
Have you any questions to add thumbnails for YouTube videos in WordPress? Since you have seen many popular websites that use the YouTube video thumbnails on the front page of their websites, you often think about it.
If you have any video channel on YouTube, Vimeo, or any other websites then you can show a video thumbnail for all posts containing videos at the front of your blog where it is very useful to know on how to add thumbnails for YouTube videos in WordPress.
WordPress is an open-source platform that you would have to download and host it on a webserver. Once you have hosted it, it is completely free, you can use it in any way that you want without any restriction. It is a completely customizable Content Management System CMS and powered many most popular website over the globe. Since WordPress has its built-in functionality to add featured images or post thumbnails and many WordPress themes support this feature.
If you want to highlight your content video from YouTube then you would display that content with video thumbnails. So, this post will help you to do that using default WordPress post thumbnail functionality.
Set Video Thumbnails Plugin in WordPress
- First, you have to install and activate the Video Thumbnails plugin.
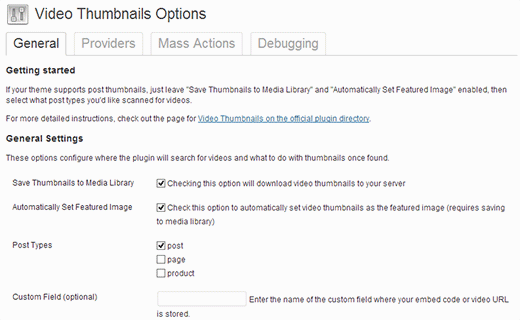
- After activating this, you have to go to the Settings >> Video Thumbnails to configure the plugin settings.

- On the settings screen, we recommended you to select the store thumbnail in your media library. It will decrease the external HTTP requests on your website, and your page will load faster.
- In the post type section, the plugin will display posts, pages, and custom post types, if you have any on your site.
- Choose post types that you want the plugin to scan for video links.
- And, the last option is to select a custom field.in a custom field, few video plugins save video URLs for WordPress.
- If you are using these types of plugins then you have to enter that custom field here. At last, click on the Save Changes button.
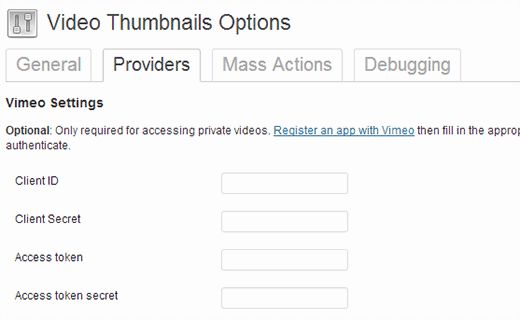
- On the settings page, you will see the Providers tab next to the General tab. If are using the Vimeo to share videos then you will require creating an app on Vimeo.
- After that, you have to enter the client ID, client secrets, access token, and access token values here.

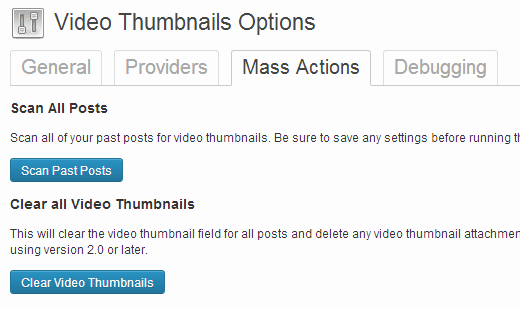
- Next tab is Mass Actions tab, in this, you can scan your published videos, and create video thumbnails for them.
- In this, there is a button to clear all video’s thumbnails and delete them as the attachment from your posts.

Creating Thumbnails for Youtube videos in WordPress Posts
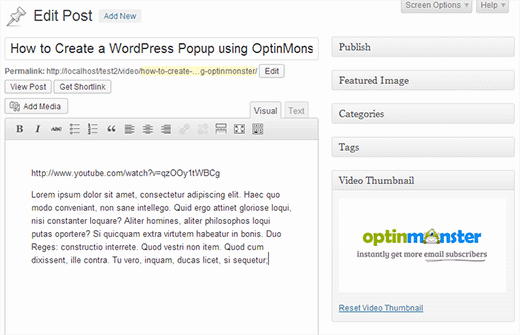
- However, you set up the plugin, create a video thumbnail by adding a video URL. So, you have to create or edit a WordPress post and add your video URL in the post edit area.
- When you publish the post then you will see the plugin has generated a thumbnail and add it to your post.

Show a Thumbnails For YouTube Videos in your WordPress Theme
- Since Video Thumbnail plugin uses the WordPress post thumbnail functionality. So, many themes are set automatically show post thumbnails means your theme will show the video thumbnail along with your post content automatically.
- If your theme does not show the video thumbnail then you have to edit your theme files and add the below code to the template where you want to show the thumbnail.
| <?php the_post_thumbnail(); ?> |
Add a Play Button on the Thumbnails For YouTube Videos in WordPress
- Since you have captured and show your video thumbnails in your posts then you might want to distinguish your image thumbnails from your video thumbnails.
- It will tell your users that there is a video in the post and you can click on the play button to see in the video post.
- In this, we will show you how to use conditional tags to distinguish video thumbnails and regular post thumbnails and how to add a play button
- If you use this method then make sure you publish your videos posts under a specific category like videos category then look this code, inside your theme’s template files such as Index.php, archive.php, or content.php:
| <a href=”<?php the_permalink(); ?>”><?php the_post_thumbnail(); ?></a> |
- Now, replace the above code from the given below code:
| <?php if ( in_category( ‘video’ )) : ?> <a href=”<?php the_permalink(); ?>”><?php the_post_thumbnail(); ?><span class=”playbutton”></span></a> <?php else : ?> <a href=”<?php the_permalink(); ?>”><?php the_post_thumbnail(); ?></a> <?php endif; ?> |
- The above code adds the <span class=”playbutton”?></span> after the post thumbnail only posts that are filed under the video category.
- Now, upload an image from Media >> Add New screen where the uploaded image uses as the play button.
- When you upload your image then note the image location. To do that just click on the Edit link which is next to the image.
- Here, we will be using to show and give a position the play button on the video thumbnail. If you want to do this then you have to copy and paste given below code in your theme or child theme’s stylesheet. So, just click on the Appearance >> Editor.
| .playbutton { background: url(‘http://example.com/wp-content/uploads/playbutton.png’) center center no-repeat; position: absolute; top: 50%; left: 50%; width: 74px; height: 74px; margin: -35px 0 0 -35px; z-index: 10; opacity:0.6; } .playbutton:hover { opacity:1.0; } |
- If you do this then do not forget to replace the background image URL with the URL of the play button image.
Conclusion
As from this guide, you can add thumbnails for YouTube videos in WordPress You can find the best free YouTube plugins for your WordPress site here. The site supports video channels including YouTube and Vimeo. These thumbnails for YouTube videos provides a better user interaction and as a digital presence.
Here, in this post, we have discussed how to add thumbnails for YouTube in WordPress. We hope this article will help you to add it. If you have any problem, tell us in the comment section given below. We are happy to help you. If you liked this post, please share with your peers.
You can contact to our WordPress Support team if you need any help related to WordPress, dial +1-888-738-0846(Toll-Free). We will be pleased to help and support you in case of any issues related to WordPress.
That’s all, thanks!
Read More Blogs:
