
Want to Create a responsive navigation menu? The navigation menu bar is a list of links to other web pages(internal site pages) in an organized way that appears in the header section of the web page. It is an essential part of your website because it can improve the user experience of your website
The WordPress navigation menu is just like a road sign, you cannot reach your destination until you know your current location. Similarly, the WordPress navigation menu with CSS plays the utmost role in your WordPress site.
As we all are aware of the great diversity in online businesses and websites. This difference is not only because of the content but also due to the experiments that they do with the normal features of their website, these experiments like with the navigation menu can play a crucial role for most blogging platforms.
The WordPress navigation menu is one of the most active parts of websites. If we talk about WordPress (blogging platform), so here themes handle where and how navigation menus are displayed. It also allows the customization navigation menu.
Let’s understand the complete WordPress Navigation menu tutorial. Before this, we will tell you – what actually WordPress navigation menu is.
what is the Navigation menu in WordPress?

A navigation menu bar of a website is a list of interweb pages that covers all of the important areas of the whole website. it can show a horizontal bar drop-down at the top of the website and be visible on every page. the navigation menu gives the managed structure of your website and user experience and helps to easy to understand and accessible to visitors. it can built-in feature of the WordPress theme used to direct the user to other features or pages of the website. Further on, it makes it very easy to add, create and eliminate unnecessary menus from WordPress. Eliminating the unnecessary menu, it makes user easier to layout the website as per their choice. Here the menu can be quite confusing at first but, it is the most important factor for a great user experience which can only be categorized as a successful business model.
WordPress admin location under Appearance » Menus. Navigation menus allow theme developers to let users build custom menus of their own.
However, the WordPress navigation menu’s location can differ from theme to theme. All WordPress themes come with at least one menu location. But some of them have multiple locations to face complicated sites. Likewise, you can customize your menus for footer and header parts in a different pattern.
Let’s understand why it’s necessary to add navigation menus to any WordPress site.
How to create a WordPress navigation menu?
Basically, you do not need to install anything to create a simple menu for your WordPress site. Because it might not be the most elegant way or the one with the most useful customization options. But the WordPress menus work very well to clearly direct visitors through your website and where they seem to appear positive with a default theme provided. Before you start adding the navigation item, you need to first create it. Following are the steps for the same of creating the navigation item.
Within WordPress, navigate to the Formation> Customize screen, then connect on Menus. If you don’t have a menu set up, however, you can just select Create New Menu to get activated. You’ll be given the chance to name your menu and choose where it will seem.
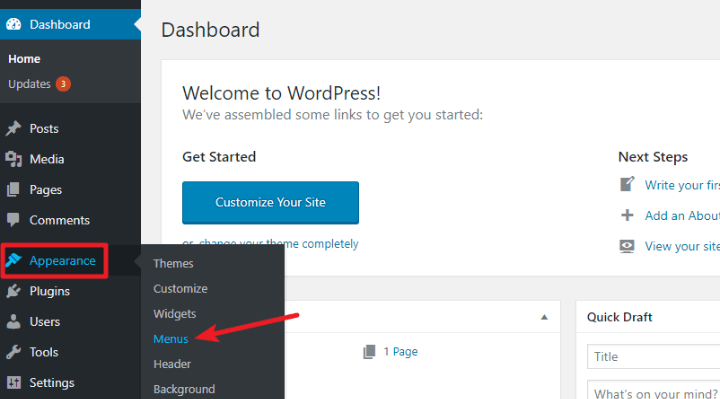
- Navigate to your WordPress dashboard and click on Appearance>>Menus. As shown below screenshot:

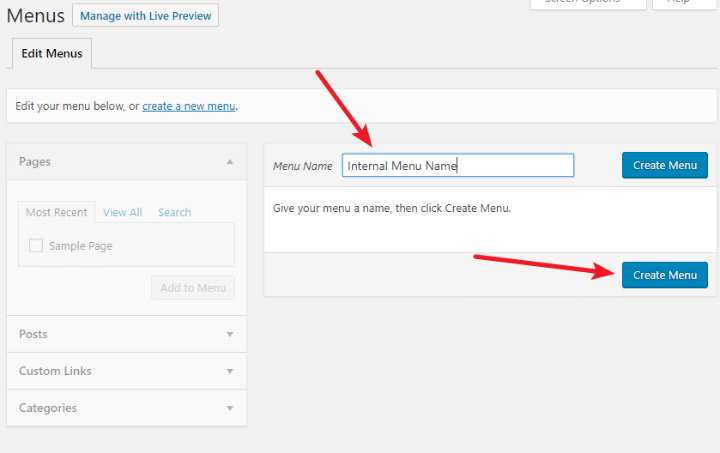
- Now, it’ll ask you for the Menu Name. Enter your menu name and click on Create Menu.

