
All people love their galleries because in this they saved their beautiful moments and memories. similarily to a website, a gallery is playing a very important role in the website but creating a responsive website for our website is a too daunting task don’t worry here have a lot of plugins to help to create a responsive gallery that comes with distinct features.
Now let’s come with us, nothing can stop you to create attractive posts & pages that will impress your readers. That’s why we will elaborate you how we can create a responsive WordPress image gallery with the Envira plugin.
What is an Envira plugin?
Envira Gallery is a popular WordPress plugin that allows users to create beautiful and responsive image and video galleries on their websites. The plugin is designed to be user-friendly and provides a range of features to help users create stunning galleries without any coding knowledge.
If you are running a photography site or a portfolio site with many photos, then you have the problems which are come with creating an image gallery. The Envira Gallery is very easy to use. It is very fast if you compare it with other gallery plugins. In this, it is not mentioned that it has other add-ons such as protection that helps to protect your images, tags that help organize all images, deep linking, fullscreen, and many more.
Why Envira Plugin is Best?
The importance of Envira Gallery lies in its ability to enhance the visual appeal and functionality of a website. By adding an Envira Gallery to your website, you can showcase your images and videos in an organized and visually appealing way, making it easier for visitors to navigate and find the content they are looking for. This can be particularly important for businesses and organizations that rely on visual content to promote their products or services.
Some of the key features of Envira Gallery include:
- Responsive design: Envira Gallery is optimized for mobile devices, ensuring that your galleries look great on any screen size.
- Easy customization: Users can customize the look and feel of their galleries using a range of pre-designed templates, or by creating their own custom designs.
- Social media integration: Envira Gallery allows users to easily share their galleries on social media platforms like Facebook, Twitter, and Instagram.
- SEO optimization: Envira Gallery is designed to be search engine friendly, with features like image and video metadata optimization and automatic image compression.
- eCommerce integration: For businesses that sell products online, Envira Gallery can be integrated with popular eCommerce platforms like WooCommerce.
Overall, Envira Gallery is an important tool for anyone looking to enhance the visual appeal and functionality of their website, particularly those who rely on visual content to engage with their audience.
Adding a WordPress Image Gallery with Envira Plugin
Basically, Envira is a paid plugin. So first you have to purchase it. There are many plans for different budgets and needs. It has many features like responsive design, lightbox, slideshow functionality, etc;
Once you purchased it, then you need to install and activate it. For more info read our blog on how to install a plugin in WordPress.
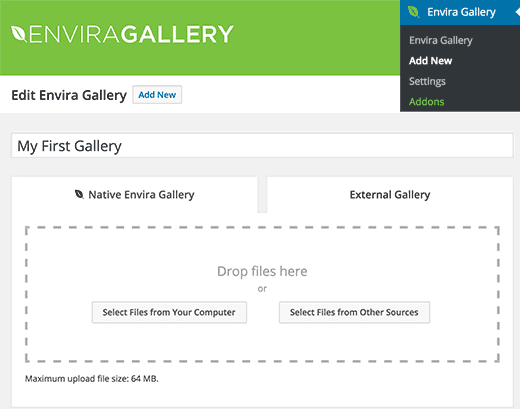
After the activation process, the plugin will add a new Envira Gallery menu in the WordPress admin sidebar. If you want to create a new gallery, go to the Envira Gallery >>Add New.

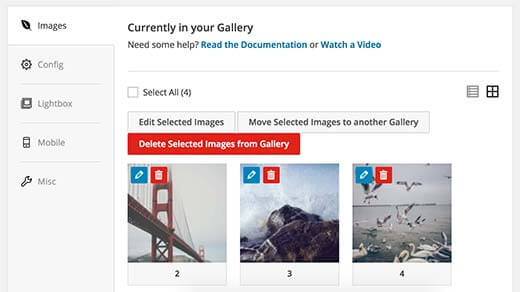
Now, you can upload your photos from your computer or also select from your WordPress media library. Once you select the images or photos then you will able to view the image thumbnails.

