
Are you wish to create interactive images for your WordPress website? An interactive image permits you to highlight, link and animated areas of your image.
An interactive image has hotspot area, highlights, links, colors, and many more. It is very different from a simple image which you upload in WordPress. WordPress is one of the leading websites all over the world for serious bloggers. It is a free and open-source CMS based on PHP and MySQL.
CMS or Content Management System is a system which allows users to easily create and publishing content. In other words, we can say that – It is a tool or software that allows you to create a website without having any technical knowledge.
Further, it is one of the most widely used and easy to use content management system which gives many facilities to users. It facilitates the user in creating, editing, organizing and publishing the content on the web servers.
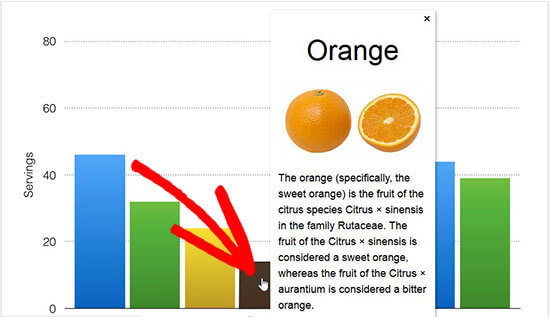
Interactive images are eye-catching. These images are attracting users to view details of the image. Also, you can add the description of different parts of the image or add links to pages, highlight any section of an image, and more. In this post, we will explain to you to create interactive images in WordPress.

In the above image, you can see the description of fruits on mouse over to different bars. Also, you can use these images to increase user engagement and time spent on the website.
Creating Interactive Images in WordPress
To create interactive images for your WordPress website follow given steps:
- First, you have to install and activate Draw Attention plugin.
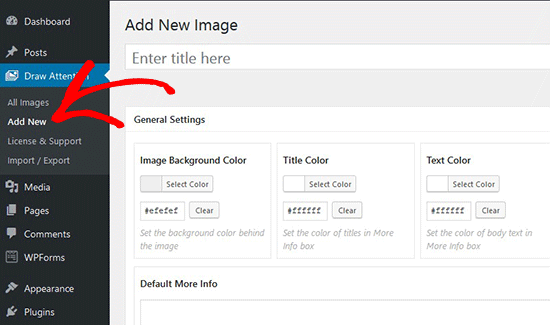
- After activation, you will see a new custom post type in WordPress admin area. You have to go to the Draw Attention > Add New page to create an image.

- On this page, give a title of the new interactive image. Also, you can create an interactive design on a new or previously uploaded image.
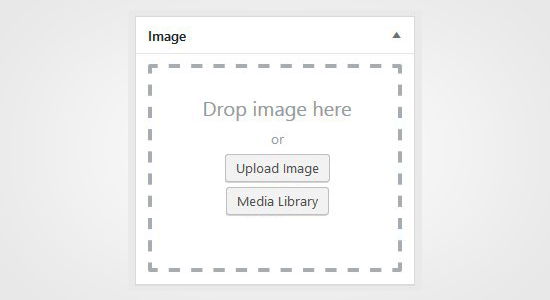
- And, you can upload a new image by clicking on the upload image icon or can select an image from your WordPress media library.

- Now, click on the publish button to publish your image.
- After publishing, this plugin permits you to edit your image and highlight a specific area in the image, draw hotspot areas, add colors and more.
- Also, you can go to the Hotspot Areas section and extend the clickable area to the preview image. For this, move your mouse and draw a clickable area on the image.
- Also, you can choose the hotspot area and expand them to create a section.
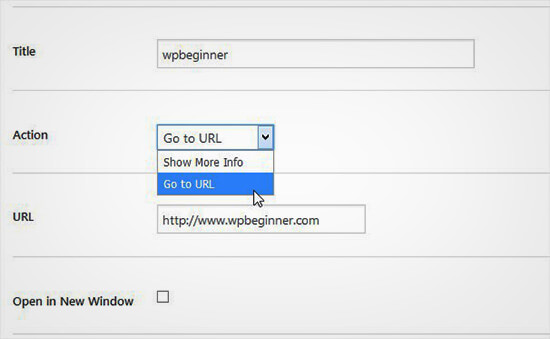
- When you draw the hotspot area then you have to scroll down to the Action drop-down and choose an Action for the selected area on the image.
- If you select ‘Show More Info’ then you can add a description to explain the hotspot area on the image.
- Also, you can add a link on the selected area on the image by selecting the ‘Go to URL‘ option.
- Where URL is also known as Absolute path which is a location of a directory or file in a computer, which is also commonly referred to as file path.
- Paths are used largely in operating systems for representing the file and directory relationships. They are also crucial to the operation of the internet and basis formation of URLs.

