
Have you ever desired to know How to Minify CSS and JavaScript files in WordPress? If yes, then you are at the right place. Minifying your WordPress CSS and Javascript files can make them load faster and speed up your WordPress website.
Here, in this post, we are going to show you how to minify CSS and Javascript files in WordPress to improve the performance and speed of your website blogs.
What is Minify and When Do You Need it?
The word ‘Minify‘ is used to describe a method that reduces the size of your website. However, it achieves this goal by removing lines, white space, and unnecessary characters from the source code.
Generally, it is recommended to use only for files that are sent to users’ browsers. It contains HTML, CSS, and JavaScript files.
Also, you can minify PHP files. But PHP is a server-side programming language. And minifying it, will not improve page load speed to your users.
Although the clear advantage of minifying files is improved the WordPress speed and performance. The compact files are faster to load and also improve the speed of your WordPress website.
However, few experts believe that the performance improvements for most WordPress sites are very small and are not worth the hassle. Also, the minification decreases only some kilobytes of data on most websites. Also, you can reduce more page load time by simply optimizing images for the web.
Here, we will show you an example of normal CSS code:
| body { margin:20px; padding:20px; color:#333333; background:#f7f7f7; } h1 { font-size:32px; color#222222; margin-bottom:10px; } |
After minifying the code it will look like this:
| body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px} |
If you are trying to get 100/100 points on GTMetrix or Google Pagespeed, then minifying CSS and javascript will significantly improve your score.
How to minify CSS and JavaScript files in WordPress
Minify CSS and Javascript in WordPress
- The first thing you have to install the Better WordPress Minify plugin and then activate it. For more info, see our guide on how to install a plugin in WordPress.
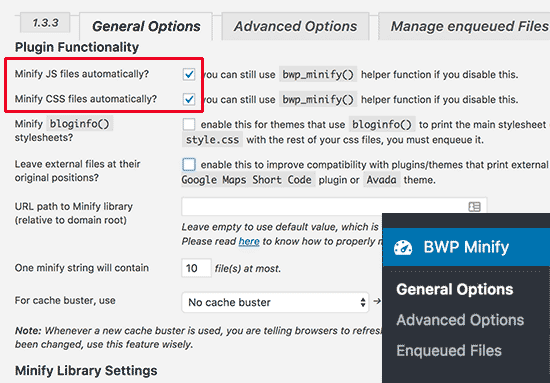
- After activation, the plugin will add a new menu item labeled ‘BWP minify’ in WordPress admin bar. By clicking on it you will take to the plugin’s settings.

- On the Settings page, you have to check the first two options to automatically minify CSS and JavaScript files on your website.
- Now you can click the Save Changes button to save your settings.
- Also, there are a lot of other advanced options on this page. The default settings work for most websites. But you can review these options and change them on a case by case basis.
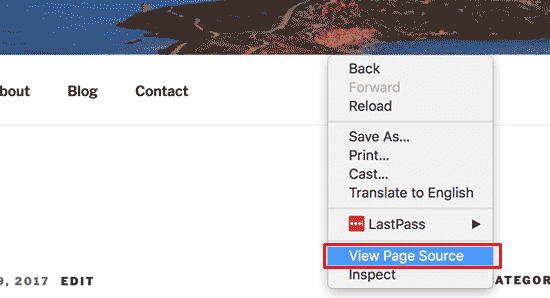
- After this, you should go to your website. Right-click anywhere and then choose ‘View Page Source’ from the browser menu.

- Now, you will see the HTML source code that is generated by your WordPress website.
- If you look closely, you will see that this plugin will load CSS and Javascript files from the own folder of the plugin instead of your WordPress themes and plugins.
Conclusion
These are the minified versions of your original Javascript and CSS files. However, the Better WordPress Minify plugin will keep them cached and serve minified versions for browsers.
Here, We have discussed a way to Minify CSS and Javascript files in WordPress. We hope that this post helped you to learn how to minify CSS and Javascript files in WordPress? Read the above steps carefully and minify your CSS and Javascript files.
If you have any question or suggestion related to this, let me know in the comment section provided below! Also, share the post with your peers!
Thanks for Giving your valuable time to Read this article. You are always welcome to visit here anytime soon if you have any other queries. In case if you need any further help, regarding WooCommerce Setup contact our WordPress Support number at toll-free +1-888-738-0846.
That’s all, thanks!
Read More Blogs:
