
Are you willing to know how to easily hide Page Titles in WordPress? So through this guide, we are going to help you. Hiding your page title is sometimes essential, particularly when creating conversion focused pages. It’s also a good option if you’re using a page builder plugin for designing a custom layout.
If you’ve been using WordPress for a while, you perhaps know that every page on your website shows a page title. Sometimes those page titles can be a real eye-sore.
Some of the themes out there let you “hide” the post title and replace it with a catchy banner to immediately draw your visitors in. Let’s take a look at brief at the two methods for hiding page titles:-
You can also view WordPress theme customization methods or can call us at: +1-888-738-0846, we will surely assist you.
Methods to hide a page Titles in WordPress
Method 1: Hiding page titles manually
For the manual method of removing page titles, you have a few options. The first one is to omit.
Just omit to enter a page title when you create a new page. However, this is not suggested. When you need to find a particular page later, you’d have an immensely hard time doing it.
The other drawback of this method is that you’d required creating the permalink manually to avoid WordPress automatically generate one for you. So until you only need to hide a title on one specific page, it’s best to avoid this method.
Method 2: Hide page titles across the board with code
In case you are not scared of editing your theme files, then the best method is to edit your theme functions.php file.
For this log into your WordPress dashboard and go to Appearance>>Editor. By default, your stylesheet will load first but if you look to the right-hand side, you will view the rest of the files that make up your theme.
Head Over and click on Functions.php file. After that paste the below-given code.
| function ala_hidetitle_class($classes) {
if ( is_page() ) : $classes[] = ‘hidetitle‘; return $classes; endif; return $classes; } add_filter(‘post_class’, ‘ala_hidetitle_class’); |
Then Click on update file.
In the next step, you have to add the following to your stylesheet. In the Editor, click on a style.css file to load it.
At the bottom of it, add the following lines:
| .hidetitle .entry-title {
display:none; } |
The code we added to our functi
ons.php file adds an extra class.hidetitle to the post_class() function only when a single page is shown.
Just keep in mind that this will only work if your WordPress theme has support for the post class. But that code doesn’t do anything by itself. The lines added to the stylesheet literally hide the page title itself.
It should be kept in mind that this method will work for child themes of most popular frameworks and most standalone themes. If your theme uses a different class for the page title, so you will be required to replace .entry-title with the reciprocal class.
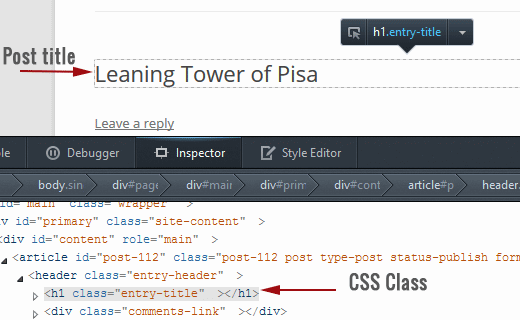
You can also easily figure out which CSS class your theme uses for titles, by opening up your browser, and hovering over the title of the page. After that right click on it and choose Inspect Element.
Your browser will split up and you will view the page source highlighting the source code where you can see the CSS class used by your theme. You have to replace .entry-title with the class used by your theme.
This method only hides the page title but the page title itself is still visible to search engines which has no negative impact on your SEO.
If you want to entirely remove the page titles from your theme, you would have to edit all the files including the loop. This includes editing files like archive.php, index.php, and single.php.
Just keep in your mind that it’s best to create a child theme before doing any edits to your theme files, as all your changes will be lost once the theme updates.
To know more just move along to our article on How to easily Install a Child Theme in WordPress. The easy way to creating a child theme is to install a plugin called One-Click Child Theme.
Install and activate the plugin, name your child theme and tap on Create. If you don’t know installing it then head over to our guide on How to install a plugin in WordPress. After you have created a child theme, just activate it on your site. Log into your website using FTP and copy the files you wish to edit from your parent theme to your newly created child theme.
In this way, you’ll make sure your entire edits stay in place, instead of having to re-add them after every theme update.
WordPress Website Maintenance Service– Toll Free: +1-888-738-0846
Hide Titles for All WordPress Posts and Pages
Let’s take a look at how to hide the titles for all WordPress post and pages. If you wish to hide title for all posts and pages on single pages, then you can do this by editing your theme.
There are few ways for doing this and the easy solution would add this code to your WordPress theme’s functions.php file.
| function wpb_hidetitle_class($classes) { if ( is_single() || is_page() ) : $classes[] = ‘hidetitle‘; return $classes; endif; return $classes; } add_filter(‘post_class’, ‘wpb_hidetitle_class’); |
This filter adds an extra class .hidetitle to the post_class()function only when a single post or page is showed. But this filter will only work if your WordPress theme has support for the post class.
If you want to do this for posts only and not pages, then just get rid of the part || is_page().
You are required to add this css rule into your theme’s stylesheet after adding this function.
| .hidetitle .entry-title { display:none; } |
In the above CSS we have used display CSS property for hiding the post and page title. But this CSS rule will only work if your WordPress theme uses entry-title in the post or page title.
For finding out which CSS class your theme uses for post titles just open your post in Google Chrome or Mozilla Firefox and take your mouse over to post title.
Right-click and choose Inspect Element. After that, your browser will split up and you will see page source highlighting the source code for post title where you can see the CSS class used by your theme.

Let’s consider that your theme uses article-title as CSS class for post titles. Just change the CSS like this:
| .hidetitle .article-title { display:none; } |
The main reason why we say that the above solution is the simplest one as it will work for child themes of popular theme frameworks like Genesis and others.
The solutions that we have mentioned above will hide title. But they are still loading the titles as they are hiding it but not removing it. In case theme designer or someone who wants to remove the post or page title from your template, then you are required to remove the_title code from suitable theme files.
If you only wish to do this for single post views. Then you will find this code located in your single.php file. But if you want to do this for throughout the site. Then you will need to edit files like archive.php, index.php, single.php, and any other file that contains a loop.
If you are working with one of the theme frameworks, then you would want to stick with the plugin solution or the post_class solution that we displayed you.
That’s all on our behalf and we hope that you get to know how to simply hide page titles in WordPress.
If you need any kind of help specifically related to WordPress Security, you can always dial our WordPress technical number+1-888-738-0846. The door to our WordPress customer service is always open for you.
More to Read:
Complete Guide: How to easily Hide WooCommerce Coupon Fields? Best of 2021
2 Easy Methods to Disable Screen Options Button in WordPress