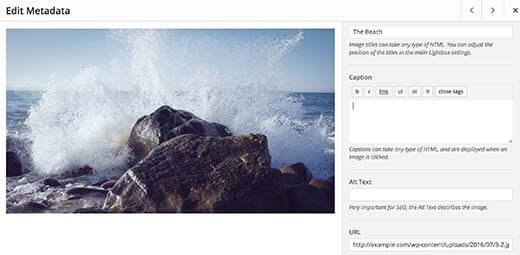
However, you can rearrange your photos – just drag and drop them according to the order in which you want to show them. Also, you can add image metadata like title and alt tag. To do this click on the pencil icon on each & every image.
More so this plugin permits you to add HTML to the image title. Also, you can add a link to any page or site in the image hyperlink field.

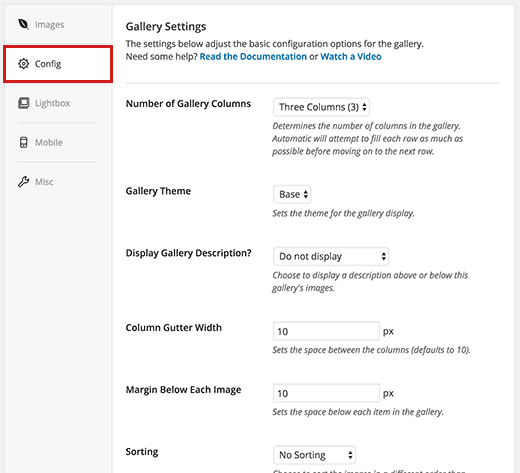
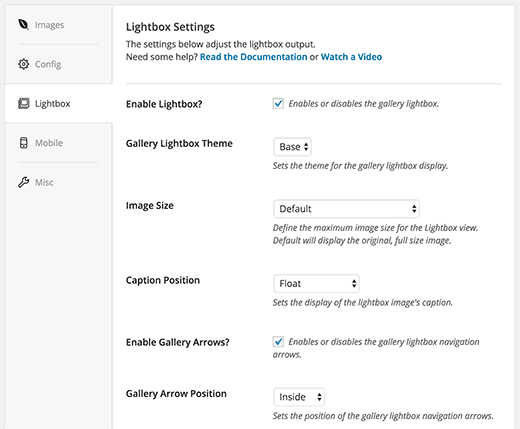
Now, you can click on the Config tab to configure your image gallery settings. You can select how you want to show your image gallery. Also, you can choose columns, gallery themes, etc.
Since the base plugin has one gallery and a lightbox theme. But, you can install additional themes that are available add-ons from the plugin site.

You can configure settings for the lightbox, on the lightbox tab, used to show the full photos when they are clicked.
You can select title display, arrow display, hide or show lightbox gallery toolbar among other settings.

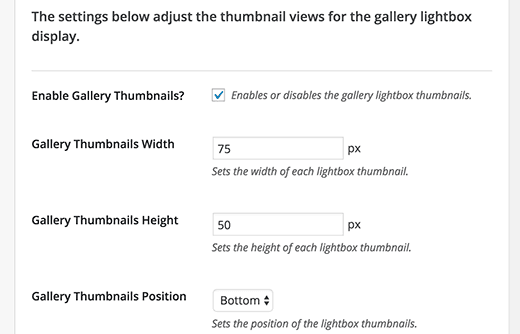
When you set the lightbox settings, scroll down to the bottom of the tab to the thumbnail section. When a user clicks on an image, these thumbnails view below the lightbox. It permits users to browse the gallery. To do this click on a thumbnail image.

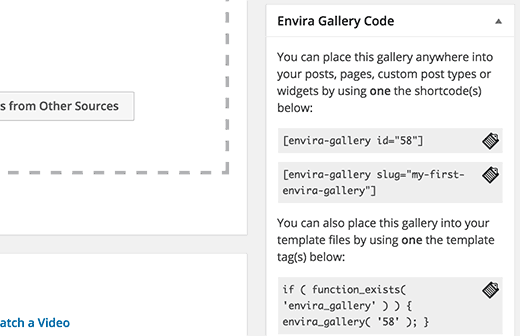
After that, click on the Publish button to make the gallery available. After publishing the gallery, you will see the shortcodes which you can insert into a post, or page to show the gallery.

Adding a Gallery In A Post, Page, or Custom Post Type
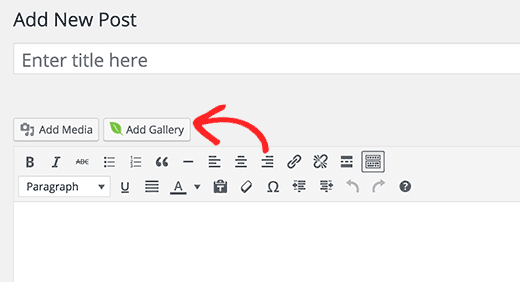
This allows adding galleries directly from your post-edit screen. Just create a new page or post or also you can edit the existing post or page. In this, you will see the Add Gallery button above the post editor.

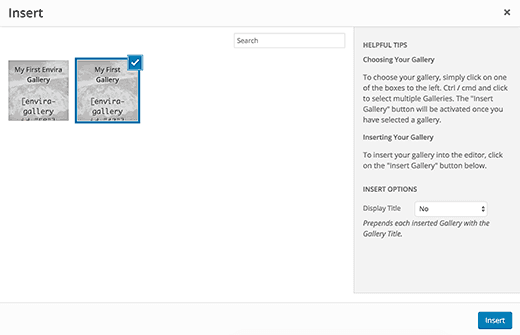
Now, you will see a popup that displays the galleries you have created. So, choose a gallery you want to add and click on the insert button.

You can notice that the shortcodes of Envira Gallery will see in the post editor.
Now, you can save your post or publish it. You can visit your website to view your responsive gallery in action. Also, Envira Gallery has additional add-ons, it will depend on your licensing.
That’s All!
Now you have successfully created your responsive image gallery in WordPress with Envira.
Some Other WordPress Image Gallery Plugins
As we have discussed above, in this digital world, creating a WordPress site with gallery images is an attractive job that draws users’ attention toward your site. Keeping this in mind here we have listed some WordPress responsive image gallery plugins which help you with the same. Have a look:
1. FooGallery

FooGallery is one of the best and free WordPress image gallery plugins. It is created by the team behind FooBox. The good thing about site speed is that – it is modular and extendable and keeps the core plugin lightweight.
However, this FooGallery plugin is five distinct gallery templates supported out-the-box. These templates include thumbnail size, captions, margins, image alignment, hover effect, and border color and always come with a customization option.
Furthermore, it allows the user to create galleries that are suited perfectly to your attractive site. More so it is easy to use and has a lot of important features such as:
- NextGen importer.
- Gallery shortcodes.
- Gallery custom post types.
- A drag-and-drop gallery builder.
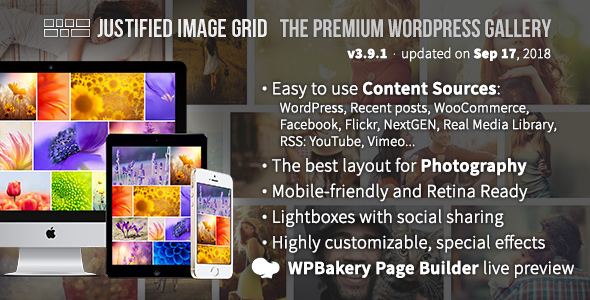
2. Justified Image Grid

