
Lately, in accordance with a survey conducted by Google – Over 50% of search queries all over the world are conducted via mobile devices.
Hence, the WordPress site loads quickly should be a priority for the visitors. Luckily, the Google AMP (Accelerated Mobile Pages) makes this work simpler.
In this mobile-centric era, having quickly loading pages is vital to satisfy the users. Not only that, but the slow speed page’s effect has also been correlated to increase in page abandonment & a decrease in the entire revenue.
In fact, Amazon – One of the largest online retailers, concluded that even a one-second lag in page load speed accounted for a $1.6B decrease in their annual revenue.
Continuously, the AMP (Accelerated Mobile Pages) are becoming the standard fastly for how a quick loading page should be created. However, by using a pre-render, the AMPs are capable of load 15-18% faster than the standard mobile pages without compromising functionality.
Hence, we will illustrate you What is Google AMP, How does it work, & How to setup Google AMP in your WordPress site?
What is Google AMP & how does it work?

AMP – Stands for Accelerated Mobile Pages. Further, it is an open-source initiative supported by technology companies such as Google and Twitter. The aims of the project are to make web content load faster for mobile users. Additionally, it is a way to make your site load faster on a mobile device. As a fast loading site provides a better user experience and can improve your traffic.
To read on the web is often slow for many mobile users. Despite all efforts by site owners to speed up their website, most content-rich pages take several seconds to load.
AMP or Accelerated Mobile Page uses bare minimum HTML and limited javascript. It allows the content can be hosted on Google AMP cache. When users click on your links in search results, Google can instantly serve this cached version to users.
This is similar to the Facebook Instant article. However, Instant Articles are limited to Facebook’s platform, more especially for their mobile app.
Very Often, the Accelerated Mobile Pages are the platform-agnostic. And can be used by a browser, app, or web viewer. At present, AMP is used by Twitter, LinkedIn, Reddit, Google, and on much more platforms.
The Google AMP includes three parts
AMP HTML
AMP HTML is usually an HTML that is increased with custom AMP properties. Further, this markup language has properties, custom tags, and a few restrictions.
AMP JS
The AMP JS library apply all of the best performance practices of AMP, arrange the resource loading, and provide you the custom tags. All this does to ensure the quick rendering of your page.
Google AMP Cache
It is entirely a proxy-based content delivery network to deliver all valid documents of AMP. However, it also fetches the AMP HTML pages, caches them, and automatically boost the page performance.
Pros and Cons of Google AMP
The SEO experts claim that Accelerated Mobile Pages will help you rank higher in Google. And also this will boost the user experience for mobile users on slow internet connections. However, they have many challenges for website owners, bloggers, and marketers.
Further, AMP uses a limited set of HTML, CSS, and Javascript. Means to say, you cannot add some widgets and features to your mobile AMP site. It limits your ability to add smart email optin form, Facebook like boxes, and other dynamic scripts.
When Google AMP supports the Google Analytics, then it does not support many other analytics platforms. Goes for the same advertising option that is limited to choosing some advertising platforms.
Despite its limitations, Google is pushing AMP pages by promoting them in mobile search.
However, if an important part of your traffic comes from mobile searches, you may benefit from adding AMP support to improve and maintain your SEO.
The first one is by Alex Kras has claimed that if you enable Google AMP then you can potentially lose mobile traffic. Read the guide well because it is a big problem, and despite what the Google Tech Lead for the AMP project, there are not any good solution that addresses the issue in our opinion.
The second is by Terrence Eden, which highlights the difficulties of returning from Google AMP, you should change your mind in the future. However, we don’t believe that this is a big issue because you can do a 301 redirect, which has many said in the comment section of their blog posts, but still, there is something that you need to think about.
Advantages of Setting Up Google AMP on Your WordPress Site
There are some benefits of setting up Google, which is as follows:
Drive More organic traffic
Before setting up Google AMP, the very first thing that should come to your mind – Is Google AMP is a ranking factor that will increase your search engine ranking.
While in reality, the Google AMP is not a ranking factor yet, but it increases the impression & CTRs on search results, which can affect your ranking.
For instance, you have noticed that, at present, the Google is holding the news carousel above the fold on mobile. Therefore, it pushing down the organic search results. Hence, if you wish to drive more organic traffic to users, you should enable the Google AMP to your WordPress site.
In accordance with Gary Illyes, around 90% of publishers are seeing higher CTRs and around 80% of publishers are getting more views after activating the Google AMP.
Reduces Page Abandonment
Do you know, about 53% of users abandon a site if it takes more than 3 seconds to load?
Therefore, you should enable Google AMP on your site in case you are after a surefire method to increase page speed tremendously and reduce the page abandonment.
How to Setup Google AMP (Accelerated Mobile Pages) in WordPress
Bending towards the point! There are two plugins to setup Google AMP, which are as follows:
Setup the Google AMP using WordPress AMP plugin
The very first thing, you have to install the AMP plugin and then activate it. To know more, read our guide on How to install a plugin in WordPress.
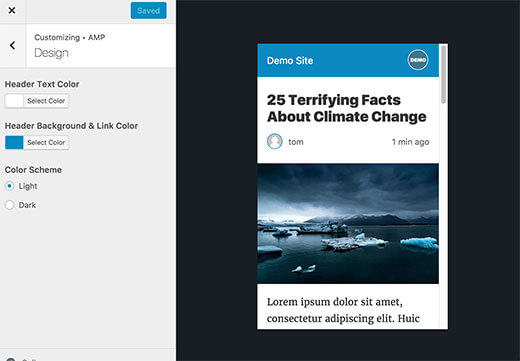
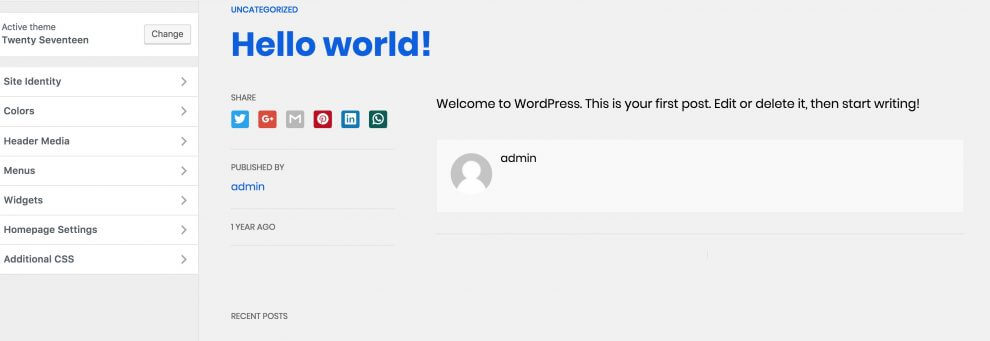
After the activation process, you can go to the Appearance>>AMP page to view how your website looks on mobile by using AMP.

However, you can change the text and header background color on this page. Further, the header background color that you have select will also be used for links.
If your theme supports this plugin, then it will also use the icon or logo of your site. Have a look at how to add a favicon in WordPress for detailed instruction.
Don’t forget to press the save button to save your changes.
Now you can go to any single post on your site and add/amp at the end of the URL. Like this:
http://example.com/2016/10/my-blog-post/amp/
It will display you a stripped-down AMP version of the same post.

If you look at the original post source code, you will find this line in HTML:
<link rel=”amphtml” href=”http://example.com/2016/10/my-blog-post/amp/” />
Because this line tells the search engines and other AMP consuming apps or services where the AMP version of the page is searched.
Troubleshooting:
While trying to view the AMP version, you see a 404 error, then you have to do that –
Go to the Settings>>Permalink page in your WordPress admin area and then click the’ Save Changes’ button.
Don’t change anything here, just press the save button. This will refresh your website’s permalink structure.
Setting up Google AMP using AMP for WP – Accelerated Mobile Pages Plugin
In addition, to offer a smooth beginner-friendly interface to configure your pages, this WP-AMP plugin can integrate with a lot of additional tools.
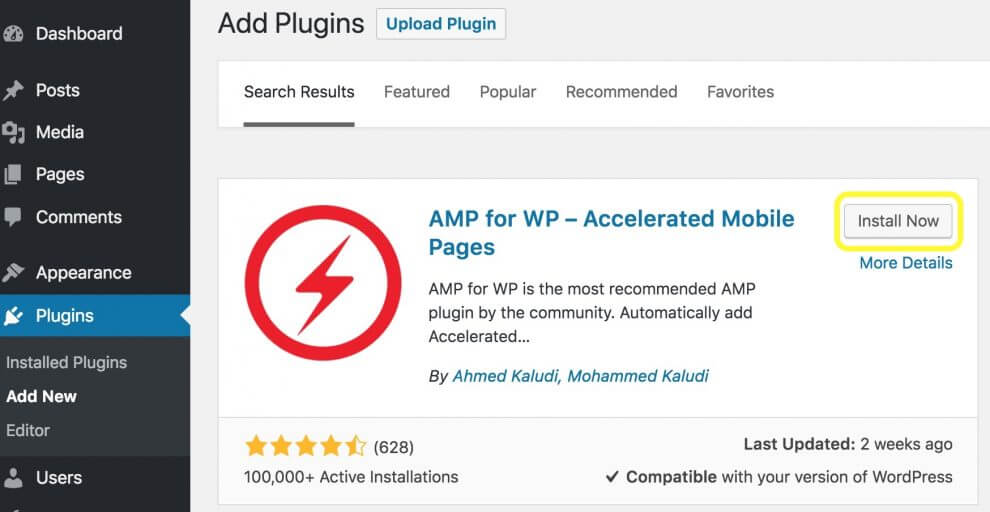
To setup Google AMP using this plugin, the very first thing, you need to visit Plugins>>Add New in your WordPress dashboard. Search for ‘AMP for WP’ and install the plugin.

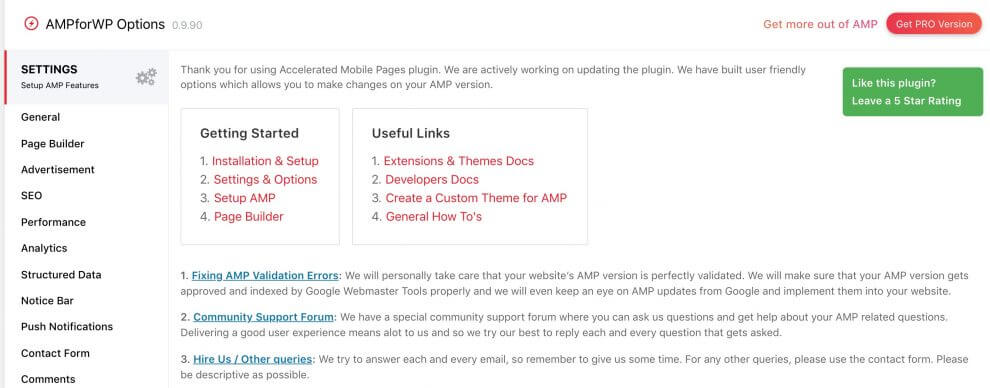
Thereafter, you have to visit the new AMP tab in your dashboard. Now you will see a drop-down menu with sections for Extensions, Settings, etc.
Hence, have a deep look on the settings option:

Here, you will go throughout the different options that WP-AMP plugin provide:
- SEO: It involves the meta description settings, integration with SEO plugins, etc.
- Analytics: Users can set up the integration with Google Tag Manager as well as for analytics options.
- Performance: There is only one setting to turn file minification on and off. Remember that minification can further boost your site speed.
- Comments: Comments lets you configure whether you wish to include the WordPress, Disqus, and/or Facebook comments in your WordPress AMP.
- Advanced Settings: Here you can fill the custom HTML for headers & footers, turn retina images on & off, and set up mobile redirection.
Remember to press the Save Changes button for each & every above setting. Once you have configured them, then you have to choose the design tab.

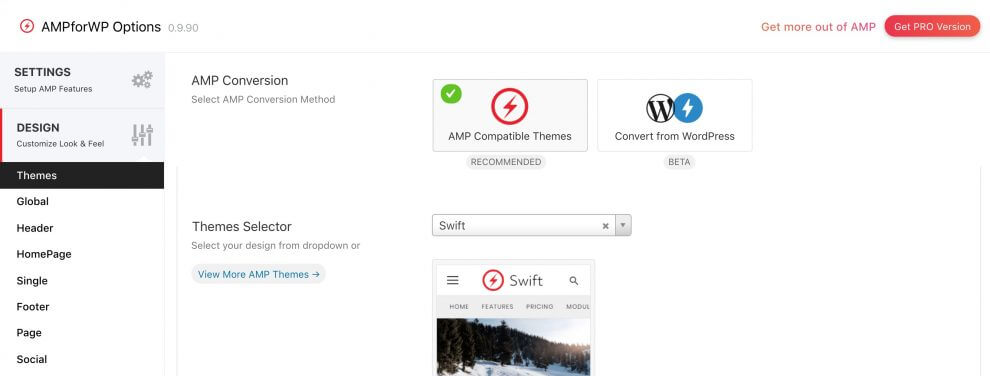
Specifically, this is the place where you can optimize the look feel of your WordPress AMP site.
To do this – you can opt for a devoted AMP theme out of various listed in the Theme Selector drop-down menu.
Once you have selected a theme, you can customize the entire way it looks. You will search the design settings for typography and color schemes (which are mentioned in the Global tab), headers & footers display choices, homepage sidebar options, and more.
However, you can also choose what social media button in the social section that you want to show on your WordPress AMP site.
Once you are glad about your AMP site looks, then you can save your changes. Also, you can preview them easily by visiting the Appearance>>AMP.

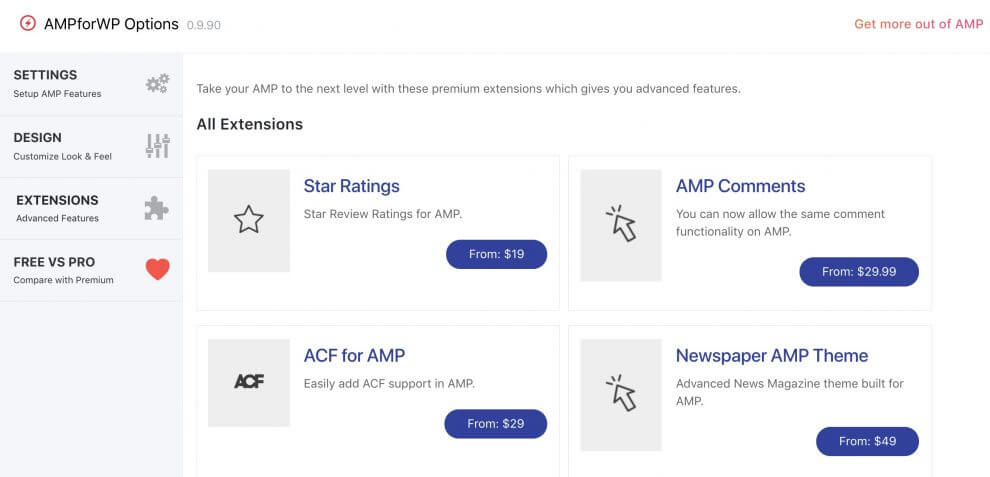
However, the WordPress-AMP free version includes various features. So you can boost your AMP site’s functionality & appearance significantly with paid extensions.
There are the extensions to implement the star ratings (which are the best for the products or real-estate profiles), using custom post types, integrating with AMP WooCommerce Pro, and more.

Further, there are also paid AMP themes available for buying. You can see them by returning to Design>>Themes in your WordPress dashboard.
Also, there are options that especially cater specific website types such as magazines, news sites, etc. Additionally, there are also some outstanding multipurpose themes.
Furthermore, there are also these plugin’s pro plans available if you want more features. These range from the personal plan ($149 per year for a single site) to Agency plan ($499 per year for unlimited sites).
View Accelerated Mobile Pages in Google Search Console
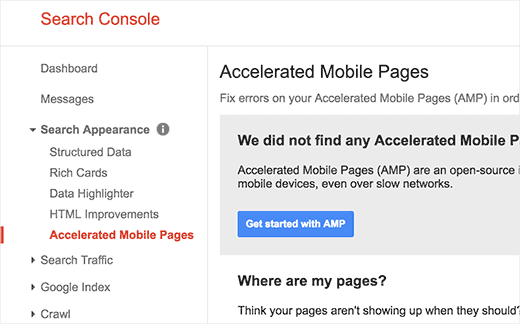
Have you wished to know your Accelerated Mobile Pages are doing in Google Search? You can test it easily by using the Google Search Console.
First login to your Google Search Console dashboard and then click the Search Appearance>>Accelerated Mobile Pages.

In case you do not see your AMP results right away, so don’t worry! It may take some time for Google to index your Accelerated Mobile Page and then show the data in Search Console.
Extending And Customizing Your Accelerated Mobile Pages
You know! The WordPress AMP plugin comes with very limited customization options. However, you can use some other WordPress plugins to add some more customization.
If you are already using the Yoast SEO, you require to install the Glue for Yoast AMP and SEO and then activate it.
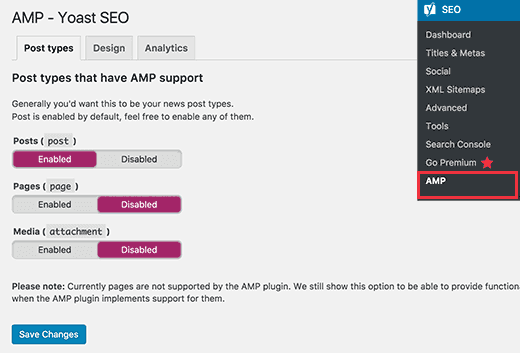
This is an add-on plugin for Yoast SEO and AMP plugins. After the activation process, you have to go to SEO>>AMP page to configure the plugin settings.

However, this plugin allows you to enable the AMP support for other post types.
On the Design tab, you can select the color and design options. Also, you can upload a logo and a default header image. These will be used when a post does not have its own featured image.
To add your Google Analytics ID, you can switch to the Analytics tab.
Remember that, don’t forget to press the Save Settings button to save your changes.
Boiled Up
There are a lot of other plugins that will allow you to add related posts, footer widgets and even social media icons to your AMP pages. However, make sure that you have to validate your AMP pages after you install addon plugins.
We hope this blog helped you to setup Google AMP on your WordPress Site. If you are facing any problem to setup Google AMP, let me know in the comments box! If you liked this post, please share it with your peers! You are on the way of exposure.
Talk to our WordPress Customer Support Team. Dial +1-888-738-0846. We will help you to solve all the queries and issue related to WordPress so feel free to contact us.
That’s all, thanks!
