
A WordPress theme is basically a collection of stylesheets and templates that are used to clarify the appearance of a WordPress site. But, in this post, we are going to explain to you what is a child theme and how to create a child theme in WordPress. Let’s see:
All the topics that are covered in this post are now mentioned here pointwise for your ease. This will help you to find out the relevant piece of information that you want very quickly and directly at your fingertips.
- What is a Child Theme?
- Pros and cons
- Why you should use it?
- When you should use it?
- How its work?
- Requirements to create a child theme
- How to create it with and without plugin?
- Some other WordPress child theme creator plugins
- Customizing Your WordPress Child Theme
- How to edit other template files
- Customizing WordPress theme without creating child theme
- How to add new functionality?
- How to install it in WordPress?
- How to install parent theme in WordPress?
What is a Child Theme?
A child theme in WordPress is a theme that gets own features & functionality from a parent theme. Often, these themes are used during the customization of an existing theme so that the upgradeability of that existing theme is not lost.
Before sometime, there was no way to update a WordPress theme. As you updated a WordPress theme, you lost all your custom styling and changes that you made. Therefore, looking at this problem, WordPress support team decided to introduce its concept.
Further, it allows users to make changes in the styling of the parent theme and add/edit features without losing the upgradeability of that parent theme. According to the theory, any theme can have child theme, but all WordPress theme cannot good parent themes.
However, a good parent theme is also known as theme frameworks in which its own action hooks and filters are included. The best is it allows developers to make powerful WordPress site by using child themes in a bit of time.
Let us consider an example, a child theme is like a mirror image of a theme. Whatever you make changes for the reflection will not affect the real subject, but if any changes made in the real subject, it will affect reflection.
Means to say, if we make any changes in it, it will not affect the WordPress parent theme but if we make any changes in the parent theme, it will obviously affect the child theme.
Now we will show you the advantages and disadvantages:
Pros and cons of child theme
Pros
Likewise other things, there are also some pros and cons of it, elaborated as follows:
1. Safe Updates
As we have discussed above, it automatically attains the characteristics, styles, and templates of the parent theme. Therefore, using it you can make changes to your site without modifying the parent theme.
Whenever a parent theme update comes, you can update it safely because all your modifications are saved in your child theme.
2. Easy to extend
A robust framework based child theme allows you to create a powerful site without writing additional code. Additionally, you can edit only the template files and function that you need without going through other template files. You can also add new features, functionality and many more things.
3. Fallback Safe
During the complete theme creation process, you need to keep all possible scenarios and code in your mind. And during WordPress child theme development, if you forget to code for something, don’t worry, as the fallback option, the functionality of the parent theme always available.
Cons
1. The biggest disadvantage is the time that you can use to learn about parent theme. You should have entire knowledge of the same while you are working with a powerful framework. Because each & every framework has its own hooks and filters which is very important to know.
2. Your developers of parent themes may leave interest and abandon it. Dropping a feature that you used in your child theme, or making a change that totally destroys it is not more harmful to your site. Because all good themes are open source and GPL.
Other Benifits of Child Theme
Well, sometimes you might a little confuse at some point while using your parent theme. Also, you might be wondering why you can not just make your changes directly to the parent theme. Basically, the main reason behind why it is not a good idea is the theme updates.
Although If you want to customize your website just by editing directly your theme without any child theme. Therefore it means that you will overwrite all of your changes every time you update the theme. Thus you will lost some of your priveous changes that you made before update.
However, If you want to keep your WordPress site secure and well-functioning. Then it is necessory that you have to promptly apply updates as they come out. Also, it including the updates to your theme. Basically, it means that you either update your theme and lose your work. That is not a very good experience for any user.
Therefore you may think that if you do not update your theme then you will not lose your work. But thinking such a idea is not a good choice for your website’s security and well functioning. However, you can make all of your changes in the child theme with a WordPress child theme very esly. Therefore you will be able to update the parent theme without losing any of your work.
Beyond helping you safely update, using a child theme is also just generally convenient for making customizations. Because it segregates all of your changes in one spot, it’s easy to track all of your edits and tweak them as needed. It also makes it easy to go in reverse. For example, if you want to stop using your edits and go back to the vanilla parent theme.
All you need to do is disable your child theme. Some off-the-rack WordPress themes even use this parent/child approach by default. For example, if you want to use the Genesis Framework, you’ll need both the parent theme (the basic framework) and a child theme to control the design.
Why you should use WordPress child themes?
You can use a WordPress child theme directory to save your time. Most of the WordPress developers use this WordPress feature to speed up their site development. However, most of the WordPress themes provide a lot of features and customization options to use. Hence, if needed, users create it yourself to tweak a parent theme without losing its upgradability.
Further, making it in WordPress can be very easier as a new style.css file in a new folder. Remember that all you need a line that is situated in the header file of your new style.css. Because this line defines the templates (For reference, you can see the Codex.)
Going forward, a powerful child theme can have multiple templates as a parent theme and also have templates files that are not even available in the parent theme.
When you should use a child theme?
The use of it depends on your requirements. Most of the sites we create all are child themes of Genesis framework. In some exceptional cases, when the project is quite difficult or quite simple, then we create it as a standalone custom WordPress theme. However, creating the Genesis framework child theme help us to complete that particular project.
We highly suggest you use it only in mentioned below cases:
- When you are adding constantly new function to your theme’s function.php file.
- Or when you are adding/editing the style.css file of your theme.
Note: If you are changing the style of a few elements, it’s better to use a custom CSS plugin. And if you change the whole color scheme, so definitely use a WordPress child theme.
When You Do Not Need A Child Theme?
Basically, It is a good option to use a child theme. Also, this is a best practice at the time you are customizing your WordPress theme. Although if you want to make just a few or some minor CSS modifications to your website. Therefore it might be overkill to create a child theme just for a few effort.
However, there are some exceptions to the rule. Because there might be a better option than using a child theme. Either, you can add your custom CSS with the help of built-in additional CSS feature while using the WordPress Customizer. Also, you can use a free plugin such as any simple CSS plugin to do so.
Besides that, if you are making changes that you want to be theme-independent, a child theme might not be the best option. Such as if you are registering a custom post type or taxonomy. Then you probably do not want to use your child theme’s functions.php file.
Because you may want to keep those even if you switch the themes. Besides that, you should only add the code outside of your theme entirely with a plugin such as Code Snippets or your own custom plugin. This will definitely help you to achieve what you want.
Choosing a good parent theme is necessary
According to the theory, all WordPress frameworks can have parents themes, but not all parent themes are frameworks. However, a good WordPress theme can have a child theme. But not all of them can be used as theme frameworks.
In addition, you should not create a child theme by replacing multiple parent theme files. Doing the same may be harmful to your site.
For example. If you want to create a child theme of Twenty Eleven Theme. You already had the style.css, and function.php file. On the top of that, you see, this is not as the footer, so you have to add the footer.php. Same process for the header. In this case, you should not use the Twenty Eleven theme as a parent theme.
Instead of this, you should use it as a starter theme that you convert into your custom theme.
At last, use it when you want functionality, features, and uniqueness of a robust parent theme without writing extra code.
How WordPress child theme work?
You should know that a child theme is available in a separate directory than the parent theme. Next, each & every WordPress child theme directory needs to contain its own function.php and style.php files. However, we can also add some other customized files and files types as per requirement. But those files (that can be added as needed) are recommended for the theme to function properly.
More so by using the relevant .php and .css files you can edit each & everything from layout and styling parameter to coding and scripts that child theme uses, even if those WordPress child themes enqueue scripts are available in the parent theme directory or not.
If you are using it, then WordPress will first check your child theme to see if there is any specific functionality or not. If it does not, then it will use the parent theme. This is one of the best features because it lets you edit only what you want.
Even if you modify any single character in your WordPress theme, then child themes should always be used. Because it saves you to lose anything. For example, at the time of updation and organization.
We have covered up yet what, why & when to use it. Now bending towards the point, we will explain you how to create child theme in WordPress. But before that, it’s important to know what’s you required to create it. Have a look?
Requirements to create a child theme
You should have a basic knowledge of CSS/HTML so that you can make changes on your own. Next, a bit of php knowledge should have because it certainly helps during the creation process. If you are copying and pasting code snippets experts from other sources, that would also work.
Our suggestion is practice on your local environment. You can use dummy content for theme development for testing purpose, or migrate a live WordPress site to local server.
Let’s get start:
How to create a child theme in WordPress with & without plugin (Step by step)
Well, after discussing a lot now you probably know why the child themes are so much important. So now let us get into the details to know that actually how you can create a child theme for your WordPress website.
Basically, if you are using the Hello Elementor theme for the very first time. Then it is obvious that a child theme is already created for you. Hence, it means you do not have to worry or do it manually by yourself. In addition, you can grab the Hello Elementor child theme from WordPress.org.
However, you can install that just the same as any other WordPress theme. Well, you do not worry because we will tell you later in this post about how to install a child theme. Besides that, if you are using a different theme. Then also it is still good to see that if your theme’s developer provides a pre-made child theme.
