
As a website owner, you may want to see that your website always looks good and is representative manner. This can be done by managed source codes. It helps to improve your website SEO and take a path to reach on top in SERP.
W3C stands for World Wide Web Consortium. it’s an international organization that sets the standard for the web. that helps to validate the HTML code of a website against the W3C test. In addition, having a website that is up to W3C standards can also improve its search engine optimization. Search engines like Google favor websites that follow the standards, so by using the W3C validation plugin, a website can improve its visibility and ranking in search engine results.
Is W3C Validation Important
WordPress w3c validation is the process of ensuring that website pages are following the standards which are defined by W3C. It checks your web page entirely to see if the page follows those rules in the correct way.
Validation is the most important aspect of good web design. You need to be careful about your HTML and CSS in a content management system like WordPress. It enables the users to create new content, and modify existing content including text, images, photos, videos, audio, or any other piece of digital content. CMS also helps in making its content available to other people to consume it.
That ensures of your web pages are interpreted in the same way as you want them by different machine users and visitors to your webpage. Again, it ensures that your website lies within the standards accepted by most web designers. It also means that it will be accessible to more people across more operating systems and web browsers.
Need technical support for WordPress? Dial +1-888-738-0846
Why Validate a WordPress Website?
1: Validation Results in Better SEO:
Search engine spiders also known as web crawlers are a type of “bot” that visits websites on the internet. These bots “crawl” across the web to help search engines like Google index and rank the billions of pages on the internet. These search engine spiders love semantic web pages. It helps those crawlers to understand the page in a better way.
You can gain an advantage against the pages which don’t validate in the search engine results pages SERP listings. It shows that you care and are concerned about your website. Validation of your web page means that you have made a good effort for a structured web page. That’s a huge plus for search engines and it may boost your rankings.
2: It Makes Your Website More Accessible and Compatible:
Browsers have engines to parse the code and convert it into a visual experience for human beings in this way browser reads a web page. Different web browsers have different engines and this results in different handling of your web pages. In a valid web, page differences are very small and it is acceptable for everyone.
An invalid web page might be read so differently that people might not be able to see your pages properly on their iPhones or any browser. Validation fixes every major difference and makes your web page readable by nearly all web browsers.
3: It allows You to debug Your Pages:
Tools like W3C’s HTML validator can help you to debug every error there is in your HTML code. Whether it is by pasting the code directly, you can see what did you do wrong in your code, where the problem is, and suggestions on how to fix it. Fixing these errors can prevent greater problems.
How to validate a WordPress Website -Techniques
Validators detect problems in your stylesheet and web page. It could be a misspelled piece of code and a tag that was opened and it is never closed. Validating your WordPress site means checking the front page for errors. WordPress might not recognize the HTML and it converts it to a character entity when you write a post using HTML.
If you are having a page with a lot of HTML coding validate it to make sure you have it all correct.
After then check the random posts to make sure that everything is fine from time to time. Validation doesn’t mean putting your pages through some web-driven testers but it also means test-driving them with friends, relatives, and as well as strangers.
Everyone has a different way of working so ask others to test-drive your themes before making them public. Where there is a group of stylesheets and templates that are used to describe the appearance and display of a WordPress site. A WordPress theme changes the layout & design of your site.
Validation Checklist
There are as follows:-
- validate for WAI standards accessibility.
- Validate HTML/XHTML, links, and CSS
- Validate Feeds and Validate for Section 508 Standards accessibility
- Revalidate HTML and CSS.
- Check across the different browsers and Validate for WAI standards accessibility.
WordPress w3c validation plugin
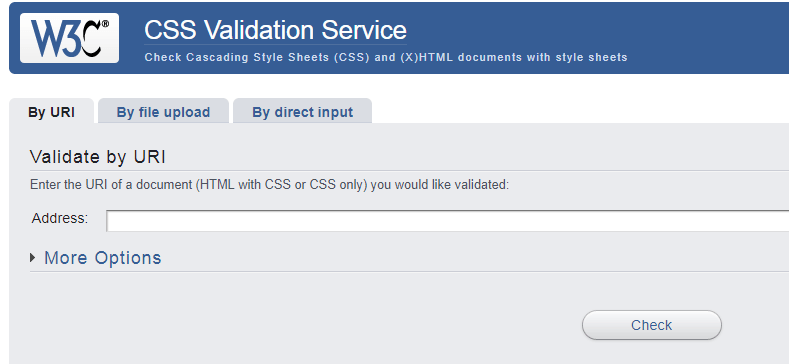
1: Validating CSS Styles
The most popular tool on the web is W3C’s CSS Validation service. Find out another way of supporting older browsers.

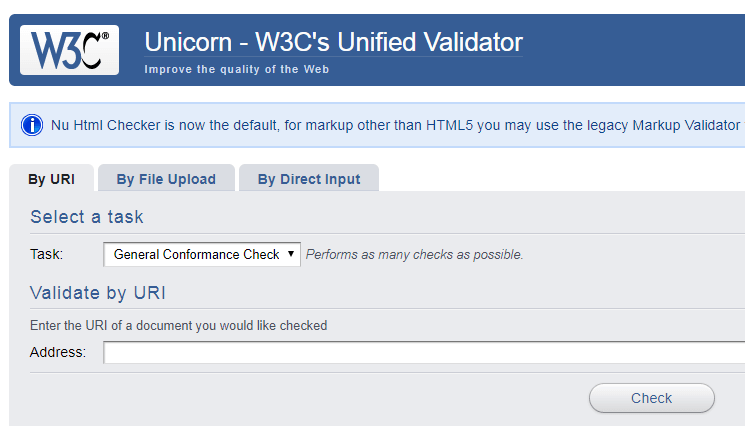
2: Validating WordPress Feeds
The default feeds of WordPress wc3 validation validate nicely so your feeds are already valid without using a plugin to tamper with feeds. There’s a noteworthy tool called Unicorn by W3C. This tool is basically a unified validator. It gives satisfying results in HTML, CSS, and i18n validation.
The results page is a bit confusing but if you need to get results of multiple validation tests from WordPress w3c checker you’ll love this tool.

3: Validating HTML Code
W3C’s Markup Validation Service is the easiest and the most popular tool available to check and validate your web page. Using this tool you can spot every validation error ranging from the missing ALT attributes.
You can grade your HTML code by giving the webpage address and uploading the HTML file or pasting the HTML code directly.
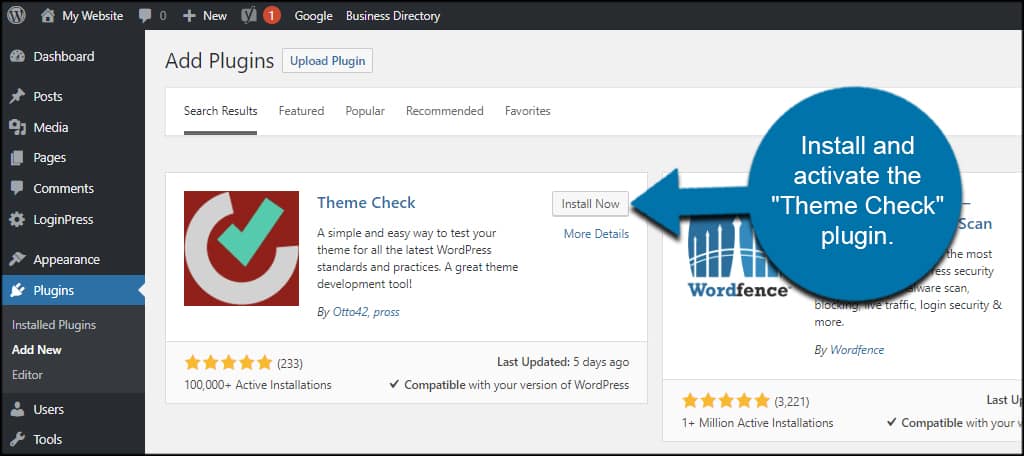
4: Validating Your WordPress Theme with Theme Check
This plugin inspects the theme about standards. The result may be motivating and depressing. Just try to eliminate the list of errors for building a fantastic WordPress Theme.

WordPress w3c validation has its standards along with W3C’s standards.
a) CSS coding standards:- These include:-
- structuring of the stylesheet properly
- ordering the properties in a nice way
- commenting and using lowercase names with hyphens.
b) JavaScript coding standards:- calls that we use braces appropriately, name variables, and the functions with camelCase.
c) PHP coding standards:- These include:-
- Using single & double quotes correctly
- Using the white space properly and full PHP tags at all times etc.
d) HTML coding standards:- It refers to writing valid HTML code using the white space with logical indentation and attribute values with lowercase characters and etc.
e) Theme review standards:– These include:-
- Writing quality code
- Utilizing template tags and hooks properly
- separating the functionality by using plugins
- securing the theme and licensing them correctly
- organizing the theme files properly
- writing sufficient documentation.
HTML Validation
Here is the checklist available:-
- W3C’s collection of validators
- Cynthia says validator
- HTML tag Checker
- W3C’s Tidy Online
- HTML Tag Checker
CSS Validation
- WDG
- HTML help.com
WordPress w3c validation plugin
If you want to test each page or post on your site against the W3C Validator, then you can use this plugin – Validated.
In the end
Validating your website is necessary. As long as you validate your web pages and maintain them to stay valid, you will only benefit from them. As it is important for a website to get validated in order to get ranked and increase traffic. It is a compulsory task for web designers to validate their websites before releasing them on the web. WordPress w3c checker ensures that website pages are following the rules correctly. The WordPress w3c validation tools such as CSS validation service, Unicorn by W3C, W3C Markup Validations service, and Theme check provide ways to ensure proper validation of the website.
In this post, we mentioned what WordPress w3c validation is why we need it and the different processes to validate a website & which WordPress w3c validation plugin you can install on your site. I hope it helps. Thanks for visiting. For more information and support please click here or visit us at WP Global Support. Our dedicated and well-experienced team will give you all the support needed to fulfill your business needs.
