
What is WordPress?
It is an open-source platform that you would have to download and host it on a webserver. Once you have hosted it, it is completely free, you can use it in any way that you want without any restriction. It is a completely customizable CMS and powered many most popular website over the globe. To create and add Login Popup Modal in WordPress website.
Popup Modal – A Modal Popup window is a child window that requires users to interact with it before they can return to operating the parent application. Modal windows often have a different appearance than normal windows and are typically without navigation buttons and menu headings.
Most of the time, when you visit any website and you want to log in where you need to visit the login page. But if the website has a login popup window then you can easily log in without going on the login page. This improves your user experience on your website.
Now Let’s take a step forward to understand how to create and add Login Popup Modal in WordPress website. Here we will discuss methods of adding login popup modal in WordPress.
Create and Add Popup Modal using CSH Login
First, you have to do is install and activate the CSH login plugin. For step by step guidance visit how to install a plugin in WordPress.
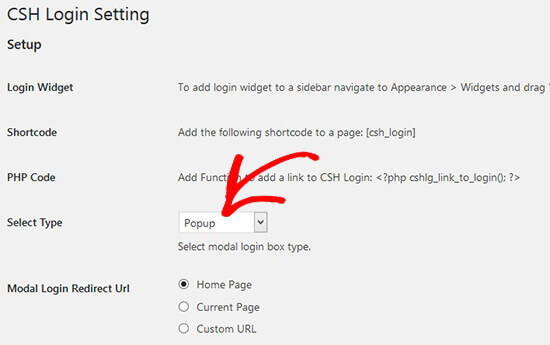
When the plugin is installed, open Modal Login in your WordPress admin area and thereafter select the modal login form type.

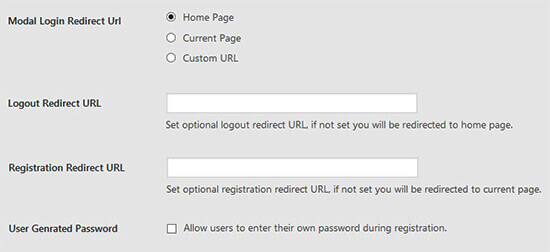
Once you choose the modal login box type scroll down and fill other fields like login/logout redirect URLs. You can also allow the user to generate the password.

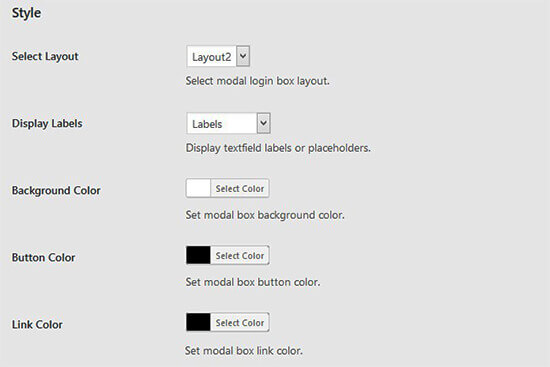
Scroll down for further settings like the layout, background color, display labels, button color, link color, etc.

Some more settings are there where you can add registration email, email subject, use google reCaptcha, and more. CSH Login plugin will allow social login also like Facebook, Twitter, and Google.
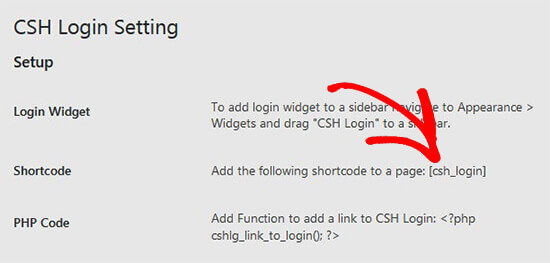
Remember to save the changes and copy the shortcode placed at the top of this page.
You will be required to create a new page in WordPress or edit an existing one to add the shortcode in the content editor.

