Gravatar stands for Globally Recognized Avatar. Since millions of people and websites use them that’s why it is globally recognized. One of the most popular CMS like WordPress has built-in support for Gravatar.
Avatar – you see every user has an image. Whenever they comment on any site the same image you see called avatar of a website. If you want to put this for yourself, all you have to create an avatar in WordPress, thereafter you can use it as your site identity. Before we discuss further Gravatar we should cover first what is an avatar.
What is Avatar?
An avatar is a graphical representation of a user. It can be anything, a person’s picture, a random icon, logo or a sign. You know that a profile picture is an easy way to identify users. It is easy to remember rather than a username.
Nowadays, blogging is getting popular. If you comment often on other blogs, it is remarkable to have a commentator’s identity. To make your own identity on any site, you need to subscribe or register yourself on that site and then you can add an “avatar” on your profile.
However, blog commenting does not need any registration so the question is how we recognize a user; comes to the Gravatar.
What is Gravatar?
Gravatar means a Globally Recognized Avatar for websites. Millions of people all over the world are using Gravatar, that’s why it’s known as globally recognized. Popular software and application like WordPress provide built-in support for a globally recognized avatar. When the user leaves a comment with their Gmail, Facebook, Twitter account it puts its image and the commenter is easily identified.
Since Gravatar is globally recognized that’s why it automatically appears when you post a comment on WordPress site. So, you can say that Gravatar is a website identity throughout the world wide web. It was created by Tom Preston-Werner (a software developer and digital pioneer in San Francisco) in 2004 and after 2007, it has been owned by Automattic.
Why we use Gravatar in WordPress?
If you want to make your identity on the web then you must use Gravatar. At the beginning of every project, branding is the most important part. By using your own gravatar image you can brand your WordPress website.
Initially, you may not get the attention but once the same person notices your gravatar in many sites then he definitely visits your website. Basically, WordPress integrates Gravatars in every WordPress site. Instead of Avatars using Gravatars on your site makes less work for you and your site’s user.
Advantages and disadvantages of using Gravatar
Advantages
- Helps in increasing your site traffic: You can generate traffic (backlinking) on your site by commenting on other sites or blogs with attractive gravatar profile. This backlinking traffic also boosts your site ranking in search results.
- Boost reader loyalty: By using gravatar account commenting and publishing blogs seem users as a genuine profile. Further, by replying answer to your user’s comments you can make a good relationship with them.
- Branding your site: In this technical era, networking is everything. Therefore, you can build your brand by using creating a good profile with Gravatar account.
- Increase your site authority: If you have seen gravatar by using its account on different sites, so one can easily spot you from anywhere. However, it provides you instant recognition over the net and keeps maintain the same identity.
- Quality writing of your site: The most important benefit for using a gravatar is – You will leave a quality comment with your well-maintained gravatar account because no one wants to assists their image or logo with meaningless comments. You can build your online reputation in an online market by posting a quality blog post.
Disadvantages
Lack of speed: No doubt, Gravatars may boost your page loading time. But, when a number of comments come to your site and all comments users use Gravatar accounts, so each & every comment has an image must be rendered and loaded that’s why chances of getting down the site performance increases. Means to say, the more comments you have, the page will slower in loading.
Whenever your WordPress site is loaded, it calls to Gravatars servers to asking servers to test their databases for the email address of commenters and return the right gravatar image to your server, therefore it can serve it up in the browser window of visitors.
Note that, if you are using shared hosting for your website you may face some performance issue. The Gravatar loads avatar image from their own server. This increases the number of connection.
Now you may be confused, whether to create a Gravatar account or not. Don’t be stress! We have a solution.
What you should do in this situation? You have to cache web avatar image on your server which will automatically reduce the no. of connection. Due to this the website performance remain unaffected.
Gravatar’s benefits for Administrators:
1. User Gravatar can be added with very little effort.
2. The additional plugin cannot be maintained.
3. You don’t have to manage user accounts or their images, for commenters to use Gravatars on your site.
Gravatar’s benefits for Users:
1. By using Gravatars you don’t need to register for every site.
2. You can also update gravatar’s across multiple sites by just uploading a single image in a single page.
Now the question arises; how to use it; let’s start the discussion on its usage.
How to use Gravatar in WordPress?
The very first you have to log in to your WordPress dashboard as an administrator.
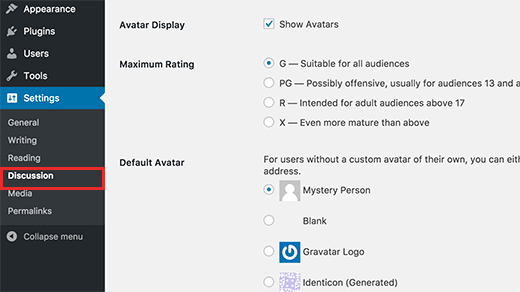
Thereafter, navigate to Settings>>Discussion and scroll down to the “Avatar” section.
“Avatar” section provides you several option’s. ie;
Avatar Display: This will provide you toggle Gravatars for your site.
Maximum Rating: After creating a profile on Gravatar, users can rate their Gravatar image as G, PG, R, X. In this, we have to select the radio button for the maximum rating you would like to display on your site.
Default Avatar: When a commenter does not have an account then WordPress allows you to select what image you would like to display. Here without having a Gravatar account, it provides benefits to you and your users by selecting one of the “generated” icons.
Gravatars is very helpful because of the following reasons:
1. Easy and free sign up.
2. It provides complete control across the web.
3. No requirement of additional avatar plugins.
4. In a particularly convenient location, you can update Gravatar images, emails, and profile information.
5. For your website, you can build recognition and drive traffic.
6. Escape having to signup on each having website to comment escape.
7. When they comment on your website don’t manage users account or their pictures.
Before you add gravatar in your WordPress website you should know how to create create a Gravatar account. Let’s see;
How to create a Gravatar account?
You need a Gmail id to create gravatar account if you don’t have to create it first. You should create your account in Gravatar with the Gmail because you are frequently using for commenting on other sites.

When registration is done, thereafter you will receive a confirmation email. You need to click on that link you received and then select Approve button.

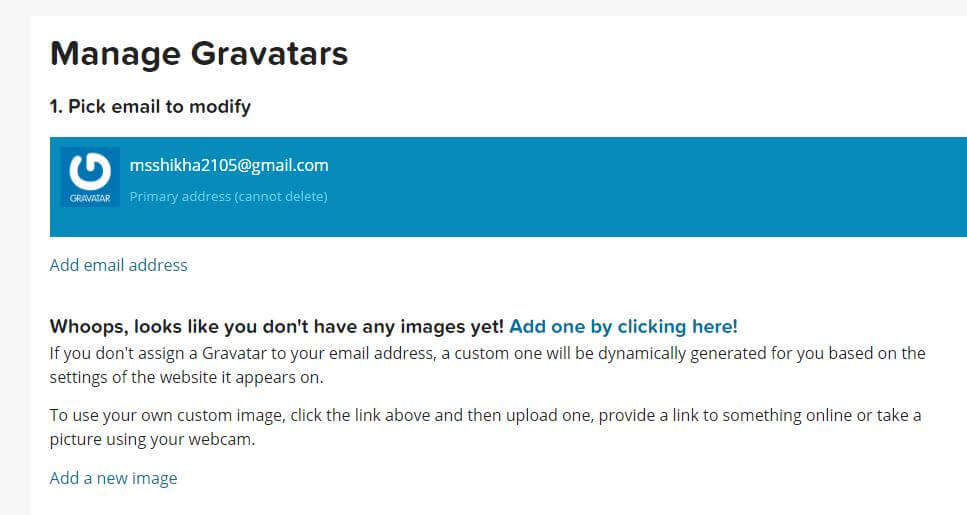
Here, you will get the option to add an image. Click on “Add one by clicking here” button.