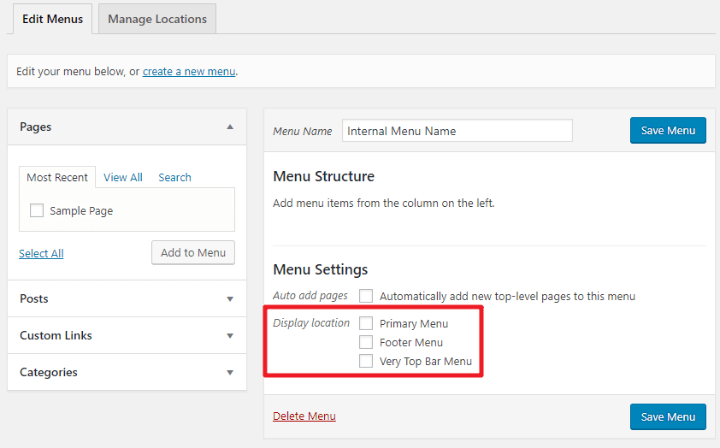
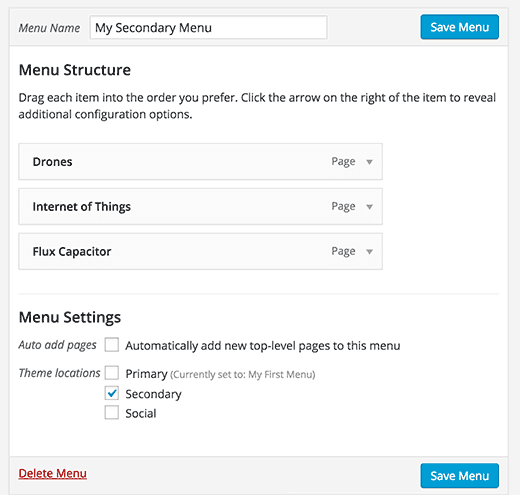
- After creating your menu, WordPress will show you a Menu Settings section. In this Menu Settings, you can choose a Display location, where to insert your navigation menu on your website.

- Once you find, where to assign the menu, check that box & click the Save Menu button.

Well done! you have successfully created a navigation menu.
Now add some items to this navigation menu. This is the first thing we do when we add a Navigation menu. Let’s see how to add an item to the navigation menu.
Item to add to the WordPress navigation menu?
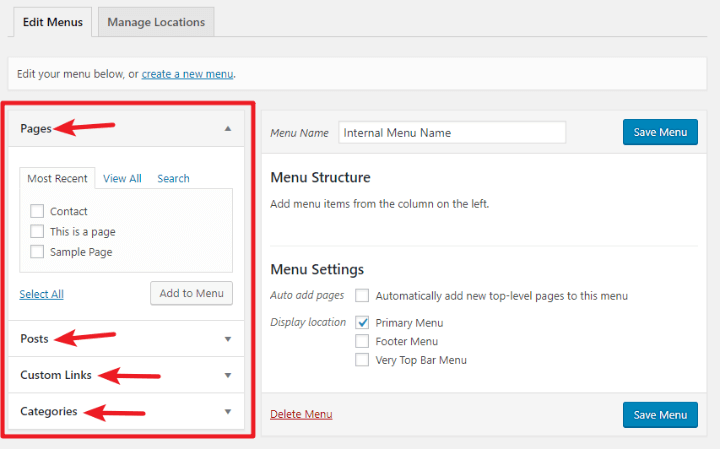
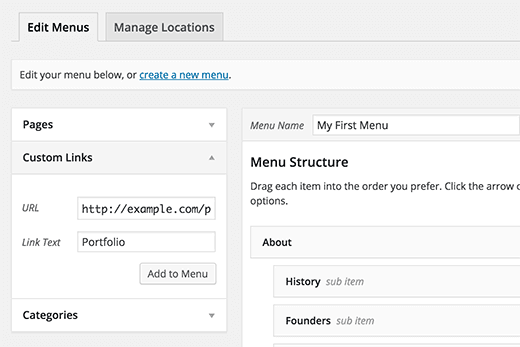
You can add items to your navigation menu and also customize it. To add an item to your navigation menu. Go to the sidebar. Here, you’ll notice that there are different sections such as Pages, Posts, Custom Links, and Categories.
- Posts & Pages: this allows you to add links to any of your published posts or pages.
- Custom Links: this allows you to add both internal and external links.
- Categories: allows you to add different categories links.
On the Navigation page, click the header of the menu that you like to edit. Click Add menu item.
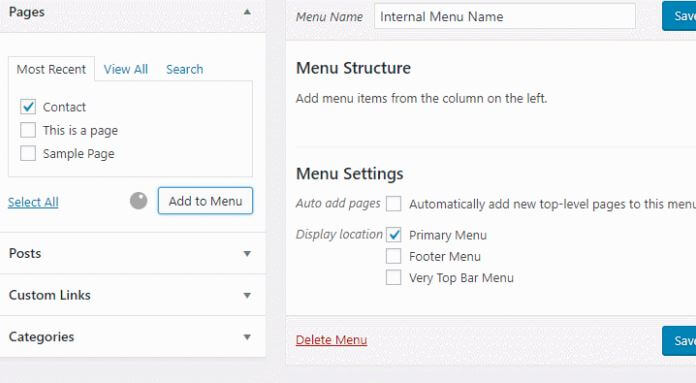
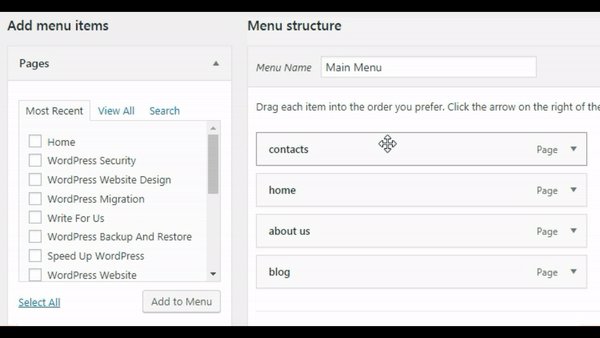
Check that box where you want to add a link. And then click on the ‘Add to Menu’ button. Suppose that, you want to add a link to your ‘contact us’ page, so check the ‘contact us’ page box and click the ‘Add to Menu’ button.