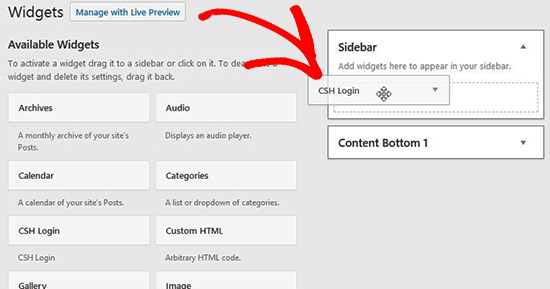
To add Modal Login in your WordPress sidebar click on Appearance» Widget. You can add a CSH login modal in your website template files.

Once you have done with all settings, thereafter visit your website to see the popup link in action.
Create Login Form using WPForms
WPForms is the best plugin to create contact forms in WordPress. Where WPForms is the leading WordPress form builder in the market. It allows you to easily create beautiful forms and saves user responses in the database. It allows you to regulate form responses in spreadsheets, prints them, and share with your colleagues.
To start with it First install and activate the plugin in your WordPress Website. Click here to know how to install a plugin in WordPress?
Now, click on the WPForms➤Addons page to install and activate the user registration Addons.
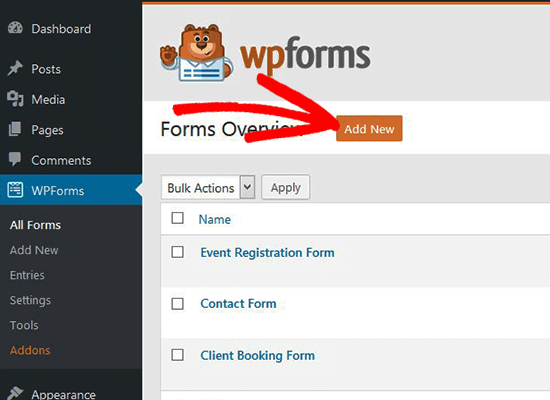
Once the user registration addon is activated again click on WPForms➤Add New to create a new page.

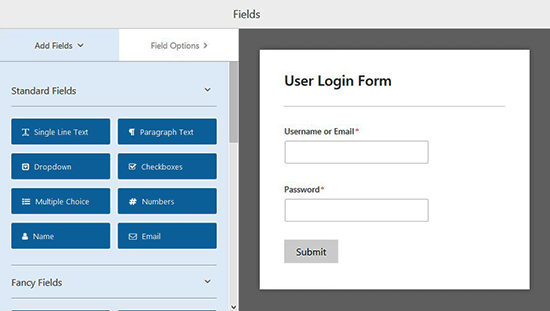
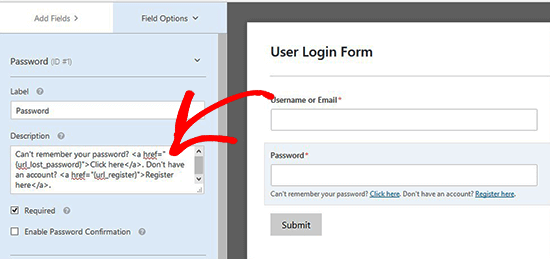
Once your WPForms builder is started choose prebuilt Login Form template. This template has the email and password fields which is similar to the default WordPress login form. To add other option see the left side of the screen and add as required.

To display options like forget password field and user registration click on the password field on the preview section. This will give the options on the left side then add the code given below in the description box of password field to display other fields like forget password and user registration.
Description code will be like this:
Can’t remember your password? <a href=”{url_lost_password}”>Click here</a>. Don’t have an account? <a href=”{url_register}”>Register here</a>

Now save the changes and click on Embed Button. A window will open with the embed code. Copy and save the code to use later.
Here is your login form ready now add the Modal popup with OptinMonster.
Create Popup Modal using OptinMonster
OptinMonster is the best lead generation tool in digital marketing. It gives a good conversion rate for your business.
Firstly install and activate the OptinMonster plugin. Click here to know how to install a plugin in WordPress?
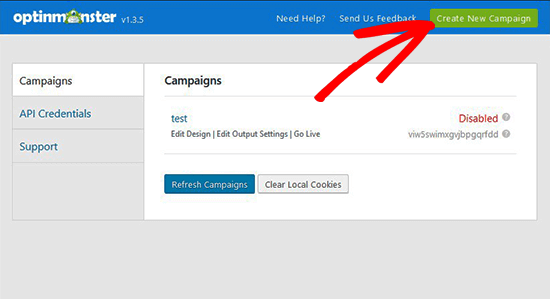
After activation of the plugin go to OptinMonster in WordPress admin area and click on Create New Campaign.

