
Are you willing to know the best WordPress Plugins for Showing Code Snippets? Displaying code snippets in WordPress can be a big challenge for the user. Anyone who has tried to include a code line or a program code sample in WordPress Post knows how difficult it is to display correctly. So we are here to guide you properly.
However, there are some simple and effective ways to do this – with the WordPress code snippet available with a range of plugins, you can retain the original formatting of any code put in WordPress, and make your blog very attractive to readers Can. Thus, this is what we are elaborating on here! Keep reading The Best WordPress Plugins for Displaying Code Snippets.
A plugin is defined as a type of software that contains a group of functions that can be added to a WordPress website. They are used to provide additional functionality to your application.
Read Also: Top 7 WordPress Instagram Plugins for Beautifully Showing Photo Feed
WordPress Plugins for Showing Code Snippets
1. Snipplr

Snipplr is basically a site paste/sharing code on the surface. To get the API key, you have to register an account, which will be done very soon. After this, it is necessary to navigate to the bottom of the settings page and copy the API key to your clipboard. An API key is like a password.
2. Sniplets
Sniplets is a comprehensive text entry plugin that provides support for an extensible processing framework. You can dynamically replace the text in your post with text that can be defined elsewhere or may have been made by some other modules. As, the articles posted by the admin of a WordPress site are called posts.
The Sniplets plugin highlights the syntax of files, executes custom PHP code, inserts data from a database, and more. Here, database is a collection of any information which is categorized in a manner. It can be easily managed, accessed and updated. Note that Sniplets requires version 2.5 and PHP 5 since version 1.3.
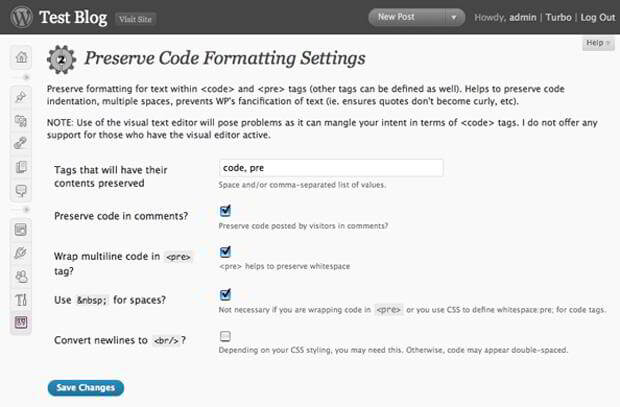
3. Preserve Code Formatting

However, with the code formatting. You can paste the code into the code. And this plugin will prevent WordPress from encoding HTML. And modifying your code. Whereas, White space will be optionally preserved.
This plugin does not make any claims about working when you create a post with a capable view editor. Problems can arise, however, with the use of a visual text editor because it can confuse your intentions in the context of characters.
The user as an editor can also moderate, approve, and delete comments. They have authority only just adding & removing content, manage their profile, categories, tags, custom taxonomies, username and password, and even upload files. As a “taxonomy” is one of those words that most people never hear or use. Basically, a taxonomy is a way of grouping things together.
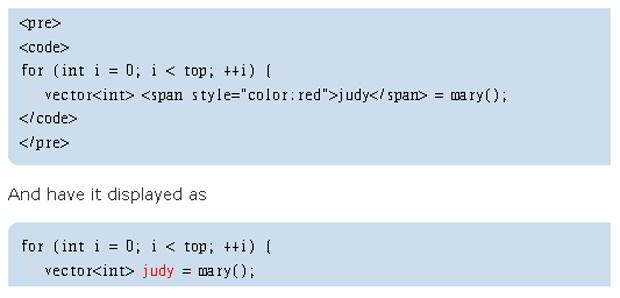
4. File Inliner
This plugin displays the content of a file in a post. And the content of the file is called a “snippet.” which is put in a block by default. Thus, when the file is modified, there’s no need to modify the posts referring to do. However, indentation is preserved by default. In plus, it can optionally provide a link to the file. And you do not have to copy-paste your snippet.
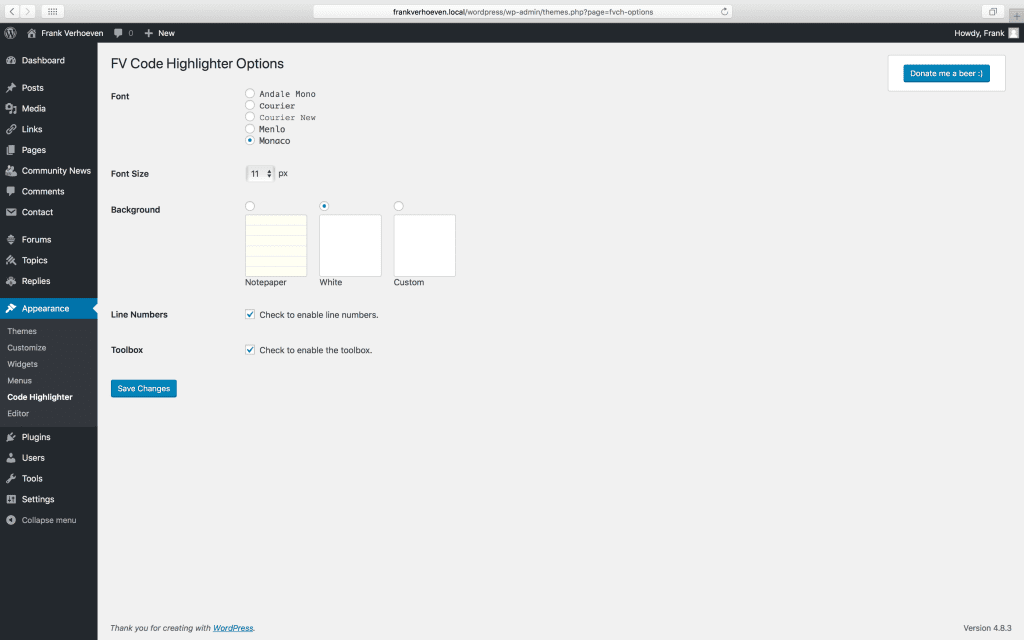
5. FV Code Highlighter

FV Code Highlighter plugin supports highlighting of PHP, HTML, CSS and XML. Here, CSS stands for Cascading Style Sheet. These are the documents which contain the styling rules that can be applied to HTML or XML, (along with some structural formats).
Thus, this makes it easier for your visitors to recognize which types of codes you have written. Somehow, these colors can be turned into your choice in the WP Edwards section of your blog.
6. WP-SynHighlight
WP-SynHighlight is a WordPress plugin that allows easy syntax highlighting of your source code in your blog. This highlights everything that you put in the middle of the code syntax BBcode tag.
7. Google Syntax Highlighter
The Google Syntax Highlighter plugin integrates Alex Gorbachev’s syntax highlighting code into your WordPress blog easily. With its establishment, you will be able to automatically colour the code snippet posted on your blog.
This plugin is fully javascript based, so it will not contribute to your server load. In addition, it supports many languages, different browsers, and most programming/scripting languages such as C ++, PHP, Perl, Ruby, and many more.
8. Code Markup

Code Markup is a WordPress plugin that works by avoiding the most typical HTML tags and letters so that they can be typed exactly. A tag in WordPress is one of the default tools one can use to categorize their WordPress posts. Each post can have multiple tags and visitors can click on any tag to find similar posts that have that same thing.
But some tags can be provided as normal HTML. And WordPress 2 and above, it is better to disable the view editor to better control post-formatting.
9. Code Snippet
It is a WordPress Plugin that displays the code. However, with the syntax highlighting in blog posts. Using GeSHi engine – a flexible and easily extensible Highlighter engine. Thus, this plugin is supported by a large number of languages. And it can be easily extended for more.
10. Developer Formatter
Developer Formatter plugin uses GeSHi Highlight system. Thus, you will get support for more than 110 languages. Including PHP, ASP, HTML, JavaScript, CSS, Java, Python, Delphi, C ++, C, Visual Basic and many more. And it is more effective for making a better display of code on your WordPress Website Blog.
FINAL RECAP
Here, in this blog, we have discussed Best WordPress Plugins for Displaying Code Snippets? Often we concluded its layout, its definition, along with all ten plugins, and their description. They do add value to any blog post. And, this leads to the end of the blog.
We hope this blog helped you. If you found the blog useful, do not forget to use the comment section provided below. Also, share the blog with your peers.
If you are facing any error feel free to contact our WordPress Technical Support Team. Get the instant support by dialling our Toll-Free number +1-888-738-0846.