Once you click Add to Menu, you’ll see it appearing on the right side. Shows that you have successfully added the navigation menu item.
Your menu will not do so much unless you specify what is in it. On the side of the page, you should now see dropdowns with posts, pages, custom links, and categories to choose from. All you have to do is just click on the checkbox next to any page that you want to add and click Add to Menu.
But you have to make sure to click use the View All tab, or the search function if you have too many pages. As soon as you have added a few items. Then you will need to include some info by clicking the arrow next to each element under Menu Structure.
Adding navigation menu item using the shortcode
How to create your navigation menu? Once your menu is ready, the next thing you need to take care of is how to add it to your posts by using a shortcode. Let’s see:
To do this, just edit a page or post where you want to display your menu. Thereafter,
- Add a shortcode like this:
[listmenu menu=” My menu”]
However, you can change “My menu” with the name of any navigation menu you want to assign.
That’s ‘s it! You have successfully added your navigation menu in WordPress.
Adding WordPress navigation menu item using a plugin
You can also add your menu item with the help of the WordPress navigation menu plugin. Here, you won’t require any coding knowledge.
- Simply, install and activate the Menu Icons plugin and add your menu item.
- After the activation process, go to appearance>>menus.
- Thereafter, open your navigational menu. Then choose a page in the menu structure on which you want to show your menu item.
- Now select the item and click on the “Save Menu” button.
- That’s it! You have successfully created it.
How to arrange items in a custom navigation menu?
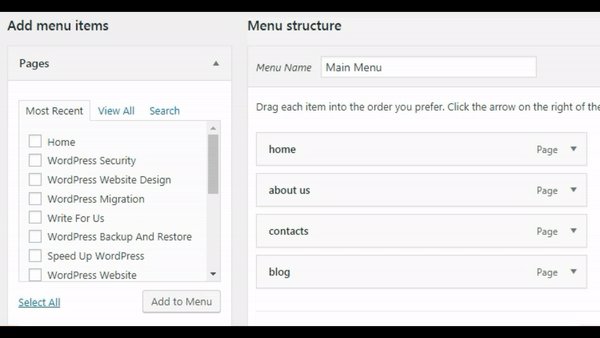
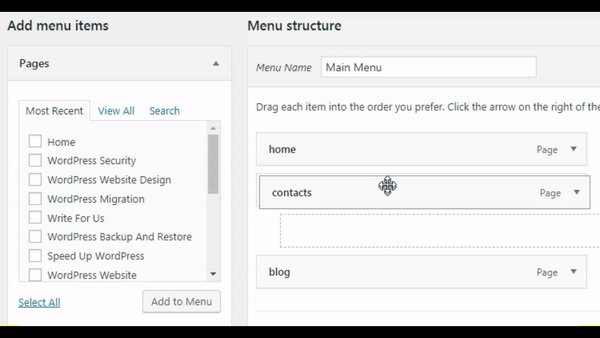
If you have noticed that each & every menu item (that you have added) is arranged in the order you added them. Let’s take an example; if your “contact” page appears last (3rd position) and the “home” page appears first, and you want to rearrange them, you can do it easily and as per your choice.
- Login into WordPress.
- In the left-side menu, choose Appearance > Menus. …
- In the Menu Network section, extract and lower the menu items to arrange them as you like. …
- Choose Save Menu.
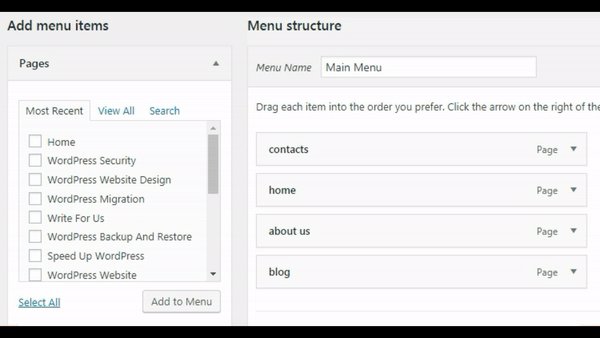
To do the same, all you have to do is just drag and drop a menu item in the menu to adjust its position. See the below screenshot;

You can repeat the same process if you want to create new menus for other theme locations. Now see how to edit menu items;
How to edit menu items in the WordPress navigation menu
WordPress automatically picks the category or a page title name as the link text when you add categories or pages in the custom navigation menu. But you can change it manually, which means that all the menu items can be edited.
Step 1: Guide to Appearance -> Menu.
Step 2: The Menu includes a list of pages that are presently in your menu. To edit a menu entity, click the drop-down arrow next to the relevant menu item.
Step 3: Edit your menu item by adjusting the Navigation Tag
Step 4: You can call your menu by removing the titles to re-order the Menu.
Step 5: When you are completed, click Save Menu.
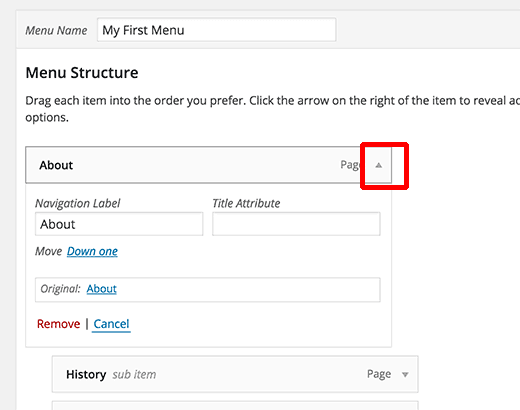
For this, all you have to do is to click the downward arrow button next to a menu item. See the below screenshot;

Here you can change the title and link text of your navigational menu. Apart from this, you can also add a title attribute.
Thereafter, you need to click the Save Menu button to save your changes.
Now, let’s talk about how to remove WordPress navigation menus items:
How to remove items from WordPress Navigation Menu
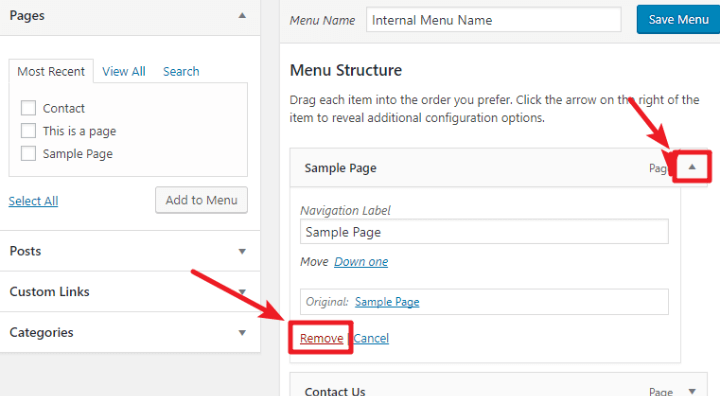
You can also remove menu items from your navigation menu. Click the down arrow icon and select the ‘Remove’ button. See in below screenshot.

By default, your menu will be shown as a plain list. If you want to change the appearance of your menu, you need to style navigation menus in WordPress.
Step 1: Guide to Formation-> Menu.
Step 2: Click the drop-down indicator next to the menu item you want to delete.
Step 3: Click Remove to delete the menu object.
Step 4: When you are completed, click Save Menu.
Over to this, now you will know how to create WordPress drop-down menu; have a look:
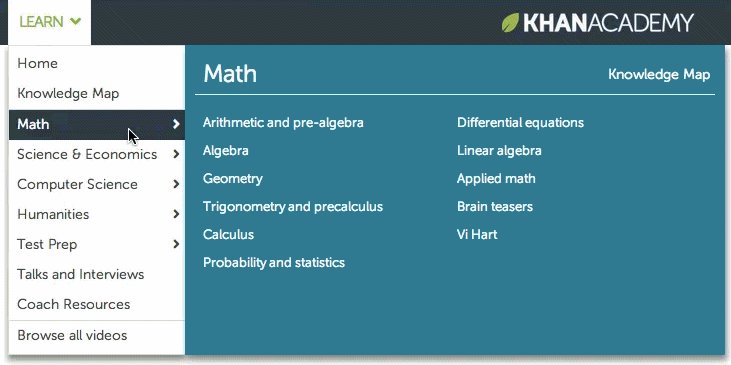
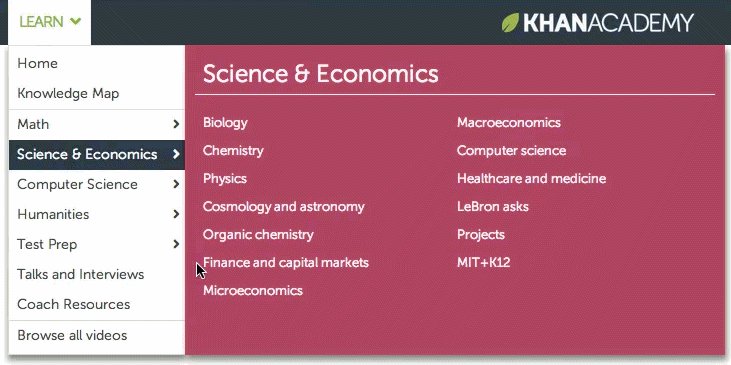
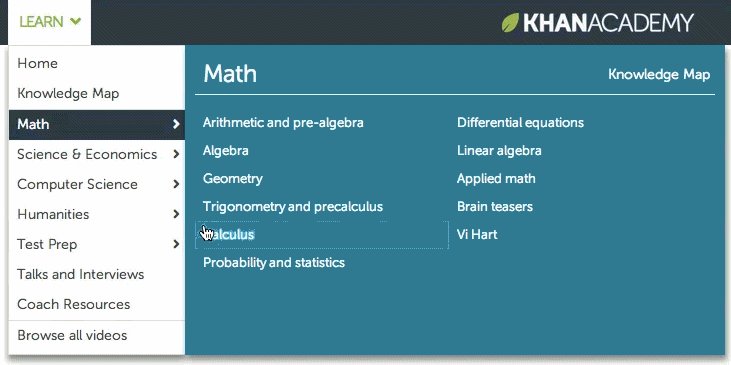
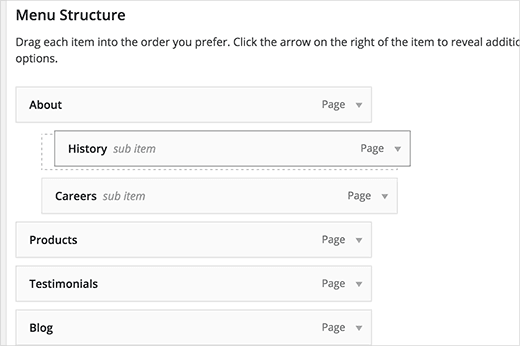
Creating drop-down menus in WordPress
Drop-down menus are also navigational menus with parent and child menu items. By creating nested menus you can add a structured navigation menu in a proper way to your WordPress website. However, WordPress themes style these menus in such a way – when a user hovers their mouse over a parent item, then all their sub-menus (child items) are displayed.

But the question is how you can add a sub-menu item in a WordPress navigation menu. let’s see;
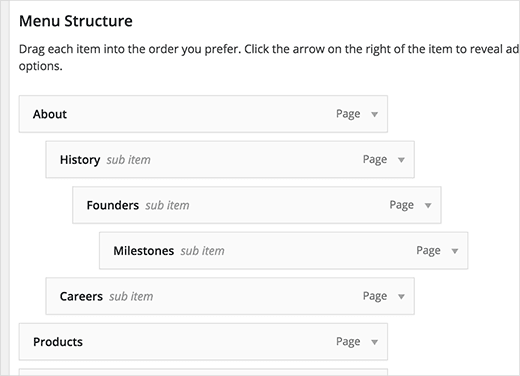
In your navigation menu structure, you have to drag the menu item just below the parent item. After that, slightly drag it (that you want to make sub-menu) to the right side. Thereafter, you will see that it will automatically become a sub-menu item.

However, you can add a number of sub-menu items to create larger nested navigation menus.
To complete drop-down menus in WP Admin, go to Appearance → Menus. Here, you can remove and drop an item in the menu to modify its ruling. To make drop-down menus, drag unique items to the privilege to “nest” them under the item instantly above it: You can untie this by pulling them to the left too
Note: Remember that, all WordPress themes may not support multi-layer nested menus. Most of them have up to 2-layer support.

Now see how to add categories in WordPress menus;
Adding categories in the WordPress menu
If you are using the WordPress blogging platform so you can add your blog categories similar to the drop-down menu in the WordPress menu.
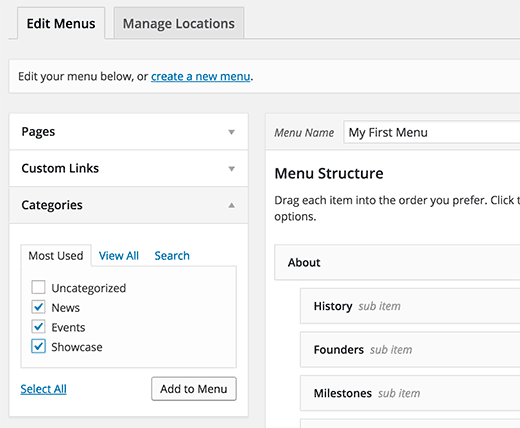
By default, the WordPress menu comes with an option to add categories and pages.
To add the categories, on the menu editor screen go to the Edit menus column, and thereafter click on the categories tab. Here you will see your blog categories.
- Go to Appearance → Customize → Menus.
- Select your menu.
- Click on Add Items.
- Choose Categories.
- Click the + icon successive to the type or categories you want to add.
- Select Save Changes.
Now choose the categories that you want to add to the menu. And press the “Add To Menu” button.

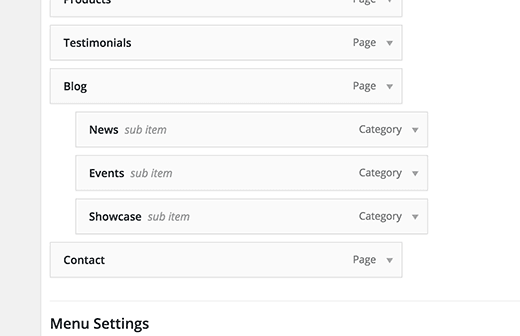
Now you will see your categories appearing as menu items. Similar to the pages, you can also drag and drop them to rearrange their position.
Here we will show you with the help of an example; see the below screenshot:

Here we have dragged all categories as sub-menu items under the blog page.
Adding custom links in your WordPress navigation menus
To add the custom links to your WordPress navigation menu, all you have to do is to click on the custom link tab in the left-hand column, here you will see two fields: the first one is for URL – here you have to add the actual link that you want to add. The second one is Link Text – here you have to add the link anchor text.

- Log into your WordPress management panel. Guide to Appearance, and select Menus:
- Guide to Links on the left and type in the URL you like to have for this menu button, add Link Text to define what the tab will display, and then click Add to Menu:
- If you would like to control whether your menu link unlocks in a new tab when clicked, check the “Link Mark” developed effects from within Screen Alternatives to show this setting on particular menu items:
- Refresh the site and you will see your new commerce page and link in the navigation menu.
Note: Remember that all the links start with http:// or https://, if you don’t use http:// or https:// then the links will be broken. Know why https:// is important to manage secure data transfer!
Understanding theme location for the navigation menu
No doubt, a navigation menu is also one of the WordPress theme features. As one of the features, the navigation menu is a part of the WordPress theme. These WordPress themes have the capability to handle a complete navigation menu for appearance and display. However, the user interface to arrange and add the menus is only provided by the admin.
The most shared place where navigation menus are usually put it in the title section of a website just behind the site title or logo. However, you can mention your navigation menu anywhere you want. You will need to add this regulation in your theme’s template file where you like to show your menu.
Generally, each & every theme has at least one theme location for WordPress navigation menus and some of the themes may have more than one navigation menu as per the requirement of the WordPress administrator. For example, the theme we used here has three theme locations – primary, secondary, and a social menu.

Remember that, these menu locations’ names will differ from theme to theme. Some themes call it primary and some call it header. It completely depends on the theme developer’s preference.
Now know;
How to add a navigation menu in the sidebar and other widget-ready areas
You can also add the WordPress navigation menus in a sidebar or any other widget-ready area apart from the designated menu location that is set by themes. Here in the given below example, we have added social links and sites in the sidebar.

A drop down menu for navigation functions perfectly because it permits users the capacity to see everything in one place and make an easy choice from the menu. Other times, a WordPress sidebar menu is just because if a user is on a mobile gadget, then the sidebar menu can perform as a way more efficiently navigate.
Apart from this, using widgets you can also add menus in your sidebars. Let’s see how to do;
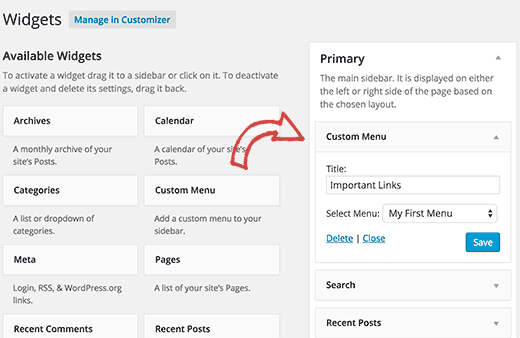
Open your dashboard and go to Appearance>>Widgets. Thereafter, add the Custom Menu widget to a sidebar from the list of available widgets.

After that, opt for a title for the widget heading and choose one of the custom menus from the drop-down menu list. Finally, press the Save button to save your widget settings. Now, you have successfully added a custom menu in your WordPress sidebar widget.
If we come to the social icon, some of the themes may have in-built social media icons and some have not. In case your theme does not have one, so use a Menu Social Icon plugin to add an icon to your navigation menu.
That’s all! Now talk about styling the WordPress navigation menu;
How to style WordPress navigation menus
After creating a navigation menu, WordPress offers you many impressive ways to customize your menu. To style your Navigation menu you need to edit the CSS script of your WordPress. It can be done by two methods.
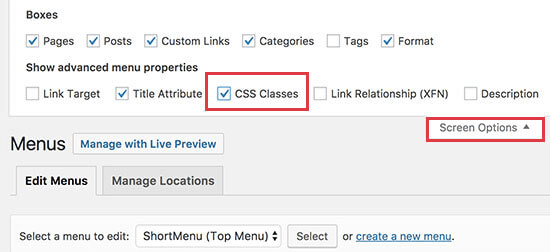
Run over to the Appearance » Menus page in your WordPress admin and click on the Screen Options control. Once you have reviewed that box, you will see that an extra field is added when you go to edit each particular menu item. Now you can use this CSS style in your stylesheet to add your custom CSS. Let’s have a look:
Method 1. Styling WordPress navigation menus using a plugin
This is the best method for beginners because it saves you from editing theme files and you will not require any coding knowledge.
You can add your custom CSS for menus in your stylesheet of the child theme or by using the simple custom CSS plugin. If you are not familiar with CSS, then you can try CSS Hero. This is a powerful WordPress plugin, which allows you to design your own WordPress theme without writing a line of code (without HTML or CSS).
On activation, you will be redirected to the CSS Hero license key. Just follow the instructions on the screen, and you will be redirected back to your website in just a few clicks.
After that, you have to click the CSS Hero button in your WordPress Admin Toolbar.

However, CSS Hero provides a WYSIWYG (What you see is what you get) editor. And after that, clicking on the button will take you to your site with the floating CSS Hero Toolbar appearing on the screen.

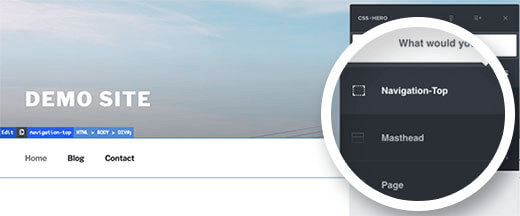
To start editing you need to click the blue icon at the top and move your mouse to your navigation menus. Your CSS Hero plugin will highlight it by showing the borders around it. When you click on the highlighted navigation menu, it will display those items that you can edit. Let us start by editing, click the blue icon in the navigation menu at the top left corner of your screen. This blue icon is highlighted by showing the borders around the icon. Once clicked, the display will show the items which can be edited.

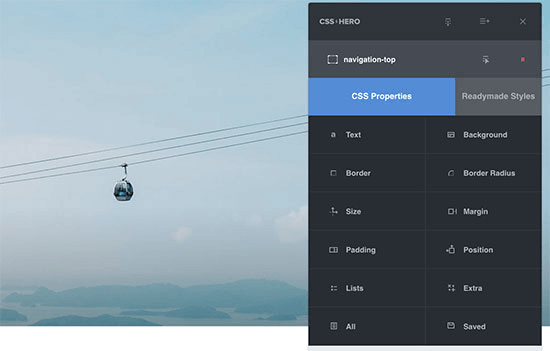
Now, the plugin will display various properties, which you can edit such as background, border, text, padding, margin, etc.