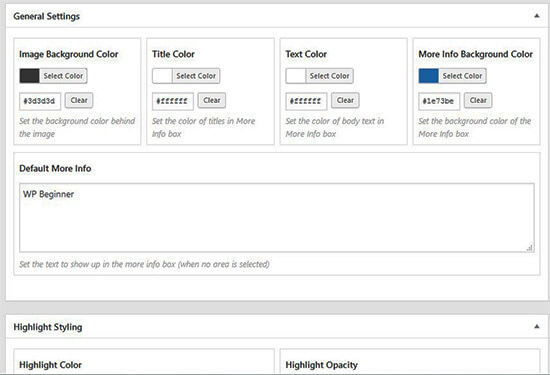
- Also, you can manage general settings and highlight styling for action links, action text, info background and more.
- These types of settings will help you to make your image more interactive.

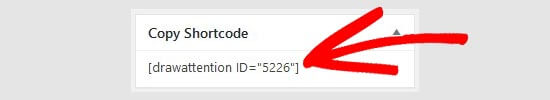
- Now, you have to click on the update button and then copy the shortcode to add it in your WordPress post or page.

- This plugin allows you to create interactive images as you need using the previous image or new images.
Import and Export Interactive Images
If you want to import and export interactive images from one website to another website, then you need to use the Draw Attention plugin for both websites. Plugin is basically a bit of code that “plugs in” to your self-hosted WordPress site.
Plugins can make a massive change to your site, like from adding smaller features like an Instagram feed to turning a WordPress site into a fully functional e-commerce store, social network, or forum.
E-commerce refers to the world of entrepreneurs. It is mandatory to listen to new e-commerce enterprises that come every day.
E-commerce for entrepreneurs has emerged as a preferred business option, a major reason for being preferred over other businesses is the ratio of revenue investment, which is better than other options and requires less investment.
For those who want to start an online business or make some more money from their existing e-commerce ventures.
To do this follow below given steps:
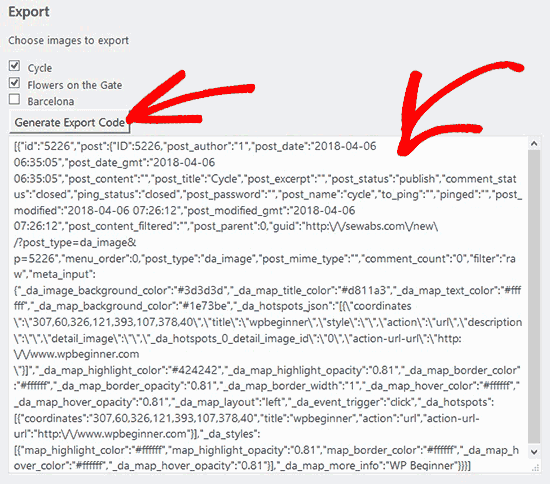
- On the first website, you have to go to the Draw Attention > Import/Export page and mark images which you want to export.
- Now, click on the Generate Export Code button and copy the code.

- After that, you have to go to the next website. On this website, make sure that you have activated the Draw Attention plugin.
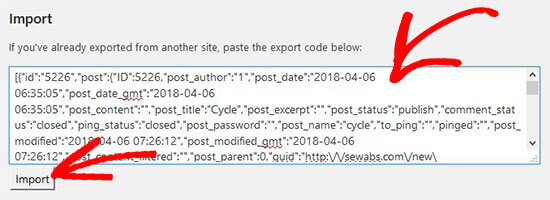
- Now, you have to go the Draw Attention > Import/Export page from WordPress admin and then paste the code in the import field.

- After that, click on the Import button.
- Now, your images will be imported will all the interactive details that you added previously.
- These images are good for WordPress SEO and attract more users on your website.
- However, it is recommended to compress your images, before uploading them to improve website performance.
Conclusion
In this post, we have discussed how to create interactive images for WordPress website. An interactive & awesome image can make your Website eye-catching and will pave the way for a lot of visitors to your site.
If you have any problem, tell us in the comment section. We are happy to help you. If you liked this post, please share with your peers.
If you have any WordPress questions feel free to ask us as you can get our expert advice. For the same, our support team is always ready to deliver WordPress Customer service. Just dial our support phone number +1-888-738-0846(Toll-Free) to know how our professionals can help you.
That’s all, thanks!
Read More Blogs:
