

Are you facing a problem with adding Custom Meta Boxes in WordPress Posts and Post Types? Keep reading this guide to know how to create and add a custom meta field in WordPress.
Typically, Custom Meta Boxes are used to offer a better user interface for adding custom fields (metadata) to your content.
Here, in this post, we are going to explain to you what is custom Meta Box, and how you can add custom meta boxes in WordPress posts and post types.
What is a Custom Meta Box in WordPress?
The Custom Meta Box has the user-friendly interface to add custom fields (metadata) to your posts, pages, and other custom post types.
Where a post type is a collection of rules that are used to explain the way of content. Each & every post has its own parameters which define a particular post so that you can understand properly the difference between post, page, archive, revision or a navigation menu.
The WordPress interface is easy to use, which helps you to create content like posts and pages, or custom post types.
As the articles posted by the admin of a WordPress site are called posts and pages are like posts. Pages can be managed in a hierarchical structure in WordPress.
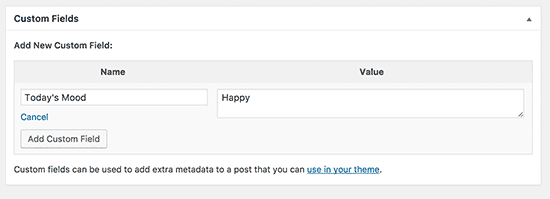
Generally, every content type contains the actual content and its metadata. Metadata is information related to the content such as date and time, author name, title, and more. Also, you can add your metadata using custom fields.

However, adding metadata by using the default custom field box is not very easy. This is where the custom meta box comes.
WordPress allows developers to create and add their custom meta box to the post edit screens.
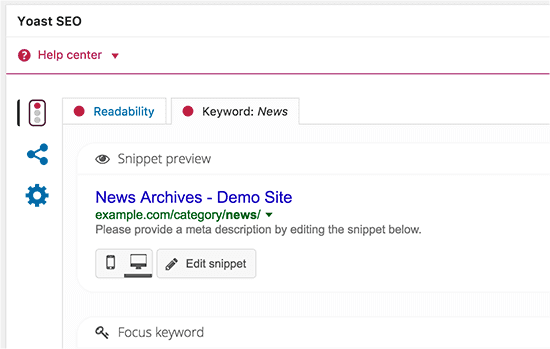
For instance, Within the Yoast SEO plugin the SEO title and Meta description box is a custom meta box.
As Yoast SEO is the most popular plugin. it can do everything in the aspects of SEO that an SEO professional want. It comes with plenty of features that make your site search engine friendly. Where, search engine is a service which allows all internet user to search for any content, query, and product throughout the world wide web.

After doing so, let’s take a look at:
How to add custom meta field in WordPress
Creating Custom Meta Boxes in WordPress
- First, you have to install the Advanced Custom fields plugin and then activate it. For more details, read our guide on how to install a plugin in WordPress.
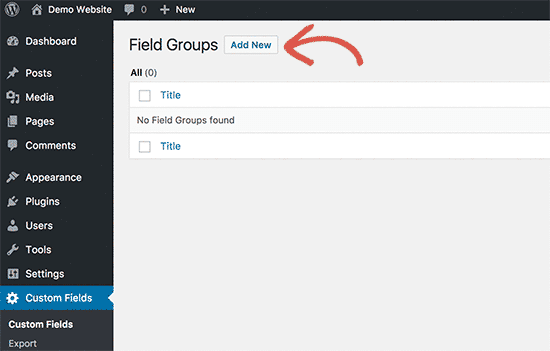
- At the time of activation, the plugin adds a new menu item labeled ‘Custom Field’ into WordPress Admin Bar. By clicking on it will take you to the custom field page.
- This page will be empty because you have not created any custom fields till now. Go ahead and click the ‘Add new’ button to continue.

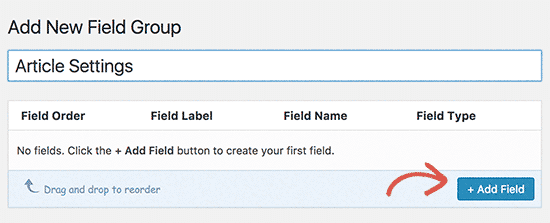
- Here, you will be taken to the ‘Add new field group’ page.
- Now you must provide a title for your field group. This title will be used as the title of your meta box.
- Next, you can start adding your fields. Just click the ‘+ Add Field’ button to add your first field.

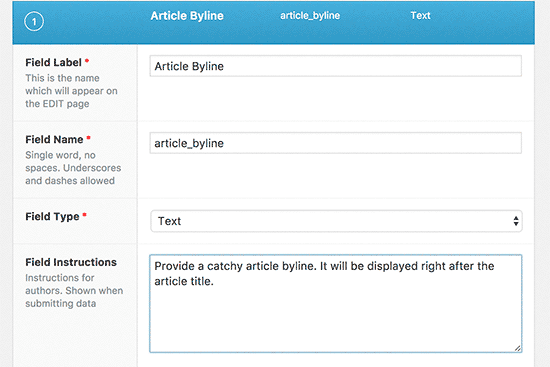
- It will bring the field setting form. First, you have to provide a label for your field. This label will be shown in your meta box before the field.

- Next, you have to choose the field type. The Advanced Custom Field plugin allows you to select from the entire range of options. This contains text, radio buttons, checkboxes, text area, images, full WYSIWYG editors, and much more.
- After this, you have to provide field instructions. These instructions will tell users what to add to the field.
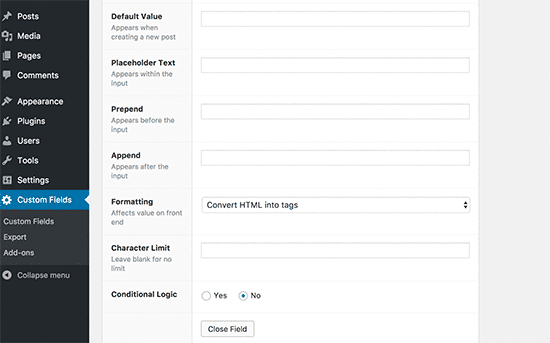
- Below, you can find other options for your fields. Now, you have to carefully review these options and adjust them to meet your needs.

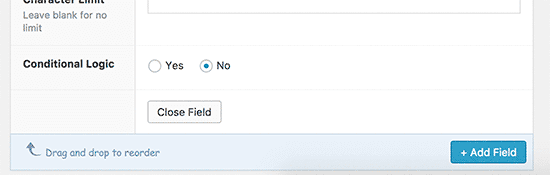
- After this, click the close Field button to collapse the field.
- If you have to add more fields to your meta box, click the ‘+ Add Field’ button to add another field.

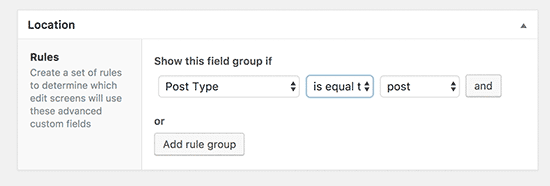
- Once you added fields, you can scroll down to the location section. This is where you can determine when and when you want to display your meta box.

- The Advanced Custom Fields always comes with some predefined rules for you to select from. For instance, you may select the post, post type, taxonomy, category, page parent, and more.
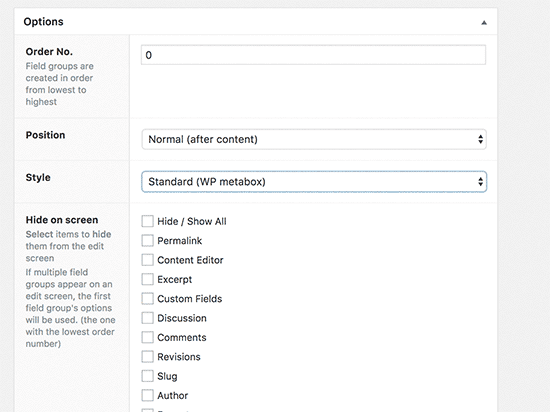
- After that, come to the Meta Box options settings.
- Here, first, you have to choose an order number. If you have several field groups defined for one place, you can choose the order number to appear on them. If you are not sure, leave it at 0.

- After this, you have to select the meta box status on the page. You can choose to show it after the content, before the content, or in the right column.
- Below, you have to choose a style for your meta box. Also, you can select it to be like all other WordPress meta boxes, or you can choose it seamless (without the meta box).
- If you are not sure, then choose Standard (WP Meta box) option.
- Finally, you will usually see a list of fields that are displayed on a post edit screen. If you want to hide a particular field on your post editing screen, you can see it here.
- If you are unsure, best to leave them unchecked.
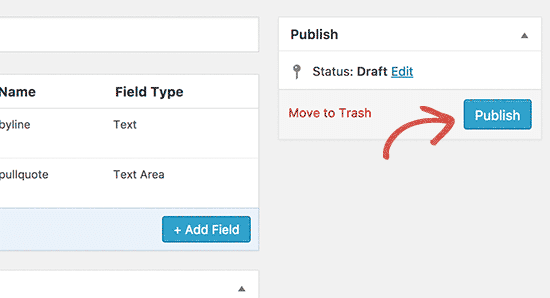
- Once you have done, then click the Publish button to make your field group live.

- Now, you have successfully created your custom meta box for your WordPress post or post type.
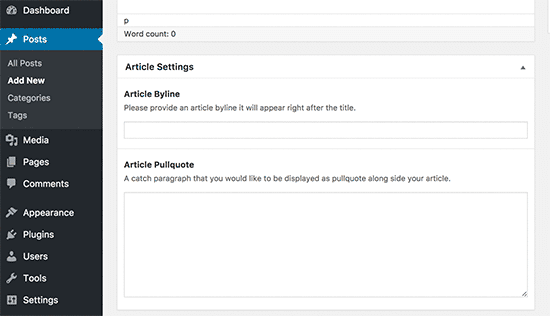
- According to your settings, now you can see your post or post type to see your custom meta box in action.

- You can use this custom meta box to add metadata to your posts or post types. When you save or publish posts, this data will be stored in your WordPress database.
Displaying Your Custom Meta Box Data in WordPress Theme
Till now, we have successfully created a custom meta box and displayed it in our post edit screen. And the next step is to display the data stored in those fields on your WordPress theme.
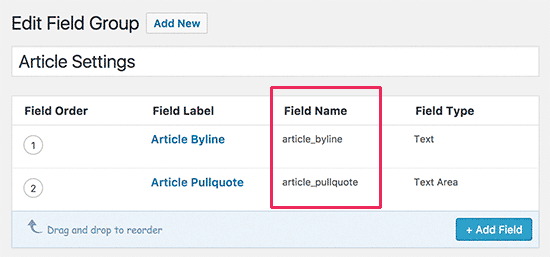
- First, you have to edit the custom field group you created before. On the ‘Edit Field Groups’ page, you will see your custom fields and their names.

- Also, you will require these field names to display them on your WordPress site.
- Advanced Custom Fields allows you to do this in two different ways:
- Firstly, you can use a shortcode to show the custom field in your post.
| [acf field=”article_byline”] |
- Also, you can display them by adding code to your WordPress theme files.
- Now, you need to edit the theme file where you want to show data from these fields. For example, single.php, page.php, content.php, and so on.
- Make sure that you will need to add code inside WordPress Loop. The easiest way to ensure that you are entering the code inside the loop is to see a line in your code that looks like this:
| <?php while ( have_posts() ) : the_post(); ?> |
- Now, you can paste your code after this line and before the line ending the loop:
| <?php endwhile; // end of the loop. ?> |
- Your custom field code will look something like this:
| <h2 class=”article-byline”><?php the_field(‘article_byline’); ?></h2> |
- Thus, this code will show the data entered in the line field by the article of our custom meta-box.
- Note that how we wrapped the code in an H2 heading with the CSS class. This will help in formatting and customizing custom fields later by adding custom CSS to our theme.
- As CSS stands for Cascading Style Sheet. These are the documents which contain the styling rules that can be applied to HTML or XML, (along with some structural formats).
Below is an example:
| <blockquote class=”article-pullquote”> <?php the_field(‘article_pullquote’); ?> </blockquote> |
- Remember that don’t forget to change the names of the field with your own field name.
- Now you can go to the post where you have already entered the data in your custom fields. You will be able to see your custom metadata displayed.

Advanced Custom Fields is a very powerful plugin with many options. This guide only scratches the surface. If you need more help, do not forget to see the plugin’s documentation.
As plugin is defined as a type of software that contains a group of functions that can be added to a WordPress website. They are used to provide additional functionality to your application.
We hope this post helped you to Add Custom Meta Boxes in WordPress Posts and Post Types.
If you have any problem with adding custom meta boxes, let me know in the comment section provided below! We are very happy to help you.
If you liked this post, then please share it with your peers.
Talk to our WordPress Customer Service in case of any assistance, dial +1-888-738-0846 (Toll-Free). We will be pleased to help you.