You can click on the property you want to change. As soon as you make changes, you will be able to see them live in the theme preview. After this, at the CSS Properties display, you can click on the property that needs to be changed. Once the changes are made, then you will be able to check the live site with the theme preview provided by the CSS Hero tool.
If you feel satisfied, click the Save button in the CSS hero toolbar to store your changes.
Methods 2. Styling WordPress navigation menus manually
Add custom CSS manually, which can be done easily if you are at least an intermediate user.
The WordPress navigation menu widgets are shown in an unordered list (bulleted list).
Typically, if you use the default WordPress menu tag, it will show a list with no CSS classes associated with it.
| <?php wp_nav_menu(); ?> |
In the unordered list, the class name with each list item will be ‘menu’, which should have its own CSS class.
This work can be done if you have only one menu location. However, you can display the navigation menu in multiple locations in most themes.
By using only the default CSS, a class may conflict with the menus in other locations.
That’s why you have to define the CSS class and menu location too. Also, there are some chances that your WordPress theme is already doing this by adding a navigation menu, using a CSS class code like this:
| <?php wp_nav_menu( array( ‘theme_location’ => ‘primary’, ‘menu_class’ => ‘primary-menu’, ) ); ?> |
Also, this WordPress navigation menu CSS class code tells WordPress that, this is where themes show the primary menu. Also, it adds a CSS class primary menu in the navigation menu.
You can also style your navigation menu by using the given below CSS structure.
Navigation menu by CSS Structure
 |
To change the header by the navigation menu, you have to change the #header with the container CSS class which is used by the navigation menu. And this structure will help you completely change the appearance of your navigation menu.
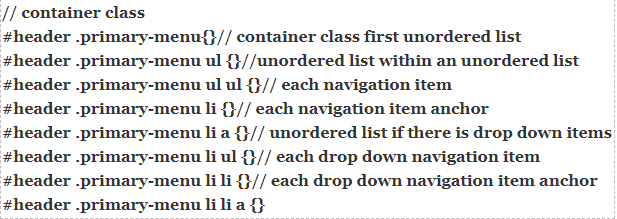
Although, there are other WordPress-generated CSS classes that are automatically added to each menu and menu item. And all these classes also allow you to customize your navigation menu. Let’s take a look:
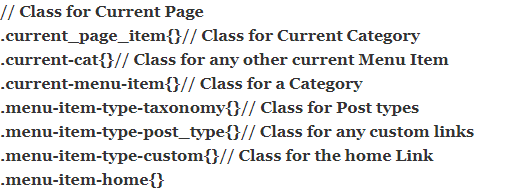
Customize class code
 |
WordPress allows you to add your own custom CSS classes to individual menu items.
This feature can be used by style menu items, such as adding an image icon to your menus or highlighting the menu item by simply changing the color. In order to do this:-
Go to Appearance>>Menus page in your WordPress Admin area and click the Screen Options button.

Once you check that box, while editing each individual menu item you will notice an additional field is added.

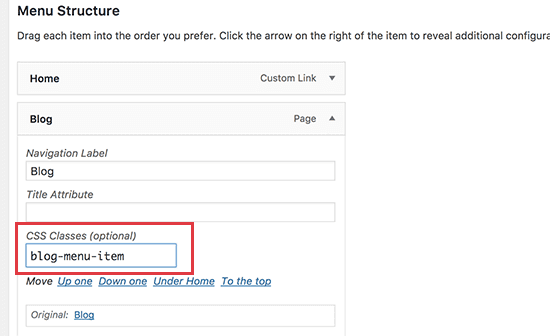
To add your custom CSS you can also use this CSS class in your stylesheet. However, it will affect your menu item with the CSS class that you have added.
Now we will show you some examples of the style Navigation menu. Go through the example list for a better experience.
Create A Custom Navigation Menu With Elementor
As you know when it comes to building a good website User Interface, it takes a lot of effort to clearly understand and upskill the development to a big level and in order to achieve a better User Interface one of the most important parts of the website design is the navigation menu.
However, people will struggle to get around without an easy-to-use menu as this always occurs due to a bad development of User Interface where a user gets a clear way to navigate through the web application, that seamlessly directs visitors through your website.
Although when they get frustrated, it makes the users feel uneasy in browsing the particular web page and make them confused with the agenda of the web page from its agenda which makes the users unexpectedly and abruptly leave the web page for a better suitable user interface.
A boring navigation menu can also significantly detract from your site, even if it works well enough. This is where even expert UI designers struggle in creating menus that are not just beautiful and interesting, but also simple and intuitive. If you want to design a good-looking menu for your site, you have a few options.
The first is by using WordPress’ default menu editor simple but gets the job done, or by designing a highly customizable menu with Elementor’s Nav Menu widget. In the following post, we will go over step-by-step instructions on two ways of creating a menu in WordPress, one in the default editor, and the other with Elementor.
Just follow these instructions and you’ll have your own beautiful menu in no time. However, you should note that you will need to have a default WordPress menu created to use the Nav Menu widget, so make sure to follow this till the end even if you only want to use Elementor.
Well, if you want to create a custom navigation menu with the help of Elementor’s Nav Menu widget. Therefore you will have to install any available version of Elementor Pro installed on your WordPress website. Although if you are using the free version of Elementor. Then you will have to continue with the default WordPress menu, or you can use a third party too.
However, you will get a lot of benefits with Elementor Pro. Therefore you will get access to WooCommerce sites, marketing Popups, a builder for Themes, 300+ templates, more animations for your site, and extra widgets just for WooCommerce users. In addition, you will also get a few more pro widgets such as Countdown, the Call to Action button, Reviews, a Posts List, and various Facebook Blocks alongside with the Nav Menu.
However, the Elementor’s Nav Menu widget itself comes with some more extensive features as given below:
- You can place the Nav Menus anywhere on the page you want.
- No need to place it in the header or at the top of your page.
- Go wild and place the navigation menus even within the posts.
- You can add as many menus on a site or page as you want.
- Easily add elegant hover animations as per your requirement.
- Highly mobile responsive and the ability to customize it easily.
- Control how the menu will look on computers, tablets, and phones.
- You can change typography, color, and other design elements.
- Pixel-perfect precision with spacing, padding, and align options.
Now let us get more information in order to know how to use all of these options with the Nav Menu widget.
First Make a Nav Menu in Elementor
As we have suggested above, so if you want to get started. Then you are going to need or you must have a default WordPress menu, that has to already created. Therefore you should make sure to follow the tips above to learn how to do such. Thus if the WordPress menu is complete. Then it is time to add this menu to your website with the help of the Nav Menu widget.
However, to do that first you should create or edit a template whichever you want to appear in your menu for example in a header. Then go for the Nav Menu widget and add it to your desired location. As soon as you finished your WordPress menu then it is now editable in Elementor, so now time to get customizing.
Customize Animations And Layout
Well, on the left-hand sidebar, you can see the three tabs, named Style, Content, and Advanced. So now the very first thing that you should do (if it is not done already) is to go to the Content and change the Menu to the one you want to display. So this process will allow you to see it on the preview screen.
Now under the Layout, you are able to set the menu to be vertical, horizontal, or even a hidden dropdown too. All you have to do is just try it out and immediately you will see how it looks in different styles. In addition, align allows you to change the alignment of your menu items.
Also, when it comes to the animations then you have to have quite a few options. These options include the over-, under-, and double-line animations as well as background, framed, and subtle text animations. However, you can click the pointer dropdown to select the specific type that you want. After that click on Animation to see the individual options.
Because there are some examples in the action. Although the Submenu Indicator can change that, how the arrow icons of the submenus are displayed. So if you want to customize the submenus a little more. Then go to the Style tab and uncollapse the Dropdown. Change how they act on normal and hover states, customize typography, add a border, shadow, or divider, and of course tweak the padding.
Customize Spacing And Colors
Well, as soon as you have your own menu layout that you like. And now it is time to customize it a little more with padding and color options. However, to do so go to the Style tab and uncollapse Main Menu. So that you can control everything about the design of your menu items.
In addition, you can switch on typography to change the weight, font, and text size set it to all upper or lowercase, and change the styling with individual choices for each type of device. Also, you can make your text larger on mobile, a different color entirely on desktop, or anything you like. In addition, use the Text Color and other Pointer options to customize the color of your menu links.
Such as while normal, hovered, and when it is the active page. Use the Hover and Active buttons to change or edit the different states. Besides that, customizing spacing with pixel-perfect precision is also easy with it. And everything from letter spacing to text padding, and line height is available. You can set a number or drag the bars to change it.
- Vertical Padding – Conversely, this is the space between the top and bottom of the column, or the menu items if you’re using a vertical layout.
- Pointer Width – The thickness of the lines that appear on hover and when a menu item is active.
- Horizontal Padding – This is the space between each menu item, or between the menu items and the column edges if you’re using a vertical layout.
- Line-Height – This changes the height of the line, the padding above and below the text, similar to vertical padding
- Space Between – Use this value to put more space between each menu item.
- Border Radius – This adds rounded corners if you have a background color.
- Letter Spacing – Higher values mean more spacing between each letter.
However, you can set a different value for desktop and tablet mode if you set your breakpoint to be on mobile devices. Otherwise, you need to edit the mobile options. And finally, the Advanced tab allows you to set CSS classes, change the margin and padding, add a background image to the menu, change responsive settings, and more. But be careful editing these as you could break your site for mobile users.
Configuring The Mobile Menu
Although the widget of Nav Menu also comes with some mobile options under the Layout tab, to optimize your menu on smaller devices. Although the list of options is explained as follows:
- Align – you can Center the links of the mobile menu, or you can have them appear on the side.
- Toggle – This option can keep the hamburger menu such as three lines indicator, or you can turn it off entirely for mobile.
- Breakpoint – When does your layout of the menu can change to better suit smaller devices? Also, a tablet or mobile resolution too.
- Toggle Align – You can align the hamburger icon left, center, or right.
- Full Width – You can turn this on, and the mobile menu can stretch across the screen, rather than just around the column width of your nav menu.
Under the Style tab, you will find options to customize the appearance of the mobile menu toggle as well with the help of the Toggle Button. In addition, you can customize the color, change the size, and background, and add a border.
Also, you should remember there is an option for Responsive Mode at the bottom of the Elementor sidebar. Therefore it allows you to see a preview of how the mobile menu will look on both tablets and mobile screens.
Wrapping Things Up
The navigation menu on any website is an important part. So, we need to deal with it on priority. Because it not only adds to your site’s appearance but also gives direction to the visitor to take action accordingly. We hope the article helped you to customize the navigation menu on the WordPress website. Don’t forget to use the comment section to make a conversation.
There are several options to create a custom nav menu in WordPress. As you have seen before, the basic or default settings of the platform are perfect to do their job and these are very easy to use. However, if you feel like your menu is missing something, or it is not quite as flexible as you need it to be.
Therefore the Elementor Nav Menu widget might be a good choice for you. Because it makes customizing and creating the menus just a simple task. Hence it is flexible and full of potential. In short, it does not just do the job it finishes it. If you like the content please share it with others as well.