Also, if your theme does not already have a child theme. So there are a few ways that can help you out and you can create a child theme for any of your WordPress themes. Well, now let us have a look at how to create a child theme manually. Well, to do so you must remember that your WordPress parent theme should be available in Appearance>>themes page, otherwise it will not work.
Manually create WordPress child theme
Here we will show you how to create child theme in WordPress without plugin within only 6 steps. Let’s see:
Step 1: The very first you need to create a folder and name it anything. For instance, optimizer-child.
Step 2: Thereafter, create a file titled style.css
Step 3: Once style.css file is created, then open it and write the information that we have mentioned below within a table.
| 1 | /* |
| 2 | Theme Name: optimizer-child |
| 3 | Template: optimizer |
| 4 | */ |
Step 4: In this step, create a file with functions.php title and paste the given below code to import the parent theme style.
| 1 | <?php |
| 2 | add_action( ‘wp_enqueue_scripts’, ‘enqueue_child_theme_styles’, PHP_INT_MAX); |
| 3 | |
| 4 | function enqueue_child_theme_styles() { |
| 5 | wp_enqueue_style( ‘parent-style’, get_template_directory_uri().’/style.css’ ); |
| 6 | } |
| 7 | ?> |
Step 5: Here you have to zip the folder and upload it. To upload it go to the Appearance>>Themes>>Add New.
Step 6: Thereafter, activate the theme.
Finally, you have successfully created.
Creating a child theme using plugin
There are many plugins available in the market which make it easier to create a child theme. Therefore, we have mentioned below 6 steps which will help you to create it via a plugin. Let’s see:
Step 1: Very first, install the one-click WordPress child theme plugin.
Step 2: To install it, login to your WordPress dashboard and go to Plugins>>Add New.
Step 3: After that, click on the Upload plugin button to upload the plugin.
Step 4: Now navigate to Appearance>>Themes. Click on the theme thumbnail and then click the Child Theme button.
Remember that the WordPress theme for which you want to create a child theme should be activated. For instance, if you make a child theme of Twenty Thirteen theme, so make sure that your twenty thirteen should be activated.
Step 5: After that, you will see a configuration page. Here you need to write Theme name, Description, author field.
Step 6: At last, click on the Create Child button.
Now, you have successfully created.
Alternatively, there are also some other WordPress child theme generator plugins, which are as follows:
Some other WordPress child theme creator plugins
1. Child Theme Configurator plugin
The configurator is the best WordPress child theme plugin. It is very fast and easy to use plugin that allows you to analyze, create, and customize. Its easily identify and override specific css attributes that you want to customize.
However, its analyzer scans your rendered theme and configures it automatically. It enqueues theme and font stylesheets in a proper way for great performance. Further, it comes with the paid version also.
Key features of the configurator plugin
- It automatically identifies the correct way to set up a child theme.
- Upgrade theme without losing its functionality.
- You can change properties quickly by finding the exact style selectors.
- You can use web fonts.
- And much more.
2. Child Theme Creator by Orbisius plugin
This Creator by Orbisius plugin is also one of the WordPress plugins allows you to create quickly and robust child theme in WordPress. It also creates rtl.css if exists in the parent theme.
By using this plugin you can edit the theme’s files from Appearance>>Orbisius theme editor. However, it has two editors. You can opt snippets from one and paste into another.
Key features of this plugin
- The interface is easy to use.
- You can create a theme within a click.
- Its 1.3.4 version uses the recommended approach for loading WordPress child theme css.
- You can edit functions in WordPress child theme files with our two theme editors.
- It uses minified css/js to make sure it loads faster.
- And much more.
Bending towards the point we are going to explain you how to customize it.
Customizing Your WordPress Child Theme
As you know that each & every theme has a style.css in its main directory. This is the main stylesheet of your theme where all the CSS goes. However, some themes may only have header information of a theme. Basically, such types of themes have CSS files located in a separate directory.
Here you will require a bit of CSS. Know how?
Firefox & Google chrome has inbuilt inspector tools allow you to see HTML and CSS code behind any element of a web page.
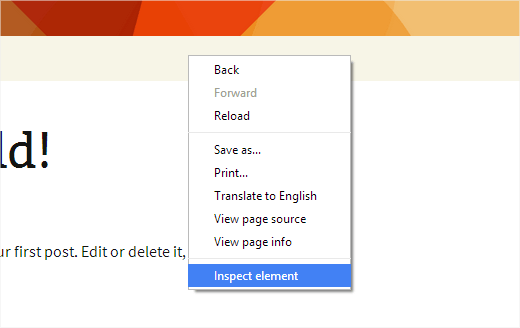
If you want to see CSS that you used for your WordPress navigation menu, so just take your mouse on the navigation menu and press right-click to choose the inspect option.