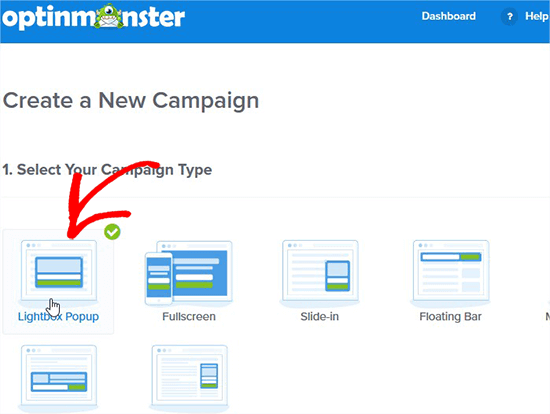
Now you will see different campaign types, select Lightbox popup as campaign type and add your login form. Select canvas campaign template. This allows you to add custom code and Shortcode.
Where shortcodes are those special functions/tags that allows the user to quickly and easily pull related bits of mentioned functionality into their content. In other words, a shortcode is a WordPress specific code that allows the user to do special things with very less comfort.
Shortcodes can contain files or also they can create objects that would require lots of complex ugly code only in one line.

Here, you will be asked to add a name for your Lightbox and the website where you want to load this popup.
Click on start Building button this will redirect you to OptinMonster campaign setting page.
Now visit on the Optin tab to set the width and height of the canvas. Place the embed code of login form in the CustomCanvas HTML field. Choose display and sound effects for the modal popup and more.
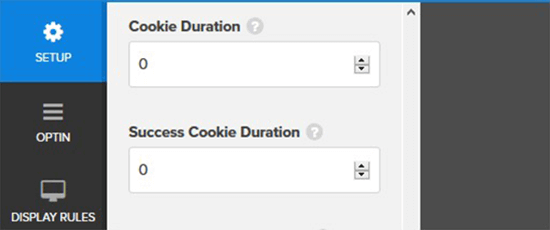
Here, Go to setup tab to set ‘0’ value for Cookie Duration and Success Cookie Duration. Setting zero value is because to display the form to all visitors whenever they click on your link.

Now Click on Display Rules tab and expand MonsterLink to change the status to active.
Save and publish to make the status active and add this modal login popup in your WordPress pages or post.
Add Modal Login To WordPress
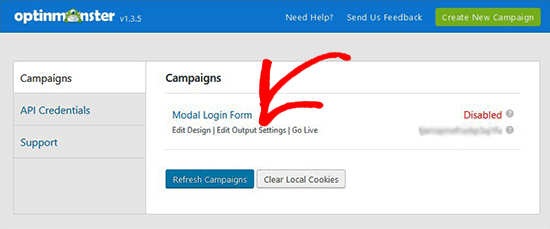
Go back to OptinMonster in your WordPress Admin area. Here, you get the list of campaigns. To get a recently created campaign for modal login click on the Refresh campaigns button.

Edit campaign output settings to activate optin on your site and select Who can see the modal login popup. Save settings and go back to the campaign overview page and copy the slug showing below the live option of the campaign. This is a unique slug that we use in shortcodes and code to display in modal login in WordPress.
Now you can create a new WordPress or edit the old one and add the code with unique campaign slug. The code can be added above in your WordPress menus, sidebar. Or any other area on your site.
Save the changes and visit your website to the modal login in action.
Conclusion
Wrapping this all end! We have discussed on How to create and add Login Popup Modal in WordPress? We hope that this article will help you to create and add Login Popup Modal in WordPress.
In case you are facing any problem, let me know in the comment section provided below. If you liked this post, share the post with your peers.
If you still need help contact our WordPress Technical Support Team. Please Dial +1-888-738-0846 (Toll-Free). We have a team of good professional who can resolve all your issues related to WordPress.
More recommended blogs:
