
If you have come here to know the exact & easy way to create a custom page template in WordPress, then don’t worry, here you will not only get the step by step instructions but also learn how to give a unique look on specific pages and layouts on your websites.
Creating a custom page template in WordPress is the best way to add structural modification or highly customized functionality to your site. And the best thing is – they are also easy to create so that the newcomers can get started.
Furthermore, the idea of themes is an important part of the selling point of WordPress. However, a single theme can add additional value to the site’s design and functionality.
As you have noticed that a number of WordPress themes have a various layout for various pages. All the pages and posts of the website reflect its design once a theme has been deployed. Remember that, the themes do not provide the capability of different layouts for different pages.
Thus, this is what we are elaborating here. Keep reading….
What is a Page Template?
Furthermore, as we have discussed above, it gives you the ability to diverge the existing structure of your site in addition to adding new features. For example, Twenty Fourteen theme – It includes the two great example: a contributor page and a full-width page.
WordPress allows you to create the posts and pages by default. WordPress theme is able to control the appearance of your pages by utilization of a template file called page.php.
This file affects all of the pages that you create in WordPress. Little changes in the page layout can make them unique and much useful. WordPress uses themes and the templates for the complete guidance and the layout of the website.
For the creation of a custom page template in WordPress, you require the basic knowledge of HTML, CSS or the PHP language. Still, if you are not able to create it with the help of this blog, you can go for WordPress Customer Services.
Many purposes to create a custom page template in WordPress
- For the portfolio Custom design page.
- Embed Google Map or any of the script.
- You can take the default theme and modify it.
- Contact pages and recently uploaded images.
- You can create or install a custom theme design.
- Show the recent posts of each category and authors list.
- Using the custom page templates feature is the most effective way to create a custom website with WordPress.
The appearance of all the pages and the posts which are created on a WordPress website is handled by a template file named page.php.
How to create a custom page template in WordPress
The very first thing, open a plain text editor like Notepad. In the blank file add this line of code at the top:
| <?php /* Template Name: CustomPageT1 */ ?> |
It tells WordPress that this is a template file and it should be recognized as CustomPageT1. You can name your template anything you may want.
Thereafter, save the file to your desktop as custompaget1.php.
You can save the file with any name and make sure that it ends with .phpextension.
After saving the file you will need to connect to your website using an FTP Client.
After connecting to your website go to the child theme folder. You will find it in /wp-content/themes/ directory and upload your custom page template file to your theme.
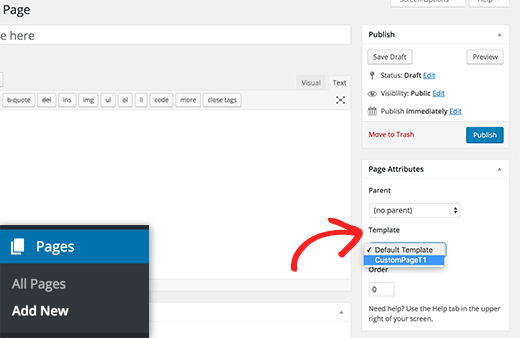
Just log in to your WordPress admin area to create a new page or edit an existing one. On the page editing screen scroll down to ‘Page Attributes’ section, and you will find a template drop-down menu. By clicking on the template drop-down menu will allow you to choose a template that you have created.

You will see a blank page after changing template this is because the template is empty. It does not tell WordPress what to display.
Don’t worry, here we will elaborate you how to easily edit your custom page template.
Editing Your Custom Page Template
Your custom page template is like any another WordPress theme file. You can add the HTML, PHP code, or template tags in this file. However, the easiest way to get started with the custom page is copying the existing page template which is provided by your theme.
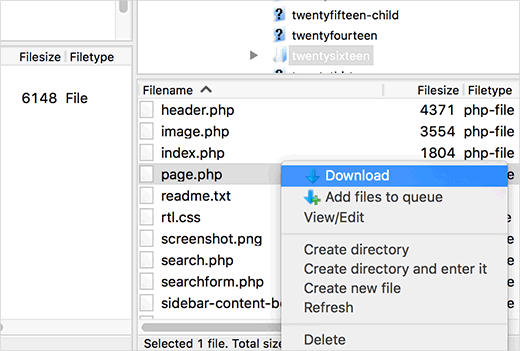
First, open your FTP client and go to your theme folder. In the theme folder, you will find a file called page.php. You have to download this file to your computer.

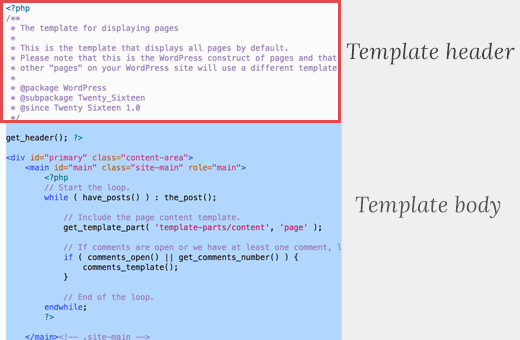
Open the page.php file in a plain text editor like Notepad and copy all of its content remaining the header part.

Note: The header part is the commented part. We cannot be copying this because our custom page template already has one.
Now you need to open your custom page template file and paste it at the end. Your custom page file would now look something like this:
Here, open your custom page template file and paste it at the end. Now, your custom page file something look like this:
| <?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?> <div id=”primary” class=”content-area”> // Include the page content template. // If comments are open or we have at least one comment, load up the comment template. // End of the loop. </main><!– .site-main –> <?php get_sidebar( ‘content-bottom’ ); ?> </div><!– .content-area –> <?php get_sidebar(); ?> |
Here, you have to save your custom page template file and by using FTP, upload it back to your theme folder.
Now you can visit the page that you have created by using the custom page template.
After visiting the page continue editing of the custom page template file. You can add the content by editing the page in WordPress page editor screen.
Also, you can leave the content area in page editor entirely empty and add the custom content directly to your page template.
Conclusion
Custom pages can have purposes ranging from advertising a product or service to create a landing for various campaigns. The main thing is to remember that this single page will not influence or affect the rest of your website. If you are having knowledge of programming there is no limit for what you can design to accompany WordPress.
I hope this beginner guide for creating a custom page & structure is helpful for you. In case of any related problem, dial our WordPress technical support number.