After that, a paid plugin comes that named Justified Image Grid. This one is also a popular plugin available only for $28. Further, it is a more selling plugin on CodeCanyon with over 12,000 units shipped to date.
However, there is a problem – several plugins use fixed aspect ratios. But this plugin resolves this problem through an image’s original aspect ratio. Meanwhile to say, instead of cropping it scales an image down.
This is attained by using jQuery to automatically align your images into a stylish grid. The row height is dynamic entirely means the true aspect ratios of your images are completely maintained. It can be a big difference.
Key Feature
3. NextGEN Gallery

With over 13 million downloads to date, NextGEN Gallery is one of the most downloaded plugins. As per the users, this plugin is free and quite easy to use.
With millions of users, it has an overall 3.1 rating and almost many one-star ratings as five-star ratings. More so it is fully filled with nice features such as:
- Paginated galleries
- Six built-in lightboxes
- Fully responsive design
- Albums, and slideshow galleries
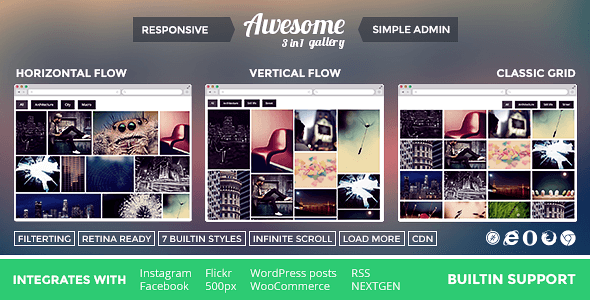
4. Awesome Gallery

Awesome Gallery is also known as a three-in-one gallery plugin. Because it has three distinct gallery styles such as classic grid, vertical flow, and horizontal flow. You can see the screenshot below:

These three styles are important because the vertical flow fit portrait photographers, while the horizontal fit predominantly landscape images.
As per the site owner, the site speed is the primary concern, especially if you are showing numerous heavy images. That’s why this plugin uses lazy loading and TimThumb image caching and is also integrated easily with CDNs.
The good thing is that – it supports loads of customization capabilities. There are ten gallery styles are included: shadows, and overlays; unlimited colors; customizable borders, three built-in lightboxes; custom filters; and the Google font of your choice for captions.
It is also fully responsive, retina-ready, and easily built-in support features.
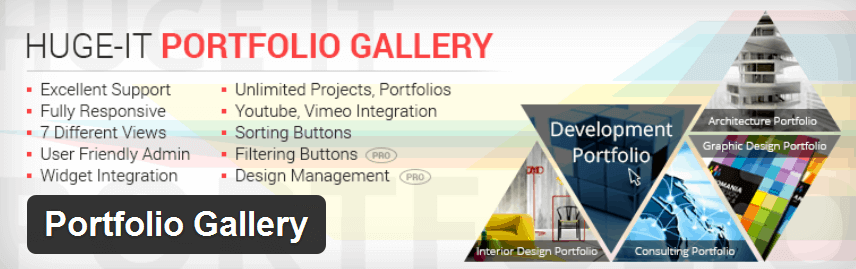
5. Huge IT Image Gallery

This Huge-IT Image Gallery is also the most popular plugin with over 250k downloads. However, it can boast a more respectable 4.4 rating.
In reality, this plugin is versatile, with lightbox galleries, supporting thumbnail galleries, and masonry-style justified galleries. You can see the screenshot below. For all these things: image sliders, content sliders, and content pop-ups, this one can be used.

Along with your images, you can also integrate the videos into your galleries. To add a video directly to your site gallery, you need to paste a YouTube or Vimeo URL.
More so it is completely filled with responsive features and captions, tags, and shortcodes supported.
Bottomline
We hope this post is helpful to you. Still, if you have any problem, you can contact our WordPress support team Dial +1-888-738-0846 (Toll-Free). Our WordPress customer service will always help you. We will happy to help you and solve your problem quickly.
