select where you want to display your button before or after your content. And along with this, whether you want to display the share number or not.
Manually Adding Official LinkedIn Share Button In WordPress
For this, you have to edit your WordPress theme files.
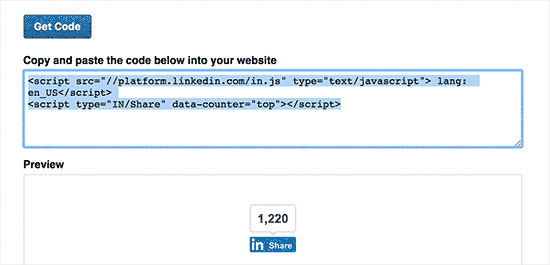
The very first thing, go to the LinkedIn Share Plugin page. Further, here you have to choose your website’s language and the button style that you want to use.
Thereafter, you can leave the URL field blank because the share button can get the page URL automatically.
Here, click on the ‘Get Code’ button to copy the code.

Display LinkedIn Share Button in WordPress Posts and Pages
For displaying the LinkedIn share button before your post content in WordPress, then use the following code illustrated below:
Just copy and paste this code into your theme’s functions.php file or in a site-specific plugin.
| function wpb_linkedin_share_before($content) { // Share code you copied from LinkedIn goes here $sharecode .= ‘<script src=”//platform.linkedin.com/in.js” type=”text/javascript”> lang: en_US</script><script type=”IN/Share” data-counter=”top”></script>’; $newcontent = $sharecode .$content; return $newcontent; }add_filter(‘the_content’, ‘wpb_linkedin_share_before’); |
Thereafter, press the Save Changes button and visit your website to see it in action.
For showing your share button after your post content, then add the following code instead.
| function wpb_linkedin_share_after($content) { $sharecode .= ‘<script src=”//platform.linkedin.com/in.js” type=”text/javascript”> lang: en_US</script><script type=”IN/Share” data-counter=”top”></script>’; $newcontent = $content . $sharecode; return $newcontent; }add_filter(‘the_content’, ‘wpb_linkedin_share_after’); |
Also, you can add the LinkedIn share button code that you copied earlier directly into a WordPress custom HTML widget.
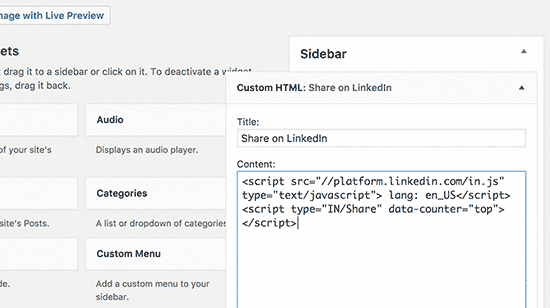
To do this – go to the Appearance>>Widgets page and add the ‘Custom HTML’ widget to a sidebar.
Afterward, add your LinkedIn Share button code inside the custom HTML widget and Press the Save Changes button to store your changes.

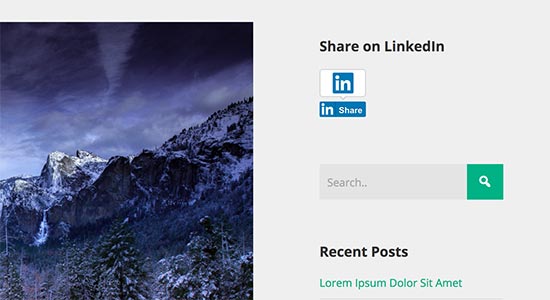
Now Visit your website to see it in action.

Conclusion
Adding a Linkedin profile to a WordPress site can prove to be a profitable business through your WordPress blogs and for this, we just described the most effective methods to personalize your site so that you can share even more thoughts and strategies to put your online business goals a step forward.
Now let’s end the discussion with the hope that you get all the answers to your queries regarding embedding a LinkedIn profile to a WordPress site. Still, if you have any, you can contact our WordPress Support team. Dial + +1-888-738-0846 (Toll-Free). We will be pleased to help you.
Read More Blog(s)
