
Media play is an important & crucial factor to drive traffic to your website as well as improve its ranking. Making an attractive website including Images, Gifs, & Video stimulation. Sometimes your WordPress Add Media button not working for any kind reason. The problem doesn’t show any error warning pop-up but at the time suddenly the Add media button stopped working. The WordPress add media button not working error can be frustrating.
keeping this in mind, in this post, we have discussed how to fix the WordPress add media button not working issue in WordPress.
Before starts let’s get an overview of WordPress to add a media button;
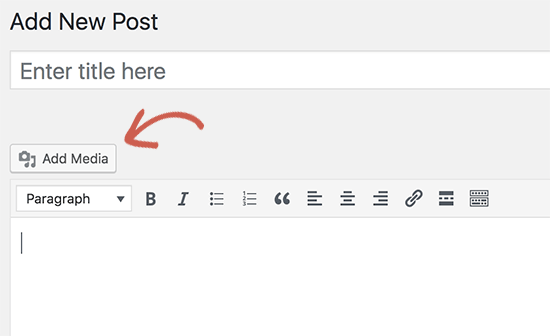
What is the ‘Add Media’ button in WordPress?
The ‘add media button‘ in WordPress is available on the post editor screen that allows you to add media items such as images, videos, and GIFs, to your WordPress post. But sometimes it does not work properly and the users get bothered and are not able to add media items to their posts or pages.
Likewise all WordPress buttons not working, and it does not show you any causes, that’s why you have to find out the causes of this error. Let’s see the causes of this error.
Why can’t I add media in WordPress?
Often this error is caused by conflicting scripts or style that is loaded by a WordPress plugin or theme installed on your WordPress website. However, by default WordPress load all needed script and stylesheets by combining the request.
Basically, this is done in the WordPress admin area to boost the speed and performance of your site. For all screen buttons including add media button, the WordPress post editor uses JavaScript. And you know that a conflict can stop JavaScript from working which becomes the cause of disabling the ‘Add media’ button.

Over to this, let’s see how to troubleshoot and fix the Add Media button in WordPress.
How do I fix the Add Media button not working in WordPress?
Add the given below code to your wp-config.php file and fix your error quickly. To add this, you have to edit the wp-config.php file and add the code before ending.
| define(‘CONCATENATE_SCRIPTS‘, false ); |
This mentioned code allows WordPress to load every script separately and helps to avoid JavaScript conflict with buggy Script and WordPress core features.
Once you have added the code, thereafter go to the post-edit screen and check whether the add media button is working as expected or not.
Note: Adding this code is a short-term solution because you have the script due to which the error occurs. You can find the source of the problem easily by using the inspect tool. The inspect tool will display console errors that can access you to the source of conflict.
If you want to fix this problem for the long term, so you have to apply the basic WordPress troubleshooting tips to check which one – a plugin or theme cause this problem.
We suggest, applying this task on your staging site instead of the live site. However, all the good WordPress hosting companies such as SiteGround, WP Engine, Bluehost, and Liquid Web provide one-click staging functionality.
On your offline (staging) site, you have to deactivate all your WordPress plugins and check whether the add media button working, if yes, it means, the plugin is causing the error.

Now activate the plugins one by one, and check the add media button after activating each plugin. Doing the same will help you to find out which plugin is causing the error. Once you found, you can deactivate or replace it with another one or ask the author of the plugin for help.
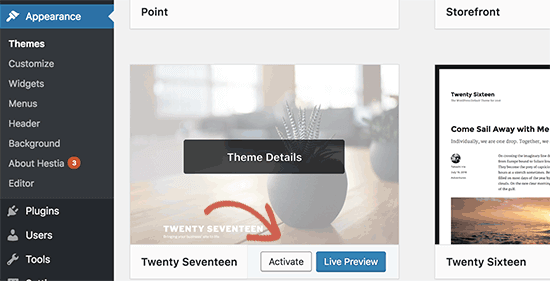
If still, you are also facing the problem by deactivating the plugin, which means the plugin is not resolving the problem, then you can switch to a default WordPress theme such as twenty-seventeen.

If switching to the default theme fixes the issue for you, then this means your theme is causing the conflict. You can ask the theme author for support or switch to a different WordPress theme.
Once you fixed the problem on your staging site, then apply it on the live WordPress site.
That’s all!
If you have multiple user roles such as contributor, author, editor, etc. and you don’t want to allow them to add media to the post. In this situation, you can hide the ‘Add media’ button easily from non-admins. Let’s see how;
Hide the “Add Media” Button from Non-Admins
To hide the ‘add media’ button from non-admins, you need to add the given below code to your functions.php file.
However, if you want that – only editors see the add media button, so you can change ‘manage_options’ to something which Editors have permission to do, like ‘edit pages’.
| 1 | function RemoveAddMediaButtonsForNonAdmins(){ |
| 2 | if ( !current_user_can( ‘manage_options’ ) ) { |
| 3 | remove_action( ‘media_buttons’, ‘media_buttons’ ); |
| 4 | } |
| 5 | } |
| 6 | add_action(‘admin_head’, ‘RemoveAddMediaButtonsForNonAdmins’); |
Access Own Media Only
We have given the below code – the admin can see all media with this code.
As we have discussed above, if you want, editors to see all the media, so you have to change ‘manage_options’ to something that editors have permission to do, like ‘edit pages’.
| 1 | /** |
| 2 | * Allow access to own content only |
| 3 | */ |
| 4 | function my_authored_content($query) { |
| 5 | |
| 6 | //get current user info to see if they are allowed to access ANY posts and pages |
| 7 | $current_user = wp_get_current_user(); |
| 8 | // set current user to $is_user |
| 9 | $is_user = $current_user->user_login; |
| 10 | |
| 11 | //if is admin or ‘is_user’ does not equal #username |
| 12 | if (!current_user_can(‘manage_options’)){ |
| 13 | //if in the admin panel |
| 14 | if($query->is_admin) { |
| 15 | |
| 16 | global $user_ID; |
| 17 | $query->set(‘author’, $user_ID); |
| 18 | |
| 19 | } |
| 20 | return $query; |
| 21 | } |
| 22 | return $query; |
| 23 | } |
| 24 | add_filter(‘pre_get_posts’, ‘my_authored_content’); |
Troubleshooting of Add Media Button Not Working WordPress
Well, Sometimes simple troubleshooting can solve the problem. So let us now uncover the source of the conflict within the script. Therefore when you get the problem then you can solve problem once and for all. Also, it is recommended that you should do this on a staging website rather than a live website.
However, you are able to discover the origin of the problems with the help of your browser’s Inspect -> Console. Although this console tool can highlight script errors very well. So that it can help you to find out where the problem lies. Besides that, you should start to dong it by deactivating all of your plugins first.
After that, you should check out if the Add Media button is currently working or not. Although if the Add Media button is working correctly. Therefore it is very obvious that one of your installed plugins is causing this conflict in the script. Therefore the next thing that you have to do is reactivate all the plugins one by one.
Following that, you must check the Add Media button after activation of each plugin. And then when you find out that the plugin is responsible for the conflict. Then you should contact the developer to get help or find out a replacement for it.
Although if the problem is still there even after deactivating all the plugins. Then you must have to ensure that you have cleared the cache memory first. Besides that, then you should test if your current theme is the main cause for the WordPress Add Media not working.
Therefore you just have to activate any default WordPress theme. After that, you should check if the problem is gone or still there. Although if the button is working now, so the issue is here in your theme. So now all you can do is just talk to the theme developer for technical support or you can change to another theme.
Well, if you are familiar with coding and know your way to write code. Therefore you can even reduce or solve the conflict just by editing the files of your theme. Hence if you get the cause of the problem within your staging website. Then you are able to go further and perform the fix on your live WordPress website.
Temporary Solution
Well, after using this temporary method you will get the Add media button back to work again. However, it will not fix the main problem of the Add Media button error. Basically, this temporary method will just add a few lines of code to the wp-config.php file. Although this whole process will indicate WordPress to load only one request at a time.
Although if you have a variety of scripts already running on your website. Therefore most probably it will slow down your whole website. But after that, you will be able to use the Add Media button normally again. Besides that, it is just a temporary solution and therefore still you will have to find out the problem script on your website.
So now let us start the process, first, you must be logging into the cPanel of your website. After that, you need to click on the File Manager option. Basically, the File Manager option will enable you to access all the specific files that are related to your website.
In addition, you have to locate the wp-config.php file. After that, you need to click on the public_html directory. Although to do so just right-click on the wp-config.php file and choose the Edit option. After selecting that option a pop-up window will appear on your screen.
Basically, this box will give you a warning that you should create a backup of all your necessary files before editing anything into them. However, this will make sure that you will able to revert your website back to normal as it was working before if something goes wrong.
Well to do so you need to click on the “Edit” button. Then a new tab will open which contains all of the required code from the file. Just scroll down to the end of the file and above the “/* that is all for now, and stop editing. Happy blogging. */” line. Now just copy and paste the following line:
define(‘CONCATENATE_SCRIPTS’, false );
Although this code will make your website load one script at a time. This can fix any type of conflicting script that is causing the problem. However, when you have inserted the above code into the wp-config.php file. Then click on the save changes button to finish it.
Well, now the Add Media button on your website will work correctly as it was working before. But you must not rest yet, because you need to find out the script that is causing the issue.
Note: Before you continue to try another solution it is important that you must undo this temporary solution. So that you can properly track down the main cause of the problem.
Debugging of The Plugins And Themes To Solve Issue
Sometimes, the Add Media button may not work properly. However, you can solve this issue with the help of debugging the plugins and themes for the add media button. Because this issue in WordPress arises due to corrupted themes and plugins.
However, to do so you need to disable one by one all of the plugins to find out the cause behind the Add Media button not working issue. All you have to do is just follow the given below steps:
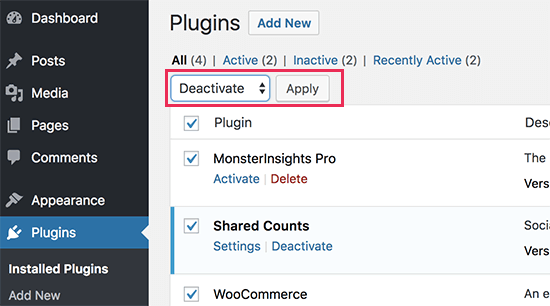
- First, go to the WordPress Admin Login Page
- After that Move to the plugins option
- Then Click on installed plugins and Select all Plugins
- Now Click on the deactivate option that is present at the top
Once you get all the plugins deactivated which is the first debugging concept. After that, you have to activate all the plugins back one by one. Just navigate your way toward the dashboard and search for Plugins, once you are into plugins select the deactivated plugin and activate it. So this part is very important because once you have activated the plugin, then you have to cross-check the plugin where you can instantly check whether the Add Media button is working or not. As this will assists you in debugging any errors occurred. as with this it is possible to know the issue. And can easily identify and update the plugin.
That’s all
We hope this article will definitely help and guide you to fix the add media button issue. As it must not be ignored and must be applied to the method provided. If in any case, you have any related issue to this query, then us know in the comment section below. We are happy to help you. Get help and support by visiting us. Click here!
If you still need help contact our WordPress Technical Support Team. Please Dial +1-888-738-0846 (Toll-Free). We have a team of good professionals who can resolve all your issues related to WordPress.