[Image Source File: www.wpbeginner.com]
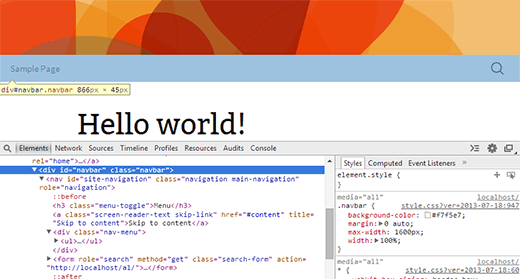
As you click on the inspect tools, it will divide your browser screen into two parts. At the bottom part of the screen, you will see HTML and CSS for the page.

And, when you move your mouse on the different HTML code, the inspector will highlight them in the upper browser screen. You can see the above screenshot.
This will also show you the CSS rules that are related to the highlighted element on the right side of the browser screen.
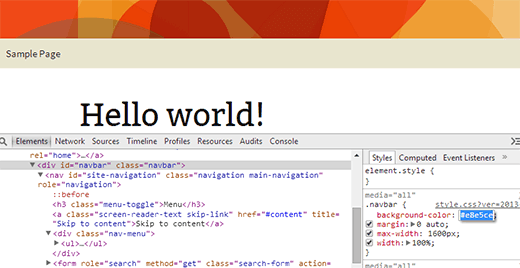
From here you can change the CSS to see how it would look. For example, let’s try to change the background-color of .navbar to #e8e5ce.

Here you can see how will change navigation bar color. If you like this then you can copy this CSS and paste it in the style.css file of your child theme.
| 1 | .navbar { |
| 2 | background-color: #e8e5ce; |
| 3 | } |
Thereafter, save the changes that you made and preview your website.
If you want to change anything in your theme’s stylesheet, follow the same process we have discussed above.
That’s it! There is some additional information that we are going to explain you. Let’s see:
How to edit other template files
If your WordPress child theme template features are not enough for you and you wish to add additional custom functions in it, so you have to add them in your WordPress child theme function.php.
For example, you have created a twenty thirteen theme’s child theme. And now you want how a single page is displayed in twenty thirteen. Make sure that the single page is located at twentythirteen/template-parts/content-single.php
Let’s introduce you via some steps how to do it:
#1: The very first you need to create a content-single.php in your child theme folder. Remember that it will overwrite the parent theme that’s why we need to follow the accurate file name & structure.
#2: Thereafter, create a folder and place the content-single.php file in that folder. Notice that the path looks same as the parent theme path.
Parent theme: twentythirteen/template-parts/content-single.php
Child theme: twentythirteen-child/template-parts/content-single.php
#3: Here, you can write your own code in the content-single.php. It will overwrite the parent file.
That’s it! Throughout this method, you can also edit and overwrite any parent theme’s template. You just have to remember file and folder path are the same.
Customizing WordPress theme without creating child theme
If you make changes to the theme without editing the parent themes code, then you can try these given methods to make changes, elaborated as follows:
Method 1: Modifying your theme’s CSS
If the changes you made (without changing any theme’s HTML or PHP code) only affect the CSS, so it’s better to use a custom CSS plugin. However, many other WordPress plugins available in the market which allow you to add CSS to your theme. And more best is most of the paid WordPress theme has a built-in custom CSS option.
In case your WordPress theme does not support custom CSS option, you can use some other plugins which we have mentioned below:
Method 2: Add a custom function to your theme
By using a custom function, you want to add a function and also remove or add a hook, so it’s an effective choice. Additionally, there is also a given below plugin that allows you to add custom php function to your theme.
Method 3: Custom Javascript
Now, most paid WordPress themes provide a custom JavaScript file that allows you to add javascript on header or footer. If your theme does not have custom JavaScript file, so using given below plugins you can add custom jQuery.
Adding new functionality to child theme
There are a lot of WordPress child theme tutorials that will ask you to copy and paste the code snippet in the functions.php file of your theme. But don’t do it.
Because adding code snippets into a function.php file of your parent theme means your changes will be overwritten whenever a new parent theme update will come.
That’s why we suggest you use a child theme and add your custom code snippets into the function.php file of your child theme.
Let’s take an example, the very first create a new file in the folder of the child theme and name it function.php. Here, in this example, we will show you how to add a little code snippet. It will change the default header image into our custom made.
Create a header WordPress child theme image and a thumbnail by editing your theme’s (Twenty thirteen) default header image. And, upload it to your child theme inside /image/headers/folder.
Thereafter, by adding given below code snippet in the function.php file of your theme, you have to inform WordPress that use this image as the default header:
| <?php
function wpgdemo_custom_header_setup() { add_theme_support( ‘custom-header’, array( ‘default-image’ => ‘%s/images/headers/circle-wpg.png’ ) ); register_default_headers( array( ‘caramel’ => array( ‘url’ => ‘%2$s/images/headers/circle-wpg.png’, ‘thumbnail_url’ => ‘%2$s/images/headers/circle-wpg-thumbnail.png’, ‘description’ => __( ‘Caramel’, ‘Caramel header’, ‘twentythirteen’ ) ), ) ); } add_action( ‘after_setup_theme’, ‘wpgdemo_custom_header_setup’ ); ?> |
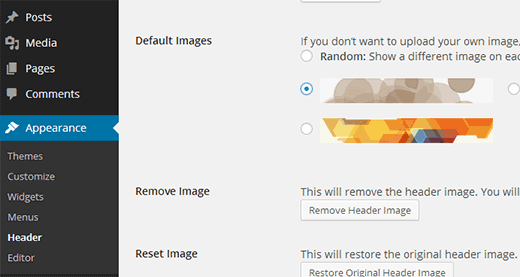
Now go to the Appearance>>Header and see the image that you have added as the default image.

At last, you can add any custom code snippet as per your requirement in the function.php file of your child theme.
That’s All!
We have covered up yet the whole process of creating the child theme. Now let’s introduce you how to install it.
How to install child theme in WordPress?
A child theme installation is similar to any other WordPress theme installation. But as a beginner, you don’t know how to install. Let’s see:
The very first open your WordPress dashboard and go to Appearance>>Themes page. After that, click on the Add New button.
However, there are two ways to install a WordPress theme.
Method 1: If your child theme is available in free on WordPress.org directory, so you can type its name in the search box and click on the install button.
WordPress will now install your child theme easily. WordPress will also find the required parent theme. If your parent theme is also available on WordPress.org directory, it will automatically install it.
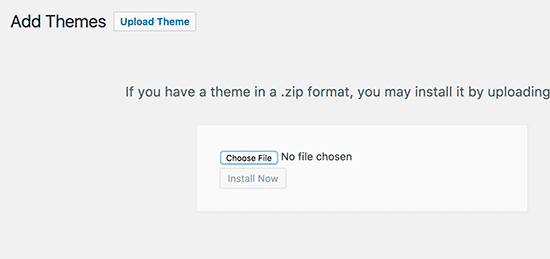
Method2: If your child theme came as a zip file, then you have to press the ‘Upload Theme’ button. See below screenshot:

Choose the theme zip file by clicking on the ‘choose file’ button. And finally, click on the ‘Install Now’ button.
Now, WordPress will upload your theme zip file and install it successfully. It will also look for parent theme is installed or not. If parent theme is available from WordPress.org theme directory, it will try to install it. Otherwise, you have to install the parent theme manually.
That it! But we will explain you some additional information related to this.
How to install the parent theme in WordPress?
If parent theme is available on WordPress.org theme directory, so WordPress automatically try to install it. In case it fails to install it, then remember that you cannot able to activate the child theme. And WordPress will show your child theme as broken.
Now come to the point and see how to install your parent theme:
- The very first go to your parent theme site and download the theme zip file.
- Thereafter, go to Appearance » Themes page and press the ‘Add New’ button.
- Here, you need to press the ‘Upload Theme’ button. And select the theme zip file by clicking on the ‘choose file’ button. Finally, press the ‘Install Now’ button.
- Once you installed both parent and child theme, activate the child theme.
Note: Remember that, in order to use the child theme, you don’t need to activate the parent theme.
That’s All!
Summing UP
As you have seen, creating a child theme in WordPress is not quite difficult. Its whole process takes a folder and two files. As you may know, it allows you to customize a website without editing any core files.
When it comes to customizing a theme, modifying the theme using WordPress child theme should be your first choice. Likewise, you can save your theme from sudden modification reset mishaps.
As a beginner, if you make any mistake during your first child theme creation process. Don’t worry! Take a look at our WordPress child theme customization services. Dial our WordPress help no. +1-888-738-0846 (Toll-Free). Our WordPress experts are always here to help you.