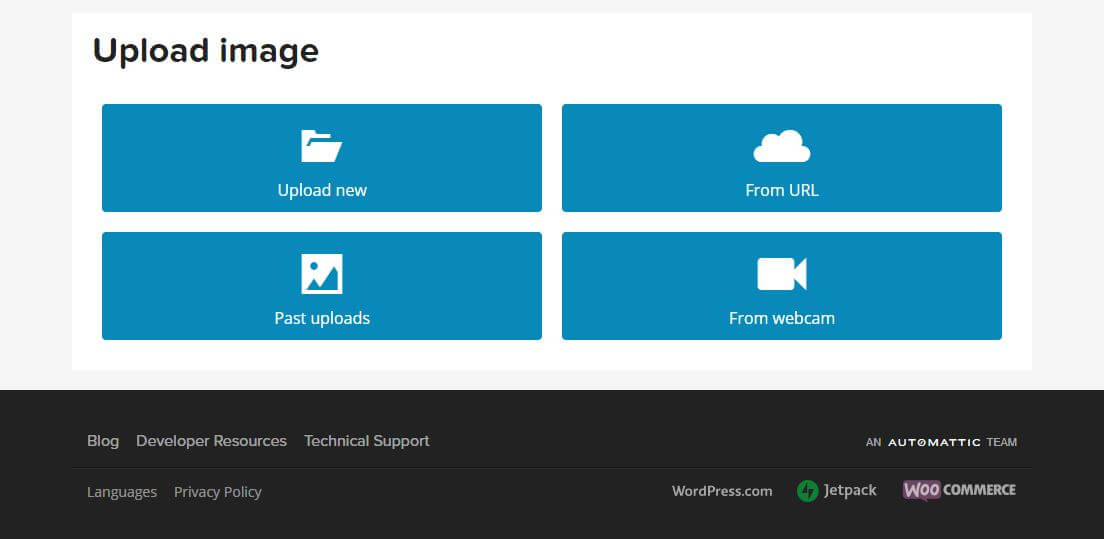
Now you will see the upload option to upload the image through your computer, webcam, or paste a URL.

The Gravatar account is created successfully. Now, you need to integrate this account in your website;
How to add Gravator in WordPress?
Most of the WordPress themes come with Gravatar integration in comments. If your theme does not support, so you can add a globally recognized avatar on your site. Let’s see how?
Follow the listed below steps to add Gravatar in WordPress;
#1: Login to the WordPress admin area and click on Setting>>Discussion. Scroll down to the Avatar section.

#2: Thereafter, check the box to show avatars.
#3: Select a rating for your image.
#4: WordPress allows you to add image even if you don’t have Gravatar account. When you click on generate, you will be asked for an email of the commenter and link it to an auto-generated image.
This is all about to create and add a Gravatar in your site. Besides this, you may notice the mysterious shapes and images which is set as a default avatar. Those images look boring, we will want to remove or change it with a better one.
How to add default avatar image in WordPress?
WordPress always has some surprises for us. Here, the surprise is – you can add your own created default globally recognized avatar in it.
To use your own default avatar image first you have to create an image in a square shape (like 250×250 pixel). Thereafter, you need to upload the image and click on edit link (the pencil icon you see when you select the image).
Now the image is open for editing, copy the image file URL and paste it in a plain text editor like Notepad.
You need to add some codes to your WordPress root files.
| add_filter( ‘avatar_defaults’, ‘wpb_new_gravatar’ ); function wpb_new_gravatar ($avatar_defaults) { $myavatar = ‘http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png’; $avatar_defaults[$myavatar] = “Default Gravatar”; return $avatar_defaults; } |
This is the code you need to add in the function.php file. And replace $new_avatar_url with the copied image URL.
Now again visit Setting>>Discussion and choose the new default avatar.
Creating your own globally recognized avatar profile is good but every idea comes with some limitation. So, Let’s take a look at the side effects of Gravatar.
Now see how to cache gravatar images;
How to cache Gravatar images in WordPress?
Most of the users use FV gravatar Cache WordPress plugin method to cache the image in WordPress.
Follow the step to cache the avatar image in WordPress:
- The very first, we need to install and activate it. To know the process read our blog How to install a plugin in WordPress?
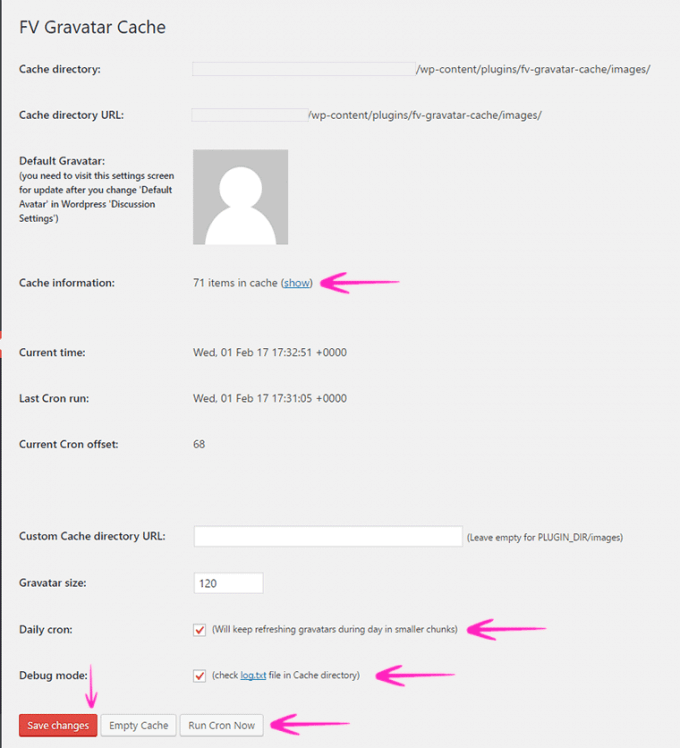
- After the activation process, go to Dashboard>>Settings>>FV Gravatar cache.
- Thereafter, edit the settings of the plugin as shown in the image.

- Now, the plugin will start caching all Avatar images in WordPress.
- Once done, all the images will save under Cache information. So, you can check for the avatar cache.
- Now, press the save changes button, now the process is completed.
We already discussed that Gravatar Account in WordPress comes as a default integration. And if you are using a local avatar then it might be possible that you want to delete the account.
How to use CDN to speed up Gravatar images?
If we talk about CDN then the process of offloading gravatar images to a CDN is very simple. For example, let’s you are using the Cache Enabler caching plugin and Nginx.
Step 1. The first step is to navigate to the cache enabler settings page and disable pre-compression.
Step 2. Then open your NGINX configuration file and add sub_filter in the relevant location block. Now Replace/blog with the directory for which you are using Gravatars and replace cdn.example.com with your zone URL or Custom CDN URL.
Step 3. Then add the proxy located in the configuration file for the redirected avatars.
Step 4. Save your changes and reload NGINX. Then navigate to a page on your website that uses Gravatars, check the HTML and you should see the CDN URL.
The difference in loading times
We ran some of the tests in order to check the difference in load times between loading Gravatar images directly from Gravatar’s servers and from KeyCDN. Basically, to compare speeds, we initially ran the page through a speed test tool without the CDN enabled for Gravatar images.
CDN loaded all other static assets. By this test, we can easily conclude that the total page load times in each case were faster when the Gravatar images were loading from KeyCDN.
Now let’s see changing default gravatar in WordPress;
How to change default gravatar in WordPress?
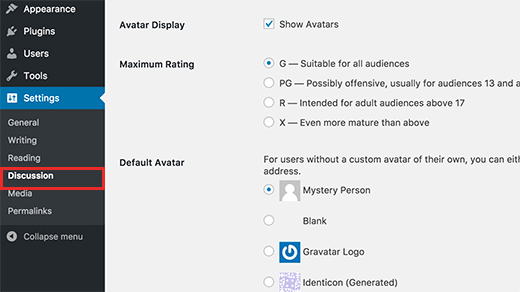
The very first, open your dashboard and go to Setting>>Discussion. Thereafter, scroll down to avatars section.

Here you have a few choices in the default avatar option. You can use these avatar options in case you don’t have a gravatar associated with your email address.
By default, WordPress uses the mystery person icon as gravatar, but you can change it as per your choice to blank or gravatar logo.
However, there are also some such options that generate images automatically in various designs. These images use an email address or comment author’s name to generate a unique gravatar.
Once done, click the save changes button to change your gravatar.
Now if you want to remove Gravatar account from your website; let’s see;
How to remove Gravatar account from WordPress
The local avatar on your website is also working as the Gravatar. So, you can remove the gravatar account from WordPress. But the question is how to do that –
Follow the listed below steps for the same;
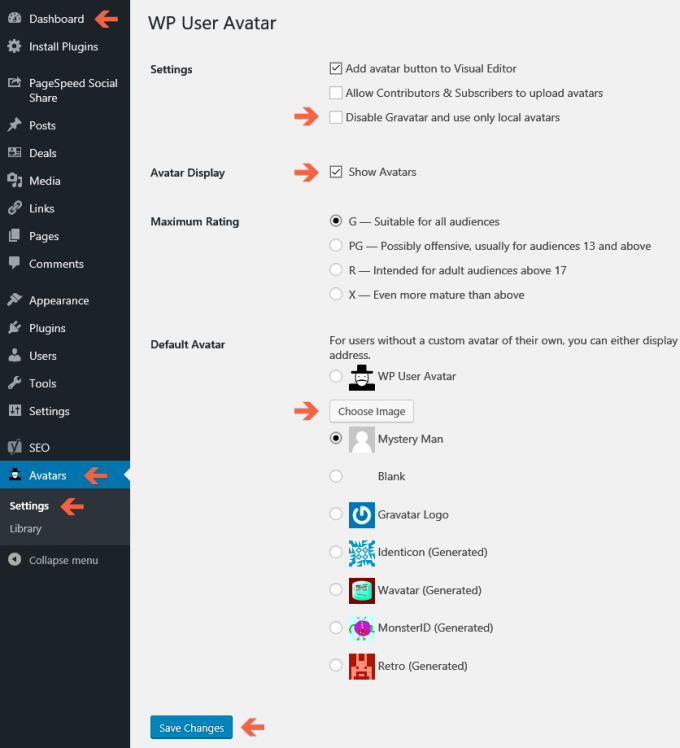
The very first install and activate the WP User Avatar plugin. The plugin is light and compatible with all themes and enables you to use any picture uploaded to your media library as an avatar.
Some feature of WP User Avatar plugin are:

- Add default Avatar in your WP User Avatar settings.
- If the user doesn’t have a WP User Avatar image then it shows the default avatar.
- Change the setting to Disable Gravatar avatars and use only local avatars.
- The plugin adds an uploader to a front page or widget. This uploader is visible to logged in user.
- The plugin is compatible with all themes.
- Allow the users to upload their own avatars on your site.
- Make a limit of upload file size and image dimensions for contributors and subscribers.
Conclusion:
It takes time to make your website famous. Creating a globally recognized avatar for your websites helps you with that because we all notice the same avatar on different sites then the different avatars on different sites. Gravatar is very easy in order to associate a profile picture with an email address.
However, for posts which is basically dependent on Gravatar images to display the profile picture who commented, it can negatively affect the performance.
Hope this article will help you to create your own Gravatar profile. Please like and share the information with your friends also and if you have any query use the comment section provided below.
Still, if you are facing any problem, you can contact to our WordPress support developers. Call us at ++1-888-738-0846 (Toll-free). We will be very glad to help you.
