
How to create WooCommerce plugin “Add to Cart” URL button. Well, you are just eager to know why. It is an important method where a user is converted into a customer. Once a user adds the product to the cart it means that he/she is going to purchase products from your WooCommerce setup. In the WooCommerce plugin, you can add the products to the cart from the shop page or detail a complete page for many types of products.
Sometimes it is good to have a well-designed landing page with featured products created by you. In order for consumers to purchase a product, you can use the WooCommerce plugin shortcode [add_to_cart].
Apart from this, by using the custom “add to cart” URL, you can also create your own add to cart button in the WooCommerce plugin. It may be useful if you are good at the visual builder or pricing table plugins.
Please note that at times “Add to Cart” shortcode may not work properly due to the styling issue and because of this, it cannot be compatible with your using the plugin.
Bending towards the point, create a link for the “Add to Cart” WooCommerce plugin and use the link to add products to the cart and redirect to specific pages which include variable and grouped products, etc. Well, this guide will make your task much easier when you can add the WooCommerce plugin’s custom “Add to Cart” button to multiple pages including a shop page, details page, landing page, or even in pricing tables.
How to create a custom “Add to Cart URL” in the WooCommerce plugin?
Simple Products: Add to Cart URL
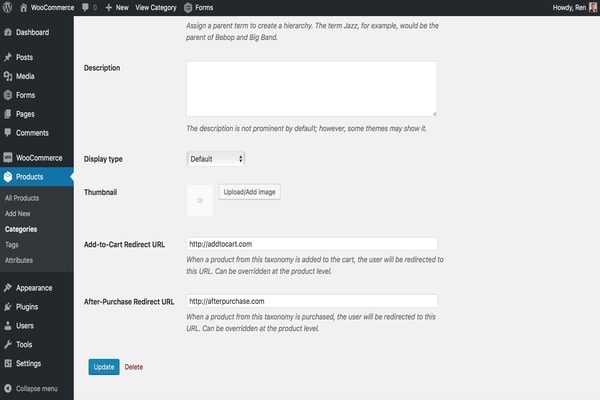
Starting with a simple product. These products are quite easy to add to a cart through a custom URL. Just search the product ID by going to the product title under WooCommerce>>Products and use the given below links as shown in the below image.
[image source file: www.businessbloomer.com]
URL: Add one simple product to cart
href = “http://yourdomain.com/?add-to-cart=25″
- From the above reference, remember to change the domain name in the above link, as the button will work out of the box. where a product with ID as 25 will be added to the cart.
URL: Add one simple product to the cart with quantity = 3
href = ”http://yourdomain.com/?add-to-cart=25 &quantity=3″
- 1 product with an ID of 25 and a quantity of 3 will be added to the cart.
- Note: Remember that two different products cannot be added to a cart with the same URL.
URL : Add one simple product to cart & redirect to cart afterwards

href = ”http://yourdomain.com/cart/?add-to-cart=25″
- If you have changed the URL for the cart, then make sure that you change “/cart/” into “/basket/” – for example.
- For this, you will have to check/tick the enable AJAX “Add to Cart” button in the archives option under WooCommerce>>Settings>>Products>>General.
URL: Add one simple product to cart & redirect to checkout afterwards
href = ”http://yourdomain.com/checkout/?add-to-cart=25″
- For this, check/tick the enable AJAX “Add to Cart” button in the archives option under WooCommerce>>Settings>>Products>>General.
- And disable “Redirect to cart page after successful addition”.
URL: Add one simple product to cart & redirect to any page afterwards
href = ”http://yourdomain.com/your_custom_page/?add-to-cart=25″
- For this, you have to Enable the AJAX add-to-cart buttons on the archives” option under WooCommerce>>Settings>>Products>>General.
- And disable “Redirect to the cart page after successful addition”.
Variable Products: “Add to Cart” URL
Here things get quite challenging!
There are one or more attributes and quantities in the variable products. You will have to find the variation ID, attribute NAME slug and the attribute TERM slug along with the product ID.
You can see the images shown below!
As you will have a product ID, variation ID, and its specific properties, you can use the following:
URL: Add one variable product to the cart (with 1 attribute only)
href = ”http://yourdomain.com/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
- Here we are adding variable product ID 47, and its variation ID 88, where the color attribute is equal to blue.
- We know it seems a bit complex but with it gets easy after you spend time working on this.
URL: Add one variable product to the cart (with 2 attributes)
href = ”http://yourdomain.com/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue&attribute_pa_size=m”
- Here we are adding variable product ID 47, and its variation ID is 88, where the color attribute is blue and the size attribute is “M”.
URL: Add one variable product to the cart (with 2 attributes and Quantity = 3)
href = ”http://yourdomain.com/?add-to-cart=47&variation_id=88&quantity=3&attribute_pa_colour=blue&attribute_pa_size=m”
- In addition to this, you can also redirect to the cart, checkout, and another page in the same way as we have discussed for the simple product page.
URL: Add one variable product to cart & redirect to cart
href = ”http://yourdomain.com/cart/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
URL: Add one variable product to the cart & redirect to checkout
href=”http://yourdomain.com/checkout/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
URL: Add one variable product to cart & redirect to any page
href = ”http://yourdomain.com/any-page-url/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue”
Grouped Products: Add to Cart URL
I recently worked with grouped products and my task was to add the products to the cart via a custom URL. The grouped product is a combination of two or more sub-products where a product can be added individually with a custom quantity to the cart.
Utilization of group products in a cart provides time-saving benefits to the customer.
[Image Source File: www.businessbloomer.com]
URL: Add a grouped product to the cart
You will need to find a grouped product ID – which can be found through the above steps and has to be done with a sub-product ID too. Thereafter use a reference like this:
href = ”http://yourdomain.com/?add-to-cart=3111&quantity[1803]=5&quantity[1903]=2″
However, In this case, we are adding the grouped product ID 3111, and 5x product ID 1803, and 2x product ID 2.
Note: You may need to be specific for the quantity [1903] = 0 where you may wish to add “zero” for one of the sub-products.
Now you have successfully added the WooCommere “Add to Cart” URLs. After understanding this module feature, let us move ahead…
After enabling the WooCommerce product “Add to Cart”
Once enabled WooCommerce plugin “Add to Cart” module, allows:
- To add products to the customer’s cart automatically when they visit a product page.
- To redirect customers to any page on your site, once customers have successfully added a product to their cart.
- To disable the quantity field for all the products on the cart page.
- To replace the standard WooCommerce plugin drop-down box with radio buttons in variable products
- To enable/disable shopping cart buttons as per product basis.
- To enable to opening of the external product in a new window on add to cart option.
WooCommerce Add to Cart URL Button Not Working
There can be certain reasons for the WooCommerce plugin “Add to Cart” button not working, stated as follows:
- A Theme or Plugin conflict
- Memory issues
- Wrong Cart or Checkout page link
Can a plugin and theme interfere with the shopping cart button?
A compatible theme of the WooCommerce plugin consisting of custom templates helps in the customization of the looks and feel of several pages. This can be one of a reason, why JavaScript files are used for better user experiences. This may create a conflict between the PHP and the JavaScript files, tending to interfere with the “Add to Cart” button.
How to find out the theme or plugin conflict?
You will be required to disable all your plugins except the WooCommerce plugin and need to check whether it solves the issue or not.
In case it does solve the issue, then the reason is plugin conflicts and you will have to enable the plugins one after the another to find out the conflicting plugin.
If this does not solve the issue, then you may switch to a default theme. If switching between the themes solves this issue, then you may conclude that there is a technical fault in the theme.
In this case, you need to contact the theme vendor with whom the purchase was created or contact the website through where the purchase was made depending upon the place where you bought the theme for example the ‘ThemeForest’ or some other site.
Considering the theme to be custom-built, then you will have to check the browser console for any kind of error message. If you don’t find any similar message on the console, then monitor the XHR requests while clicking the “Add to Cart” button and send a request to the server for the monitor.
If deactivating all the plugins except WooCommerce and switching to a default theme does not help
In this situation check the memory limit in the WooCommerce plugin by going through its system status. If you find it to be below 64MB which could be a reason. Therefore, you are always required to keep your memory limit to 128 MB for a WooCommerce plugin-powered store. Keep a check if there is any kind of change on the cart and all the checkout pages on the settings or the pages with shortcodes if it is correct.
Note that in order to use the WooCommerce plugin properly PHP and MySQL versions should be 5.6 or higher.
If any of the above-interpreted tips do not help, then please feel free to comment below. We will get back to you with a positive response to all your queries soon.
Change the default “Add To Cart URL” button text
Think about which custom WordPress “Add to Cart” button text will work better for your e-commerce store and is the suitable one. As, there are a lot of options where you can change your default WooCommerce shopping cart button text such to ‘Enroll Now’, ‘Book a Place’, ‘Add To Quote’, ‘Buy’, ‘Add Product’ or ‘Make Inquiry buttons as per your convenience.
To change your text, you just need to add the given below code in your theme’s function.php file or in a site-specific plugin.
Thereafter, change your “Add to Cart” text on line 4 as per your choice.
add_filter(‘woocommerce_product_single_add_to_cart_text’, ‘woo_custom_cart_button_text’);
function woo_custom_cart_button_text() {
return __(‘Add Product’, ‘woocommerce’);
}
|
Plugins to add WooCommerce “Add to Cart” button
1. WooCommerce Custom Add To Cart Button
WooCommerce custom “Add to Cart” button is a WordPress plugin to customize add to cart button of your WooCommerce store. By using this plugin you can also change your WooCommerce shopping cart text by replacing the text with an icon or adding a cart icon to the button.
This plugin is fully accessible. If you want to just display the cart icon, the text is still present in the HTML and can be read by screen readers. More so all the options are set in the customizer. After installing, you need to go to the Appearance>>Customize>>WooCommerce>>Add to cart and select your settings.
Features:
- It shows a cart icon and removes the text.
- Add the cart next to the next.
- It can change add to the cart button text.
- With this, you will get full control of the “Add to Cart” button where text appears in lowercase, uppercase, or in sentence case.
2. Ultimate Custom “Add to Cart” Button For WooCommerce
The ultimate custom “Add to Cart” button for the WooCommerce plugin is also a WordPress plugin that allows you to completely customize the “Add to Cart” button on your e-commerce store. This also helps you to create a shopping cart button to increase your sales via the roof.
Features:
- It works with all themes.
- This can change the button’s background color.
- It customizes button text on simple, variable, and grouped products.
Summing Up
Wrapping this all in the end! As we have discussed creating custom “Add to Cart” URLs in the WooCommerce plugin.
Also, we have mentioned the steps with a brief explanation. So, follow the above steps and create a custom “Add to Cart” URL.
We hope this code saves you time & money. Please let us know in the comments if everything worked as expected. We would be happy to revise the snippet for any difficulty.
Need instant help for WordPress? Just feel free to avail our Services by dialling our WordPress help number, +1-888-738-0846 We will be glad to help you.
Thanks!
